천천히 돌아보며 내가 가장 많이 이용했던 서비스가 무엇인지 생각해보았고,
대학교 시절에 디자인을 위해 레퍼런스를 찾던 경험을 떠올리며 핀터레스트를 분석해보고자 한다

핀터레스트는 2009년 런칭하여 같은 상황에 있는 다른 유니콘기업들
(페이스북, 인스타그램, 트위터 등)과 달리 천천히 성장하고 있는 기업이다
이름에서 알 수 있듯이 핀터레스트(Pinterest)는
물건을 고정할 때 쓰는 핀(Pin)과 관심사를 뜻하는 인터레스트(Interest)의 합성어이다
창업 후 빠르게 수익을 내지 못해 투자자들의 혹평을 받았지만 핀터레스트의 창업자인 벤 실버만은
다른 IT스타트업이 빠르게 성장하고 망하는 동안, '인터넷을 통한 발견과 탐험'이라는 철학을 고수하며
'발견의 즐거움이 있는 사이트'를 만들기 위해 질적으로 나은 서비스를 제공하는 데 몰두하고 있다
화면 구성 분석

메인화면의 경우 세부 카테고리 영역, 이미지 영역, 하단 내비게이션 3개로 구성되어있다
1) 세부 카테고리(전체)
내가 수집한 핀과 보드에 맞는 이미지를 세부 카테고리를 이용하여 보여준다
전체 카테고리에서 그동안 저장한 핀과 관련된 여러가지 이미지를 보여주고,
그 이후엔 최근에 저장하거나 수집이 많았던 카테고리를 순차적으로 보여준다
사용자가 직접 지정한 네이밍이 나타나고 스와이프를 통해 다른 탭으로 이동할 수 있다
따로 텍스트를 치며 검색을 할 필요 없이 쉽게 관심사 이미지 탐색 과정으로 바로 들어 들어갈 수 있게 하였다
