처음 레퍼런스 분석을 어떤 대상을 할까 고민하다
내가 카카오톡 다음으로 많이 이용하는 EBS 반디 어플을 분석해보기로 했다.

EBS 반디를 처음 접하게 된 건 예전에 다니던 사설 영어학원의 마지막 수업에서였다.
나는 학원 선생님께 "어떻게 해야 영어를 매일 의식하면서 공부할 수 있을까요?"라고 물었고,
선생님께선 본인이 매일 아침 이 어플로 영어를 들으면서 하루를 시작한다고 하며 반디를 강력 추천하셨다.
그때부터 나는 매일같이 EBS 반디 어플을 사용하게 되었다.
ㅡ
레퍼런스 분석을 위해 샅샅히 살펴보니 UIUX적으로 고칠 점이 굉장히 많았다.
그러나 사실 단순히 영어를 듣는 목적에 관해서라면 사용성이 굉장히 뛰어난 어플이라고 본다.
그 이유는 다음과 같다.
1. 직관적인 라디오 기능

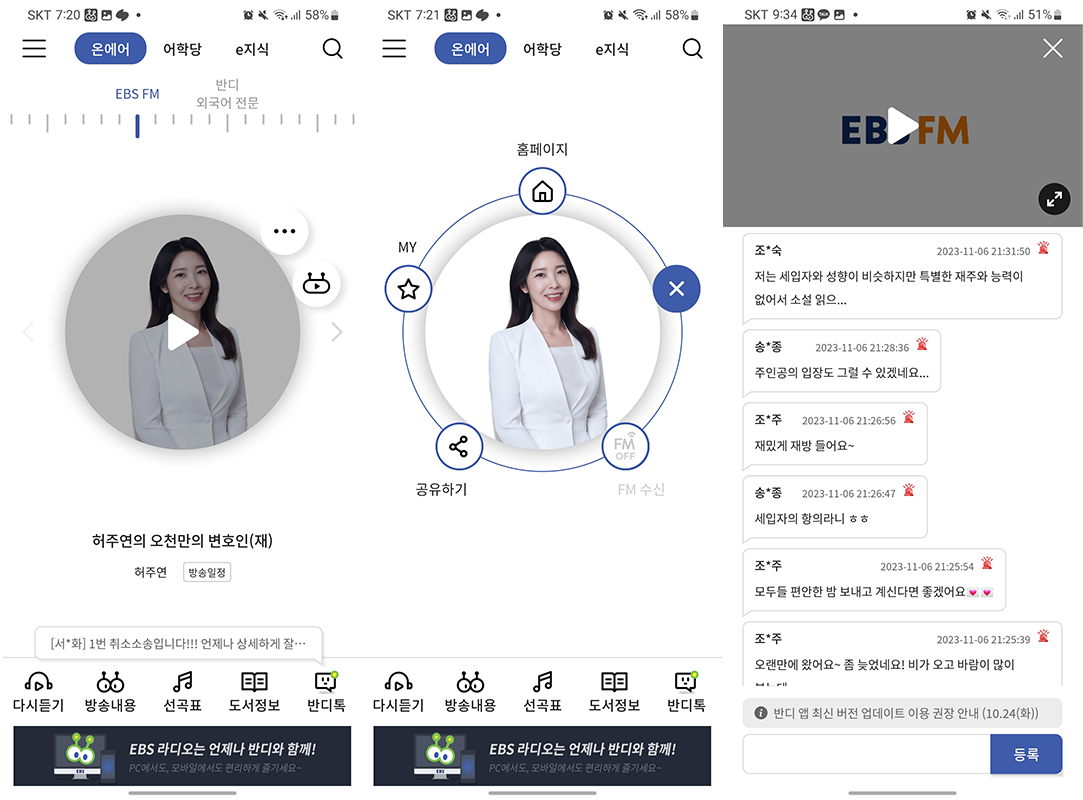
EBS 반디의 메인 화면이다.
어플을 켜자마자 현재 방송되고 있는 라디오가 자동으로 틀어지기 때문에 따로 재생할 필요가 없어 편리하다.
