9-1 ~ 9-10 쇼핑몰 실무 실습

Adobe XD와 Figma를 계속 사용해보면서 느낀 점은 하나에 익숙해지면 다른 하나는 금방 따라갈 수 있다는 점이다
쇼핑몰 실무 실습을 하는데 강사님은 Figma를 더 잘다루시는 것 같은지, XD에서는 반복 그리드나 패딩 등에서 효율적이지 못하게 작업을 하셨다 그래도 Lottie, 애니메이션 트랙패드 등 새로운 점을 알게 되어서 의미가 있었다
10-1 디자인 스타일가이드 정리

강의의 순서대로 따라가다보니 디자인가이드를 처음부터 구축하면서 만드는 것이 중요하다는 것을 알게된다
이후에 제플린으로 공유할 때에도 디자인가이드 구축의 중요성이 다시 생각났다
리스트나 컬러 부분에 있어서는 만들기가 쉬웠다
그러나 텍스트의 경우에 앱 화면을 먼저 디자인하고 만드니까 굉장히 불편했다


컬러시스템의 경우 머테리얼 디자인 > 리소스 페이지를 이용해 컬러의 명암을 참고하여 만든다
10-2 ~ 10-3 XD, 제플린 공유
XD와 제플린 공유과정을 공부하니 차이점이 더 확실하게 보였다
개발자 입장에서 제플린에서 컴포넌트, 텍스트, 컬러 등을 정리해서 볼 수 있기에 제플린으로 협업하는 것이 더 편하다
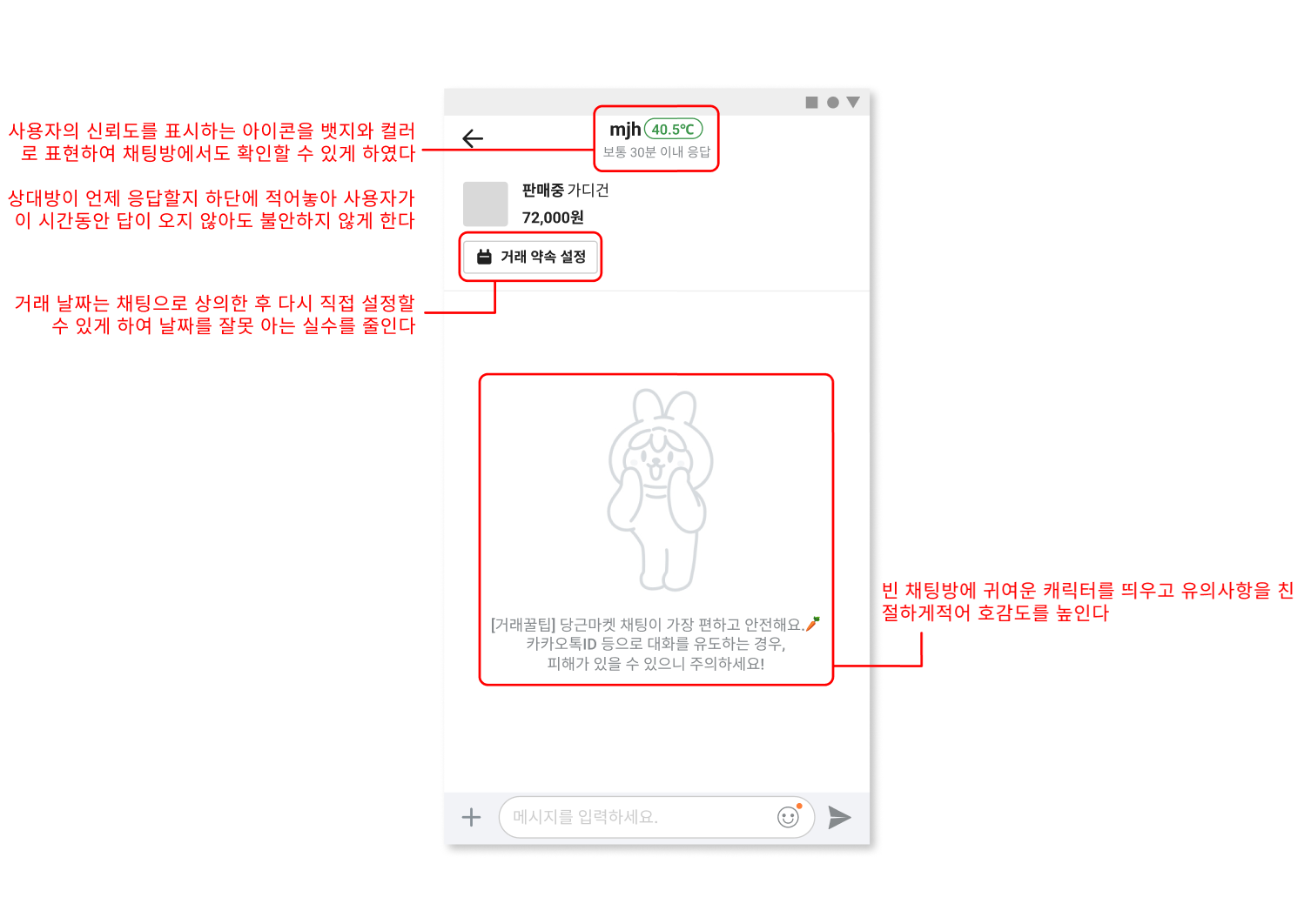
당근마켓 클론디자인
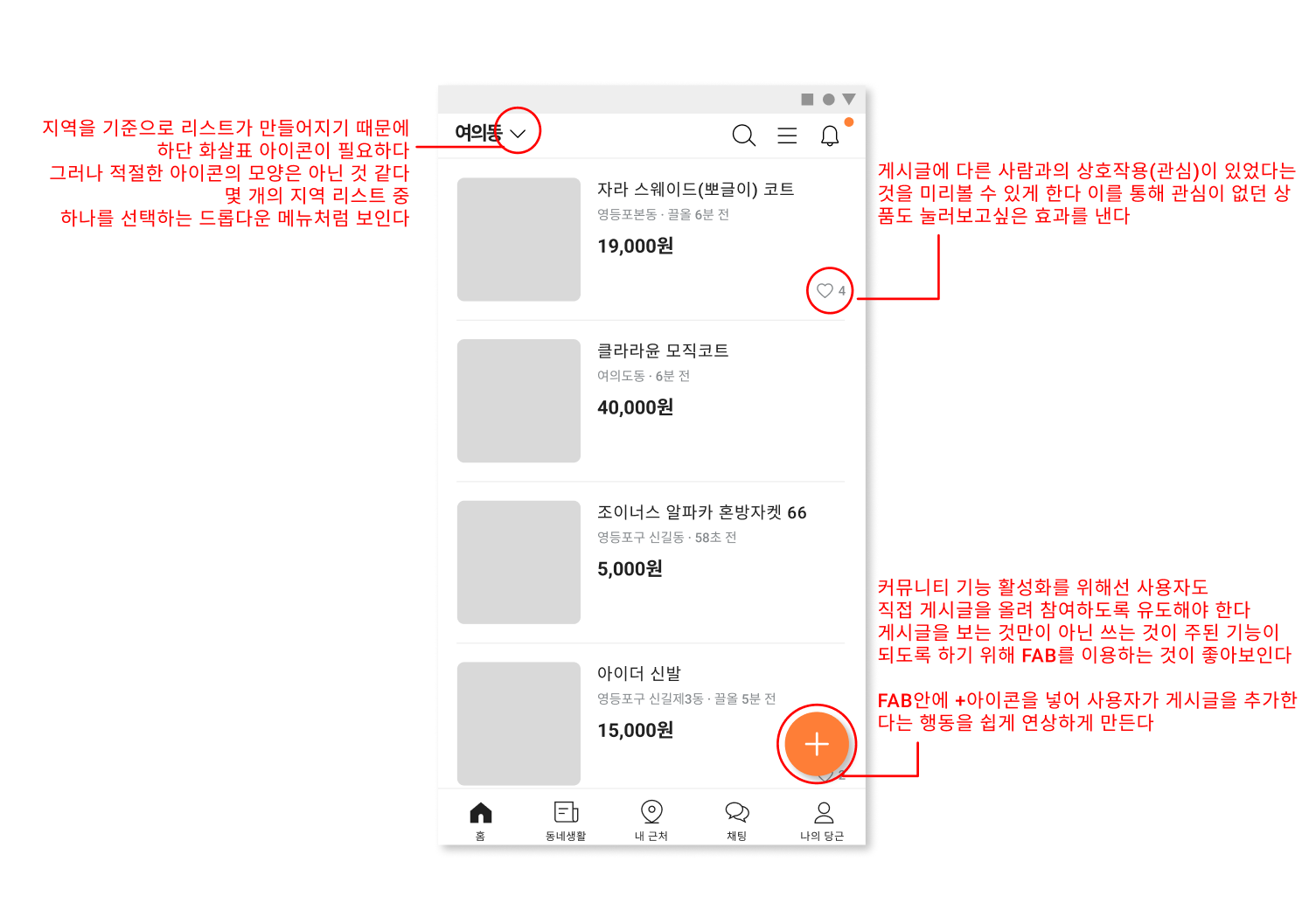
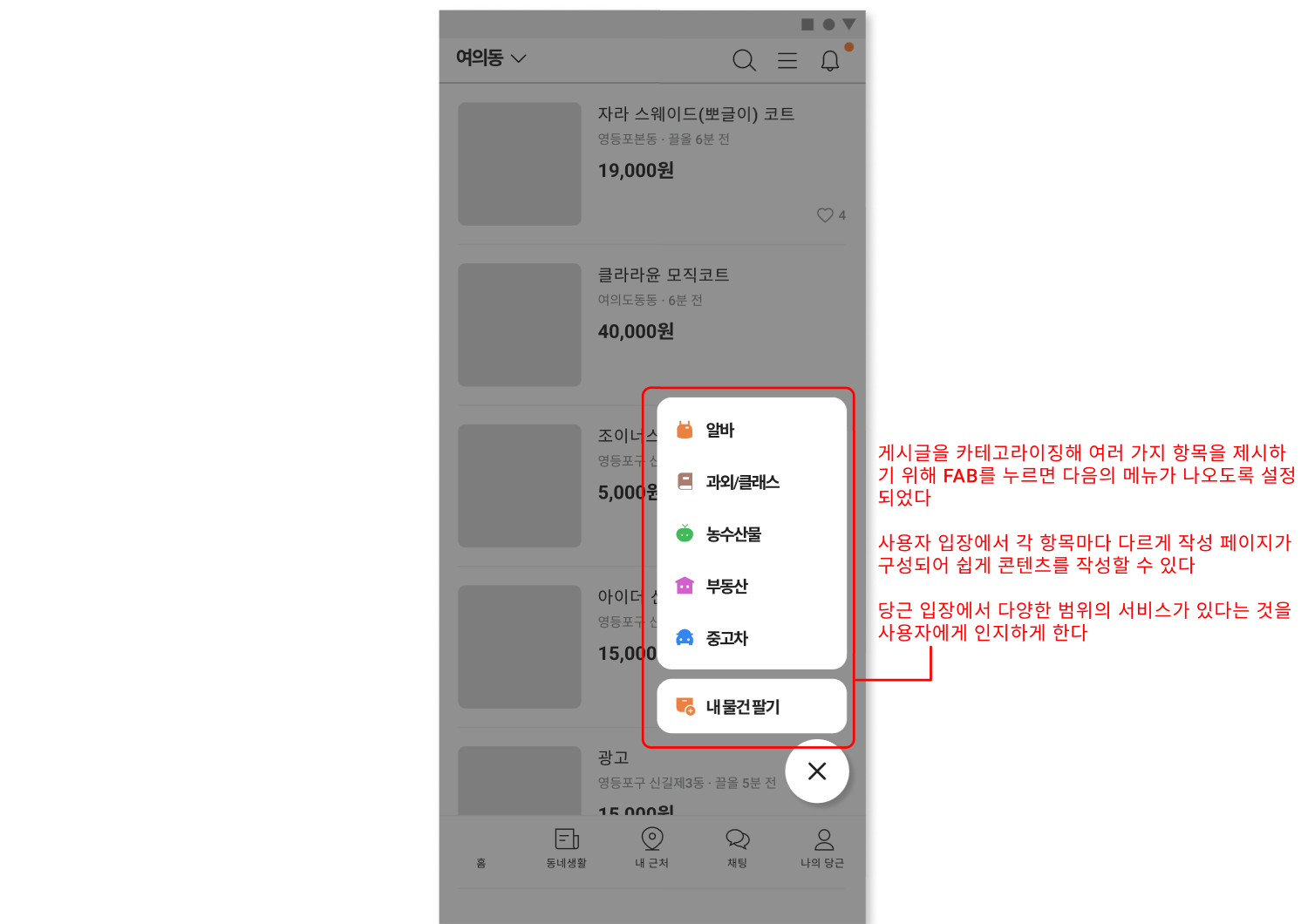