2) 이미지 영역
한 번에 6~7개의 이미지만을 보여주는 2단 구성으로, 밀러의 법칙에 잘 들어맞는 예시인 것 같다
최소한의 설명을 제외하고 이미지만 깔끔하게 보여준다
핀터레스트의 경우 사용자와 관련도가 높은 이미지를 보여줘 초기에 스크롤을 줄이고
관심사를 좁게 탐색하는 과정을 지향하고 있는 것 같다
3) 탐색 제안 영역
어느정도 스크롤을 하다 보면 사용자에게 맞는 이미지를 제안하는 모듈이 나타난다
사용자가 원하는 이미지를 찾는 데 적절한 검색어와 그에 맞는 이미지를 배경에 깔았다
단순히 텍스트만 보는 게 아니라 이미지를 참고할 수 있어 탐색 과정의 불확실함을 줄일 수 있다
4) 세부 카테고리(사용자 지정 보드)
사용자가 직접 지정한 보드에 맞는 세부 카테고리 영역으로 들어가면
전체 카테고리와는 다르게 이미지 오른쪽 하단에 '핀' 아이콘이 있다
핀터레스트의 핵심 기능이라고 할 수 있는 수집행동으로 이어지는 아이콘이다
세부 페이지로 들어가기 전에 따로 저장할 수 있도록 하였다
커머스 서비스의 경우 이미지영역에 장바구니가 있는 것과 비슷하다

검색 페이지의 경우 텍스트 필드 영역과 검색어를 제안하는 영역으로 구분되어 있다
1) 검색 페이지
텍스트 필드에 "아이디어 검색"이 미리 쓰여져 있고, 사진으로 검색할 수 있는 아이콘이 있다
핀터레스트에서 사용자에게 검색하고자 하는 것을 "아이디어"로 명칭하고 있는 것이 좋았다
2) 검색어 제안 영역