화면의 중앙에 방송채널의 대표화면이 크게 띄워져있다.
처음에 그림자효과 때문인지 버튼같아보여서 눌렀었는데, 라디오가 멈추며 재생 버튼이 생겼다.
생소하지만 큼직해서 사용성이 좋은 것 덕분인지, UI에 금방 익숙해질 수 있었다.
오히려 화면을 보지 않고도 조작할 수 있어 편리했다.
또한 옆으로 화면을 넘겨 다른 채널로 자연스럽게 스위치할 수 있다.
사실 아침에는 두 채널에서 모두 영어방송을 하기 때문에 이 기능이 유용하다.
그리고 화면 상단에 라디오 주파수를 맞추는 듯한 메타포 UI가 친근하게 느껴졌다.
그런데 이런 메타포도 특정 세대는 이해하지 못하는 경향이 있어 조심히 사용해야 할 것 같다.
ㅡ
이 어플을 사용하면서 가장 유용했던 것은 라디오를 자동 실행할 수 있는 기능이었다.
그래서 나는 아침에 일어날 때 알람 대신 이 어플을 사용했다.
보통 어플들은 사용자에게 영향을 주기 위해 푸쉬 알림이나 카카오톡 메시지를 전송하곤 하는데,
EBS 반디는 오히려 강제적으로 어플을 킬 수 있는 강력한(?) 기능을 제공하고 있다.
사실 청각 콘텐츠를 다루는 어플만이 구현할 수 있는 강력한 기능이지 않을까 생각한다.
2. 사용자 행동 유도

설정 화면에 들어가면 어플의 실행 시간을 설정할 수 있다.
듣고 싶은 라디오 콘텐츠가 있다면, 그 시간대에 맞춰 어플을 킬 수 있도록 설정하면 된다.
실행과 종료 여부를 토글 버튼로 디자인하였고, 요일을 선택할 수 있게 하였다.
또한 세부 시간 설정을 위해서 시계 다이얼 인터페이스와 스피너 시간 선택기 두 가지 종류의 ui를 제공하였다.
시간을 설정하는 화면에서 갑자기 메인 컬러가 바뀌고 딱딱하게 ui가 바뀌어 다소 통일성이 없게 느껴지지만,
사용성 면에서 크게 불편하지 않았다...
어쨌든 이 기능을 사용함으로써 어떤 사용자에겐 규칙적으로 어플을 사용하게 하는 경험을 제공한다.
매일 일찍 일어나서 영어를 듣고싶은 나같은 사용자에겐 최적의 기능이다.
ㅡ
그러나 사실 핵심기능을 제외하곤 나머지 UXUI부분에선 부족한 점이 많이 보였다.
3. 플로팅버튼? 더보기버튼?

우선 라디오 대표화면의 바로 오른쪽에 붙어있는 버튼 두 개가 어색하다.
저 두 가지의 버튼은 플로팅 버튼처럼 생겼는데,
플로팅 버튼의 역할과는 다르게 핵심 기능을 위한 버튼이 아니라 부가기능을 위한 버튼이었다.
더보기 버튼를 누르면 홈페이지, 스크랩, 공유하기 등의 기능이 나오는데,
이 기능들은 같은 뎁스에 놓여야 할 만큼 유사한 기능이 아니다.
나의 관심사를 모을 수 있는 스크랩 기능의 경우,
라디오 제목 옆에 붙이거나 뱃지 형식으로 티가 나도록 ui를 조정하는 것이 멘탈 모델에 더 적합하다고 생각한다.
실제로 별 아이콘을 누르고 다시 메인화면으로 돌아갔을 때,
어떤 피드백도 나타나지 않아서 내가 별 아이콘을 눌렀는지 혼란스러웠다.
또한 외부 링크로 이어지는 홈페이지 아이콘의 경우 이 방송의 부가적인 정보 전달 기능에 해당한다.
따라서 화면 하단 탭의 "방송내용"이나 "도서정보" 뎁스 안에 들어가는 것이 더 자연스러울 것이다.