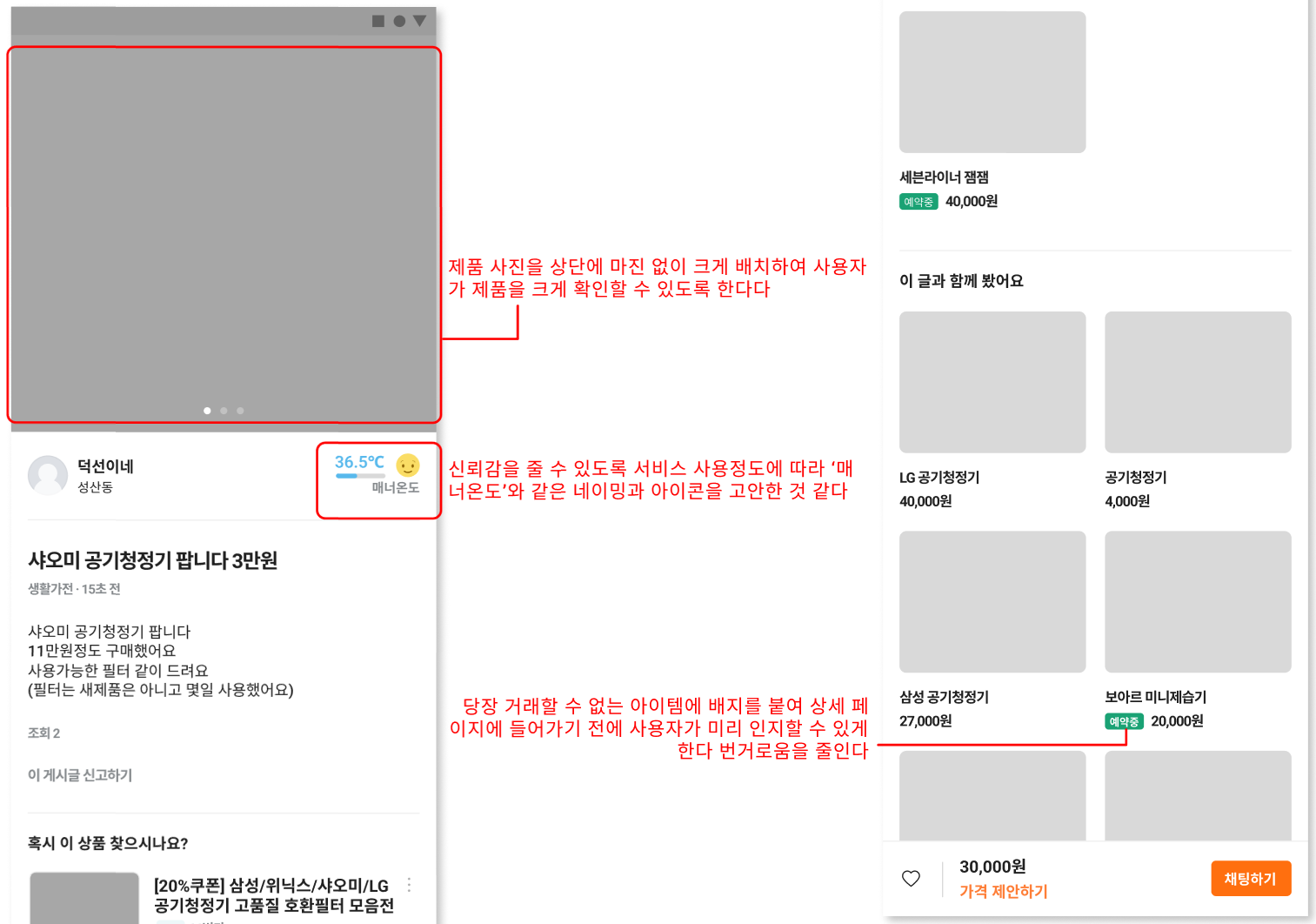
당근마켓을 클론디자인하면서 각 화면이 어떻게 구성되어있는지 UI를 하나하나 뜯어보았다
가장 크게 느낀 점은 당근마켓이 중고거래상 사용자의 불안감을 낮추기 위해 굉장히 많은 방법을 사용하고 있다는 점이 대단하다고 느껴졌다
또한 거래품목을 카테고라이징하여 서비스를 확장하기로 시도하려는 것이 보였고, 이를 사용자에게 인지부하가 적게 보이기 위해 노력하고 있는 것이 보였다





디자인실습 내용 링크 ↓
https://xd.adobe.com/view/93e513a6-5a4b-4eff-831e-76e00f631954-c6b6/
Intro
20 Screens, Published on Dec 10, 2023 05:11 GMT
xd.adobe.com
'Log_UIUX School' 카테고리의 다른 글
| UIUX 스터디 6주차 학습일지 02 : 디자인 기초 - 17 (0) | 2023.12.12 |
|---|---|
| UIUX 스터디 6주차 학습일지 01 : '트리플' 유저리서치 정리 - 16 (0) | 2023.12.11 |
| UIUX 스터디 5주차 학습일지 02 : 컴포넌트 가이드라인 실습 - 14 (2) | 2023.12.05 |
| UIUX 스터디 5주차 학습일지 01 : 모바일 디자인의 이해 - 13 (1) | 2023.12.05 |
| UIUX 스터디 4주차 학습일지 03 : 커머스 앱 분석 - 12 (0) | 2023.12.03 |