추천 검색어의 경우 메인화면에서와 동일하게 텍스트 뒤에 관련있는 이미지를 띄워놓았다
자신이 원하는 것을 구체적으로 텍스트로 떠올리기 힘들어도 이미지를 보고 탐색할 수 있는 장점이 있다
사용자와 연관이 있는 "추천 아이디어"영억과 다른 사용자들이 관심있게 보는 타 영역으로 나누어져있다
3) 검색 화면
검색 화면의 경우 최근 검색 내역을 띄우는 것외에 별다른 기능이 없었다
4) 사진 검색 화면
사진 검색화면에선 최근에 검색했던 이미지를 다시 이용할 수 있는 기능이 있었다
아마 사용자가 관심있어하는 이미지를 검색했다면, 추후에도 다시 검색할 것이라 예상하고 편리성을 위해 만든 기능같다

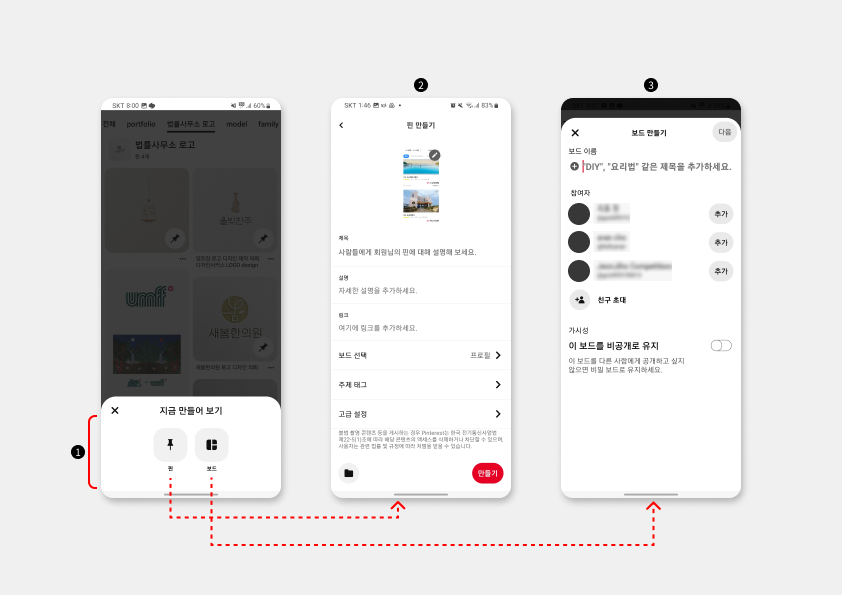
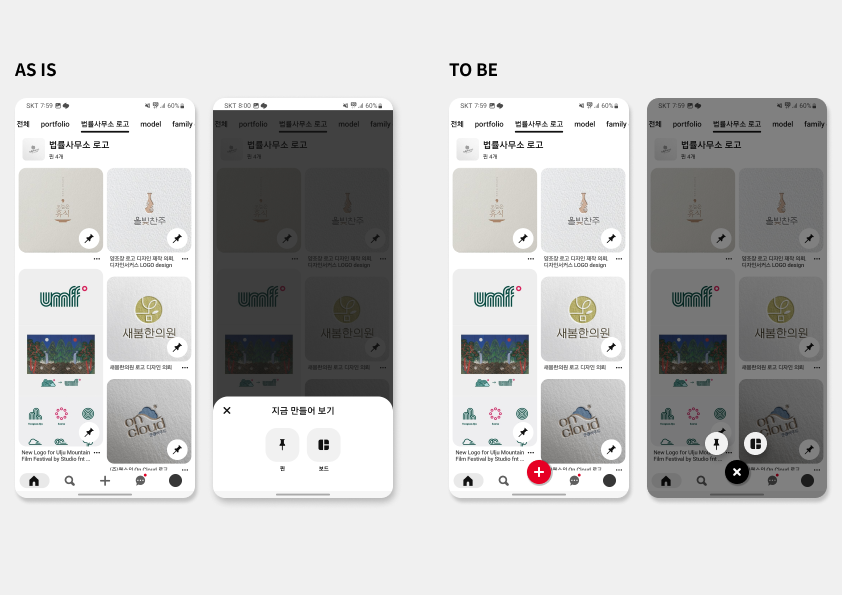
하단 내비게이터 가운데에 + 아이콘이 있는데, 실제로 FAB와 같은 기능을 수행했다
1) 하단 내비게이터 중앙의 + 아이콘
가운데 + 아이콘을 누르면 핀/보드를 만들 수 있는 모달이 뜬다
핀터레스트 메인화면의 핵심 기능은 핀을 수집하고 저장하는 것이다
핀 수집의 경우 이미지에 각각 아이콘을 붙였다면,
저장하고 정리하는 기능은 하단 네비게이터에 액션을 넣은 것으로 생각된다
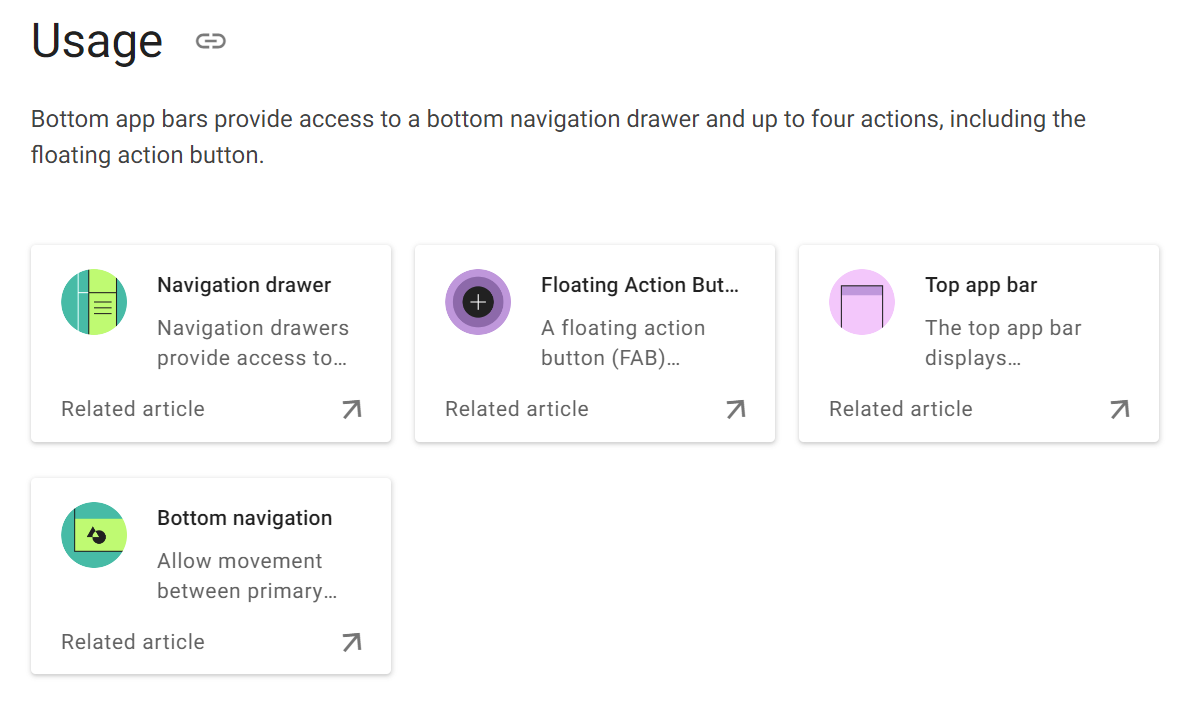
하단 앱바와 비슷해서 찾아봤는데, 구글 머테리얼의 경우 하단 앱바는 하단 내비게이터와 같은 기능을 하고 있다