(사실 "방송내용", "도서정보" 네이밍도 부적절하다..)
그리고 라디오 방송 버튼의 경우
현재 온에어 되고있는 라디오실 화면을 보여주고 청취자들의 실시간 소통을 위한 버튼이다.
근데 이 채팅화면은 하단 네비게이터의 '반디톡' 기능에서도 볼 수 있다.
중복된 기능을 두 가지 버튼을 통해 보여주면 사용자는 혼란스러워 할 것이다.
--> 만약 실시간 채팅이 강조하고 싶은 핵심 기능이라면 플로팅 버튼을 오른쪽 하단에 하나만 두고,
더보기 기능을 모두 하단 탭으로 정리해 없애는 것이 사용성 측면에서 나을 것이다.
ㅡ
4. 상단 네비게이터와 불명확한 메뉴

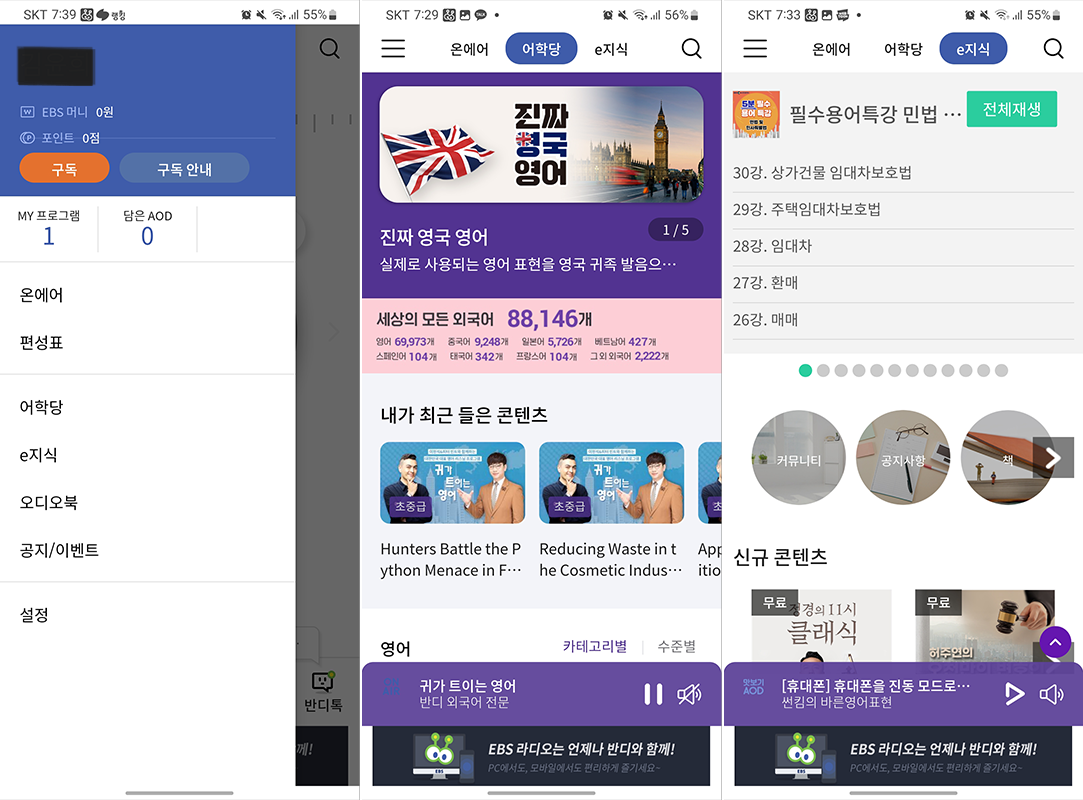
어플 좌측 상단의 햄버거 메뉴에 들어가면 상단 네비게이터에서 볼 수 있었던 페이지를 볼 수 있다.
'온에어', '어학당' 'e지식' 등 네비게이터의 기능이 중복되어 들어가 혼란스럽다.
또한 햄버거 메뉴의 목적이 불명확하다.
