
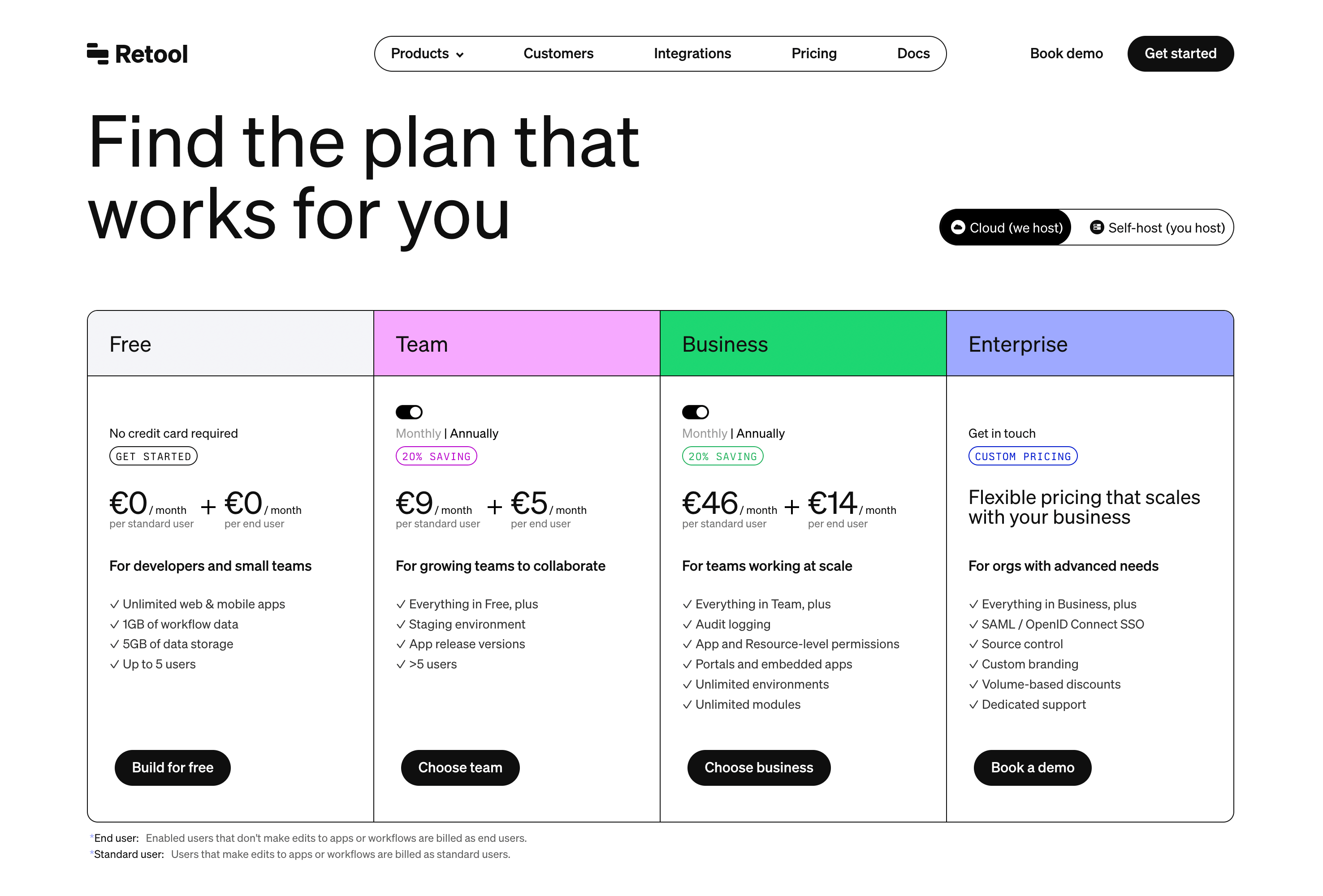
- 4가지 프로덕트별로 표현 방식은 통일하되 컬러링을 다르게 하여 깔끔하게 구분할 수 있다.
- 제품 설명의 위계가 뚜렷하다. 연간/월간 가격인지, 할인이 들어갔는지, 가격이 전체적으로 얼마인지, 어떤 고객이 쓰면 좋은지, 선택 버튼 순으로 여백을 두어 정리되어 있다. 아마 사용자가 궁금해하는 것 순서대로 적은게 아닐까 추측한다.
- 가격을 가장 크고 진하게 적어놔서 한눈에 파악할 수 있다.
여러가지 옵션에 대한 정보를 비교해서 선택해야 하는 상품일 때 좋은 예시인 것 같다. 특히 5명 미만의 팀원들로 구성되었을 때, Free로 할지 Team으로 할지 고민되는 상황일 때 위 화면을 통해 비교하며 선택할 것이다. 또한 Business와 Enterprise사이에서 고민할 수도 있을 것이다. 예를 들어 금융상품이나 카드를 고를 때 여러 혜택을 비교하면서 고민해야한다면 이러한 화면 구성이 적절하다고 생각한다.