사용성은 전과 크게 달라지지 않겠으나, 머테리얼 가이드에 맞는 디자인으로 업데이트 하면 좋을 것 같다고 생각한다
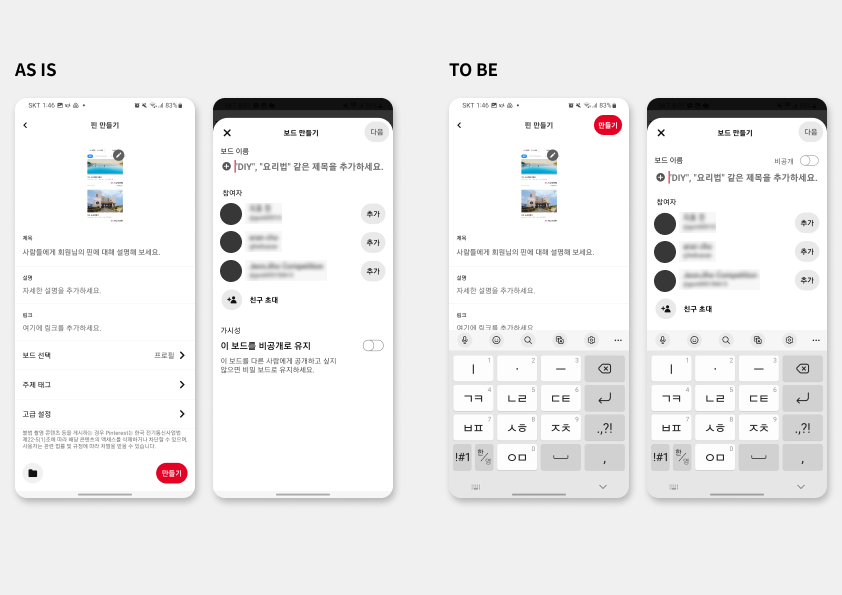
2) 핀 만들기 페이지
핀이 포함될 보드를 선택할 수 있고, 사진과 관련있는 주제를 태그할 수 있도록 하는 기능이 있다
사실상 핀을 직접 올리는 사용자 수는 저장하는 사용자 수보다 훨씬 적을 것으로 생각된다
마케팅을 하거나 상품을 홍보할 때 이용할 것으로 생각되었다
좋았던 점은 어떤 내용도 기재하지 않아도 핀을 만들 수 있다는 점이다
따라서 플로우를 쪼개지 않고 한 화면에 많은 기능을 담은 것 같다
만약 핀터레스트 입장에서 이미지에 따라 데이터를 수집하거나 각종 정보를 담고싶다면
이를 위해서 개선할 필요가 보였다
3) 보드 만들기 모달
보드 만들기의 경우 네이밍만 하면 바로 만들 수 있게 되었다
하단에 키패드가 뜨기 때문에 다음으로 넘어가는 버튼이 상단에 위치해있다

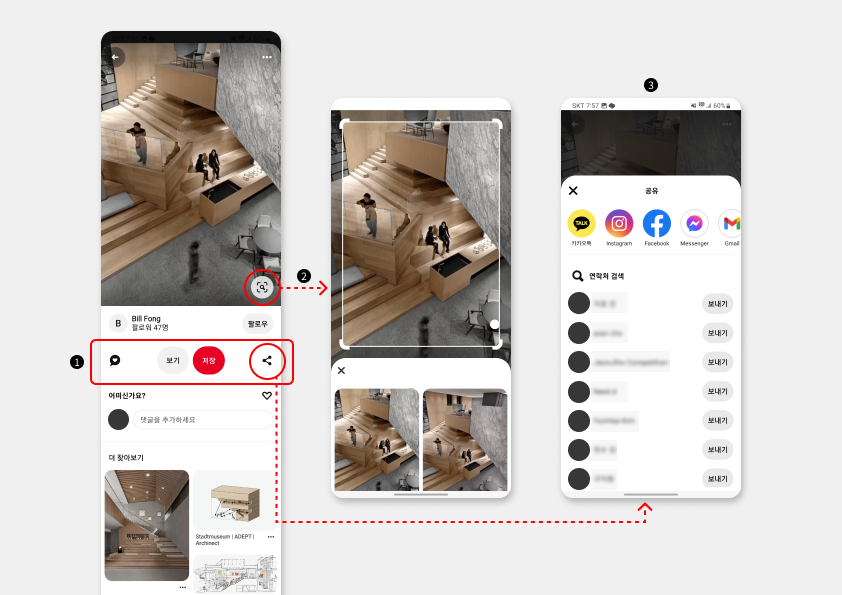
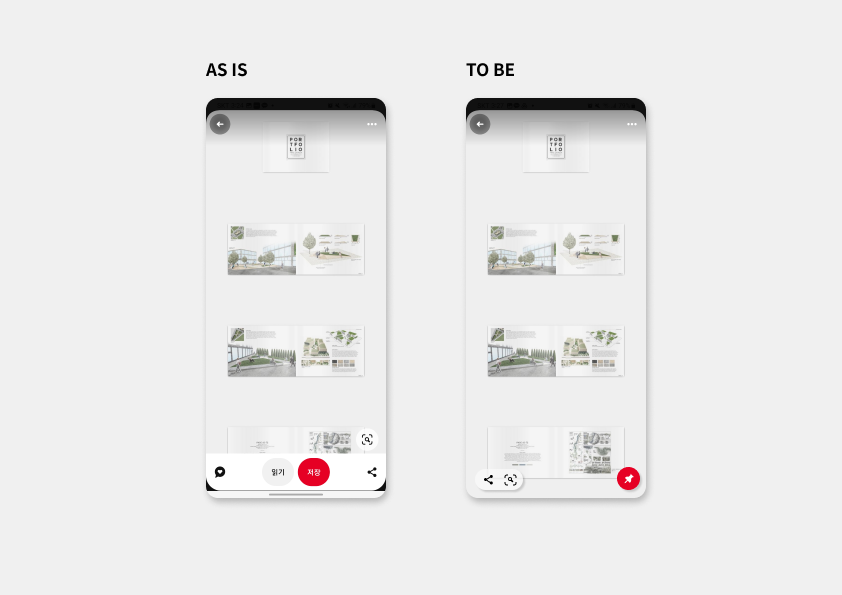
상세페이지에 들어가면 상단에는 이미지가 크게 뜨고, 하단에는 관련 핀 리스트가 이어진다
그리고 하단 앱바는 페이지를 내리면서 댓글창 위로 고정된다
1) 상세페이지 하단 앱바
하단 앱바에는 4가지 기능이 있는데 각각 피드백 남기기, 링크 접속, 보드에 저장하기, 공유하기이다
페이지를 스크롤하면서 나타나는 댓글 및 좋아요 기능과 중복된다