상단에는 개인의 정보와 구독여부를 파란색 바운더리 안에 정리해 놓았는데,
아래는 메뉴의 위계가 불분명하게 카테고리를 나누었다.
'편성표'는 온에어 페이지에 방송되는 라디오 컨텐츠의 시간대를 정리해놓은 페이지이다.
'오디오북'은 e지식 페이지에 있는 콘텐츠를 다룬다.
만약 카테고리를 다시 정리한다면,
본인정보 & 구독여부 & My 프로그램 | 온에어 >편성표 & 어학당 & e지식 >오디오북 | 공지/이벤트 & 설정
과 같이 개인 맞춤 정보, 각 기능별 페이지, 기타 3가지 카테고리로 정리하는게 좋아보인다.
--> 기존에 메인페이지에는 하단 탭이 있기 때문에,
상단 네비게이션을 삭제하고 햄버거 메뉴 안에만 페이지를 넣어 덜 혼란스럽게 개선한다.
--> 햄버거 메뉴 내 기능들을 개인 맞춤 정보, 각 기능별 페이지, 기타 3가지 카테고리로 정리해
메뉴의 위계를 정확하게 파악할 수 있게 한다.
ㅡ
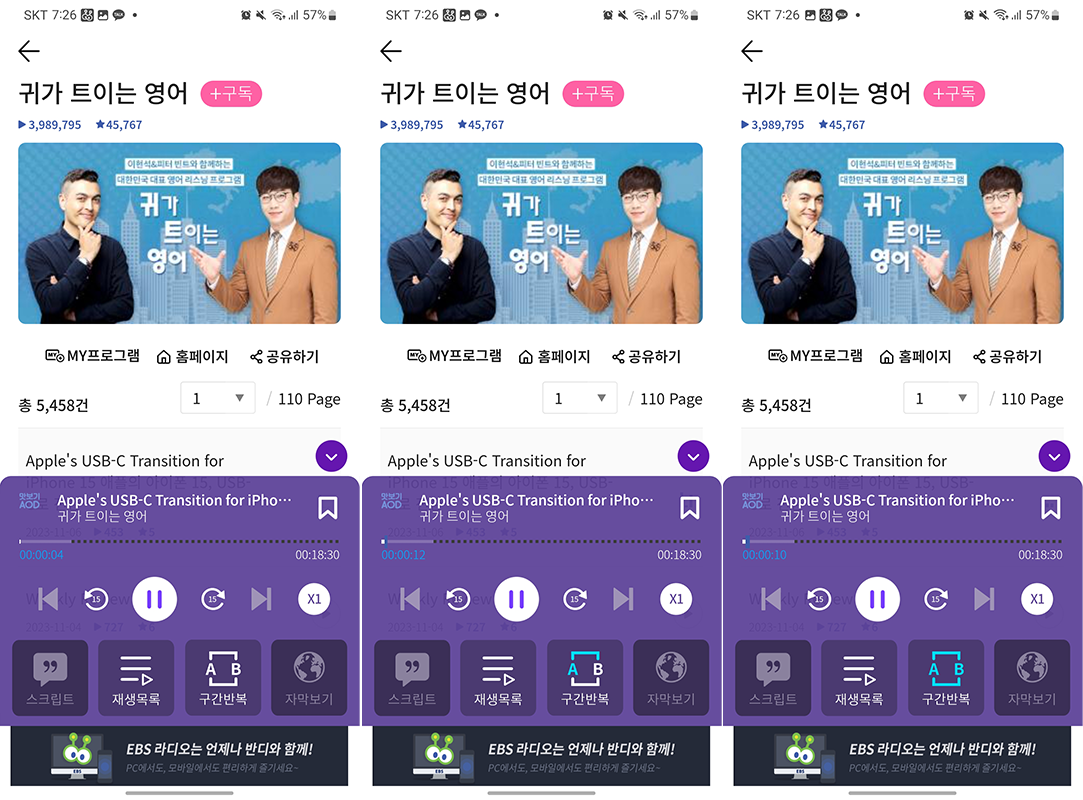
5. 사용하기 어려운 구간 반복 기능

상단의 화면은 오디오 컨텐츠 "다시듣기"를 위한 페이지이다.