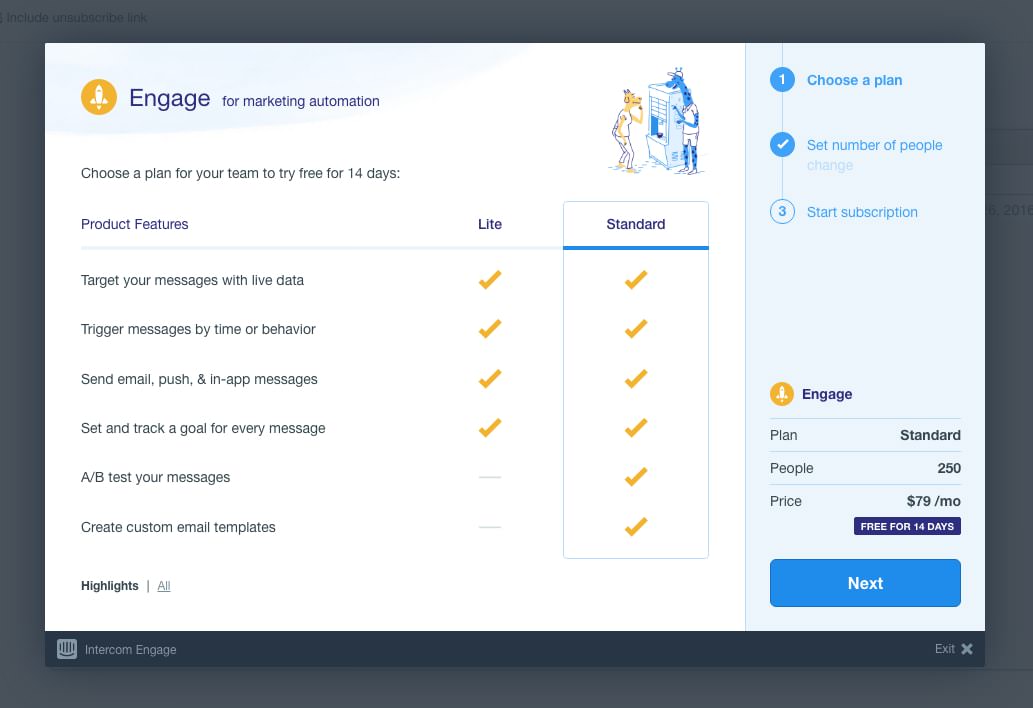
- 만약 두 제품의 기능이 비슷하다면 위와 같이 제품의 특징은 모두 적되, 해당되는 것만 체크하도록 구성할 수 있다.
- 오른쪽 상단에 결제 프로세스를 시각화해 사용자가 앞으로 얼마나 더 걸릴지 파악할 수 있도록 하였다.
- 다소 많아보일 수 있는 내용을 배경 컬러를 통해 구분하여 잘 정리되어 보인다. 왼쪽 하얀 배경에는 프로덕트 설명, 오른쪽의 파란 배경에는 결제를 위한 정보만 제시하고 있다.
이전의 예시와 다르게, 같은 프로덕트 안에서도 상세 옵션이 달라질 수 있는 경우에 필요한 화면 구성이다. 체크가 많이 되어있는 곳에 눈길이 가는 것이 당연하다. 더 좋은 옵션으로 유도하기 위해 사용되는 전략인 것 같다. 예를 들어 호텔을 예약할 때 VIP권과 일반권을 비교해서 보여주거나, 로켓배송과 일반배송의 차이점을 보여주어 더 결제를 하도록 유도할 때 사용될 것같다.