또한 링크 접속 아이콘의경우 이미지를 탭하거나 하단의 상세 설명을 통해 접속할 수 있었다
중복되는 아이콘을 정리할 필요가 있어보인다
2) 관련 이미지 찾아보기
이미지 오른쪽 하단에 시각 검색 기능이 있는데, 아이콘을 누르면 사진을찍는 듯한 인터랙션이 재미있었다
그런데 하단에 나타나는 정보를 보면 처음 1~2줄은 아예 똑같은 이미지가 뜬다
화질이 더 좋은 이미지가 떠서 좋은 경우도 있지만, 아닌 경우가 대부분이기 때문에 보완할 점이라고 생각한다
3) 공유하기 모달
공유할 수 있는 범위가 앱 밖인지, 앱 내부의 사람들인지에 따라 깔끔하게 정리되어있다
특히 앱을 같이 쓰는 사람들과 공유할 경우, 오른쪽의 "보내기"버튼만 누르면 공유할 수 있다
따로 텍스트나 추가 정보를 입력하지 않아도 되어 편리하다
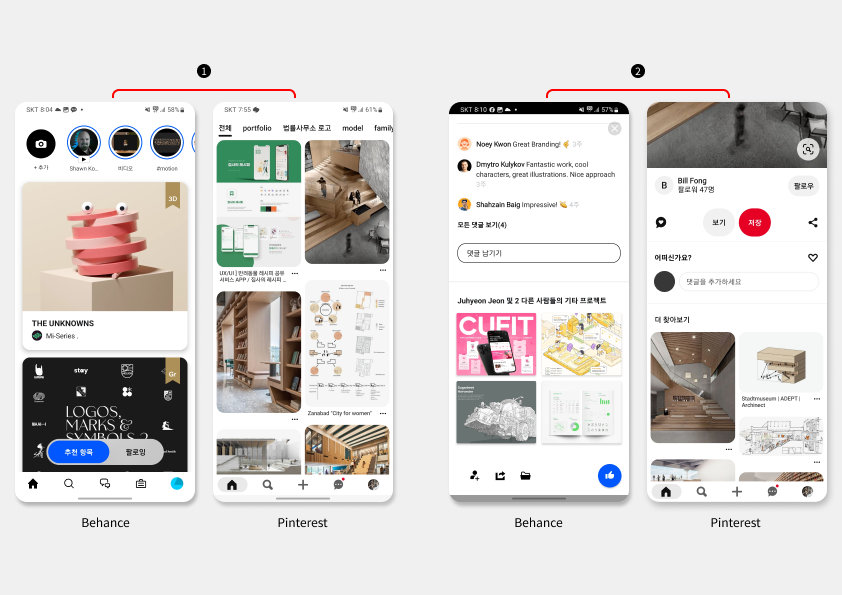
경쟁사 비교 - Behance

1) 탐색 페이지
핀터레스트의 경우 사용자와 관련도가 높은 이미지를 한 페이지에 여러개를 보여주어
초기에 스크롤을 줄이고 관심사를 좁게 탐색하는 과정을 지향하고 있다
반면 비핸스의 경우 한 번에 2개정도만 보여주는데, 이미지 하나하나를 감상하기에 좋은 구성이다
그러나 원하는 이미지가 나오지 않을 경우 스크롤을 많이 하게 되는 단점이 있다
또한 창작자와 제목, 사용한 툴까지 표시하여 이미지가 적어도 많은 정보를 포함하고 있다
2) 이미지 상세 페이지