다시듣기에서 가장 좋은 부분은 잘 안들리는 영어 표현을 "구간반복"을 통해 들을 수 있다는 것이었다.
원하는 구간에서 아이콘을 누르면 반복할 부분의 처음을 마크하고, 한 번 더 누르면 거기까지 반복을 한다.
두 번만 탭하면 기능을 사용 할 수 있어 ux적으로 편하다.
그런데 생각보다 상세하게 조절하기 힘들었다.
영어대화는 1초만에 여러개의 단어를 말하는데, 내가 원하는 부분에서 정확하게 집기 어려웠다.
우선 재생 바가 너무 작았다. 하단의 시간도 작아서 조절하려고 할때 손가락으로 가려 보이지 않았다.
--> 처음부터 재생 바와 숫자를 크게 디자인하거나,
손가락으로 탭을 하면 확대되는 식으로 ui를 개선한다면 효과적으로 구간반복 기능을 사용할 수 있을 것이다.
영어 듣기를 위해 핵심적이고 좋은 기능인 것 같은데 ui가 너무 불편해서 아쉽다.
ㅡ
selling point
1. 직관적인 라디오 기능
화면을 보지 않고도 조작할 수 있을만큼 직관적인 ui
2. 사용자 습관을 형성할만큼 유용한 어플 강제(?) 실행 기능
매일 이 앱을 실행하게 만드는 유용한 기능 제공
+
3. 다양하고 질 좋은 무료 콘텐츠
불편한 ui를 감수하고서라도 찾아볼 가치가 있는 교육 콘텐츠들
pain point
1. 애매한 플로팅버튼
2. 불명확한 햄버거 메뉴
3. 구간 반복 기능의 낮은 사용성
+
4. 통일감이 느껴지지 않는 컬러와 아이콘
파란색이 메인 컬러인줄 알았는데 다른 콘텐츠는 보라색이 더 많다.
페이지별로 아이콘도 컨셉이 다르다.
같은 앱을 사용하는 게 아닌 것처럼 느껴진다.
5. 콘텐츠 정리의 필요성
라디오 기능을 제외하고 다른 페이지의 경우 콘텐츠의 순서가 뒤죽박죽이다.
solution
1. 메인페이지
실시간 채팅 기능을 별개의 플로팅 버튼으로 구성하고
나머지 기능을 하단 탭으로 정리해 혼잡함을 줄인다.
2. 햄버거 메뉴
상단 네비게이션을 지우고, 햄버거 메뉴에만 페이지를 사용한다.
메뉴를 3가지 카테고리로 나누어 명확하게 정리한다.
3. 구간 반복 기능
세밀하게 조정할 수 있도록 확대할 수 있는 ui를 사용한다.
ㅡ
EBS 반디의 경우 메인페이지 기능을 제외하고 uiux적으로 부족한 점이 많았다.
그럼에도 불구하고 내가 계속 어플을 쓰는 이유는 유용성이 분명하고 핵심 기능에 있어서 효과적 사용경험 때문일 것이다.
나중에 시간이 된다면 위에서 제시한 핵심 기능 2가지 (라디오, 구간 반복)를 리디자인 해보고싶다.
그리고 생각보다 오디오 컨텐츠가 흥미롭다는 것을 발견했다.
다음 레퍼런스 분석때는 오디오북 관련 어플을 분석해보고싶다.
'Reference' 카테고리의 다른 글
| 레퍼런스 분석 5주차 - 핀터레스트(vs. 비핸스) (0) | 2023.12.10 |
|---|---|
| 레퍼런스 분석 4주차 - 집무실 (0) | 2023.12.03 |
| 레퍼런스 분석 3주차 - 원티드 (0) | 2023.11.26 |
| 레퍼런스 분석 2주차 - 윌라&밀리의서재 (1) | 2023.11.19 |
| UXUI 레퍼런스 살펴보기 - 01. Pricing 화면 (0) | 2023.10.20 |