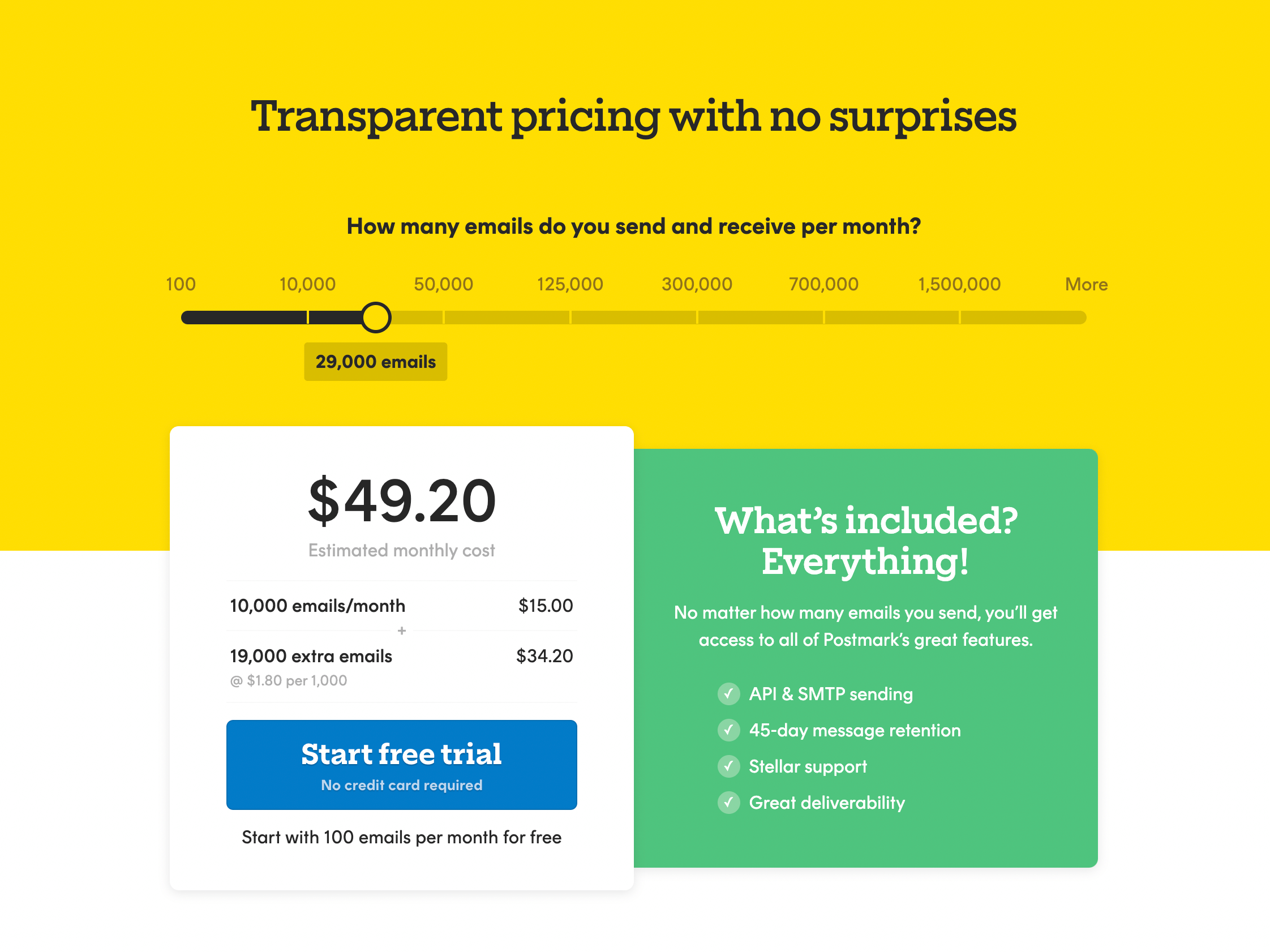
- 화면 상단에 사용자가 필요한 서비스의 빈도수를 직접 세팅해볼 수 있게 되어있다.
- 이에 따라 하단에 빈도수에 따른 가격과 기능을 구분하여 두 가지로 정리하였다.
사용자가 이미 정해진 제품을 고르는 것이 아니라 필요한 만큼만 가격을 지불 할 수 있도록 설계된 화면이다. 궁금해서 찾아보니 '게이지바'라고 불리는 UI 구성인 것 같다. 마우스보다는 탭하는 것이 쉬워 모바일 환경에서 더 많이 사용될 것 같다. 언젠가 소비자행동론시간에 배운 것 같은데, 이러한 사용자 참여적 요소는 사용자가 가격을 결정하는 과정에 직접 참여하게 해 이에 대해 납득할 수 있도록 유도한다고 들었다. 쇼핑을 할 때 내가 원하는 상품군의 가격대나 후기의 개수 등을 결정한 적은 있어도, 나의 사용량을 측정해 가격을 결정하는 예시는 아직 본 적이 없다. 내가 쓸 만큼만 돈을 받는 서비스를 기획한다면 이러한 구성을 활용해 봐야겠다.
'Reference' 카테고리의 다른 글
| 레퍼런스 분석 5주차 - 핀터레스트(vs. 비핸스) (0) | 2023.12.10 |
|---|---|
| 레퍼런스 분석 4주차 - 집무실 (0) | 2023.12.03 |
| 레퍼런스 분석 3주차 - 원티드 (0) | 2023.11.26 |
| 레퍼런스 분석 2주차 - 윌라&밀리의서재 (1) | 2023.11.19 |
| 레퍼런스 분석 1주차 - EBS 반디 (0) | 2023.11.06 |