핀터레스트의 경우 이미지 상세 페이지 하단에 원래의 이미지와 관련된 결과가 계속 뜬다
반면 비핸스의 경우엔 창작물을 공유하고 있는 사람들의 작업물만 하단에 뜬다
비핸스의 경우 디자인 결과물에 집중하기보다 디자인을 만든 창작자에 관련한 정보를 보여주기 위해 신경쓴 점이 보였다
개선안 제안 - AS IS/TO BE

구글 머테리얼 가이드에 맞는 디자인으로 개선하였다
사용성은 크게 달라지지 않을 것이라 생각하지만, 사용자에게 핀을 생성할 수 있는 기능을 부각시킨다

핀 만들기/보드 만들기 화면 모두 키패드에 의해 필요한 정보나 아이콘이 가려지는 경우가 있었다
키패드가 올라와도 사용성을 해치지 않도록 개선하였다

이미지를 탐색하는데 방해가 되지 않도록 개선하였다
왼쪽의 좋아요 기능과 가운데 읽기 버튼은 페이지에서 중복되는 기능이 2~3가지나 있었다
이미지를 보는 동안에는 핀을 저장하고, 탐색하고, 공유할 수 있는 기능만 남겨 간결하게 정리해보았다
'Reference' 카테고리의 다른 글
| 레퍼런스 분석 7주차 - Voice Recorder (0) | 2023.12.26 |
|---|---|
| 레퍼런스 분석 6주차 - 베터 (VS. 인스타그램, 브런치) (0) | 2023.12.19 |
| 레퍼런스 분석 4주차 - 집무실 (0) | 2023.12.03 |
| 레퍼런스 분석 3주차 - 원티드 (0) | 2023.11.26 |
| 레퍼런스 분석 2주차 - 윌라&밀리의서재 (1) | 2023.11.19 |



