여러가지 커머스 앱을 경험 순서대로 (회원가입 - 카테고리 - 제품 상세 - 장바구니 - 결제) 각 페이지를 살펴보고 클론 디자인을 실습했다. 각각 서비스마다 어떻게 UI 디자인을 했는지 자세히 알아볼 수 있었다.
그리고 피그마도 스터디하면서 익숙해지도록 했다.

에어비앤비 회원가입 페이지는 본인인증 후에 간단한 정보 입력을 하는 게 전체 플로우다.
간결하고 텍스트필드도 커서 시원시원하였다.

에어비앤비의 카테고리 페이지는 마치 인스타그램 피드를 보는 듯 하였다.
특이했던 것은 카테고리의 타이틀이 메인 페이지에는 보이지 않고 상세 페이지에 들어가야 보이는 것이었다.
타이틀이 없으니 전체적으로 깔끔하게 숙박시설을 즐기면서 탐색할 수 있었다.

마켓컬리의 카테고리 페이지는 상품을 소팅하는 모듈이 광고를 가운데 두고 위아래로 나뉘어져 있다.
그래서 못생긴 소팅 모듈 '덩어리'를 보지 않아도 되어 다른 커머스에 비해 훨씬 정돈된 인상을 받았다.

29cm 제품 상세페이지에선 바로 메인으로 갈 수 있는 아이콘이 있다.
숫자를 사용하지 않고 페이지네이션 ui를 구성하여 제품 이미지에 방해가 되지 않는다.
그리고 외부에 공유하거나 선물할 수 있는 기능을 CTA로 구성한 것이 독특했다.

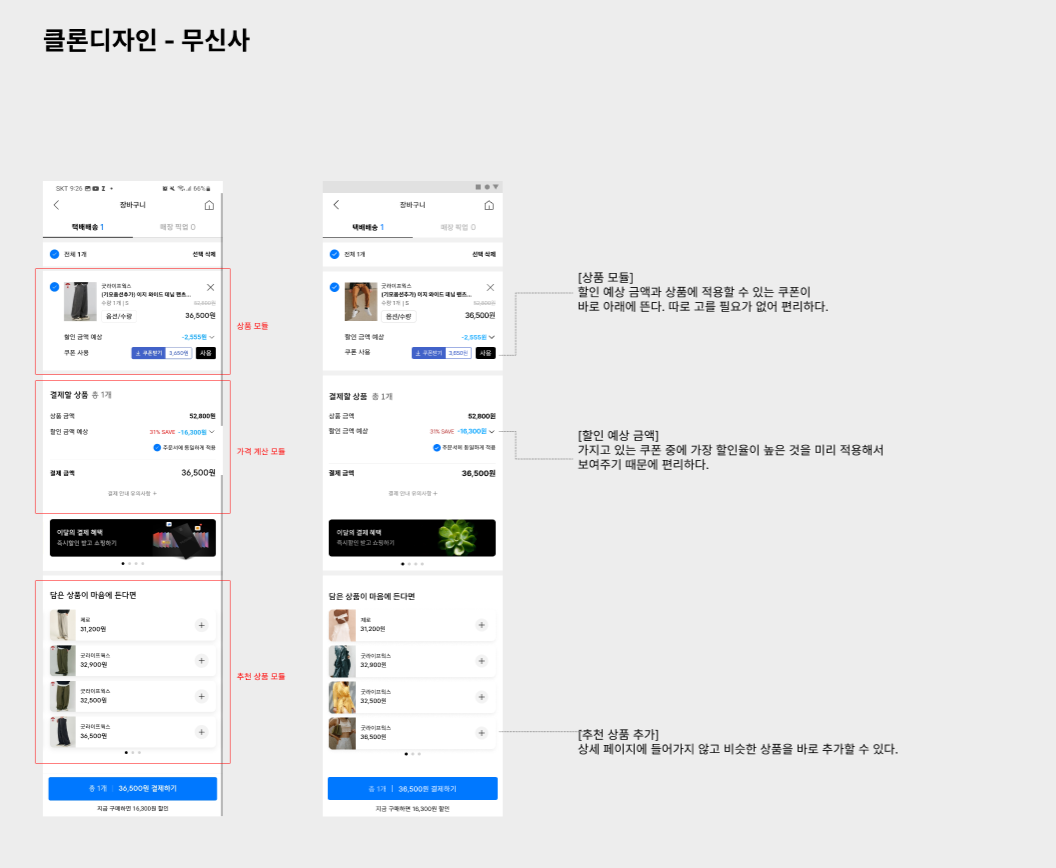
무신사의 장바구니에서 가장 편한 기능은 할인쿠폰이 없어도 할인 예상 금액을 알려주는 것이다.
어차피 할인 쿠폰 있으면 쓸텐데, 이걸 내가 적용하기 전에 미리 계산해서 알려준다.

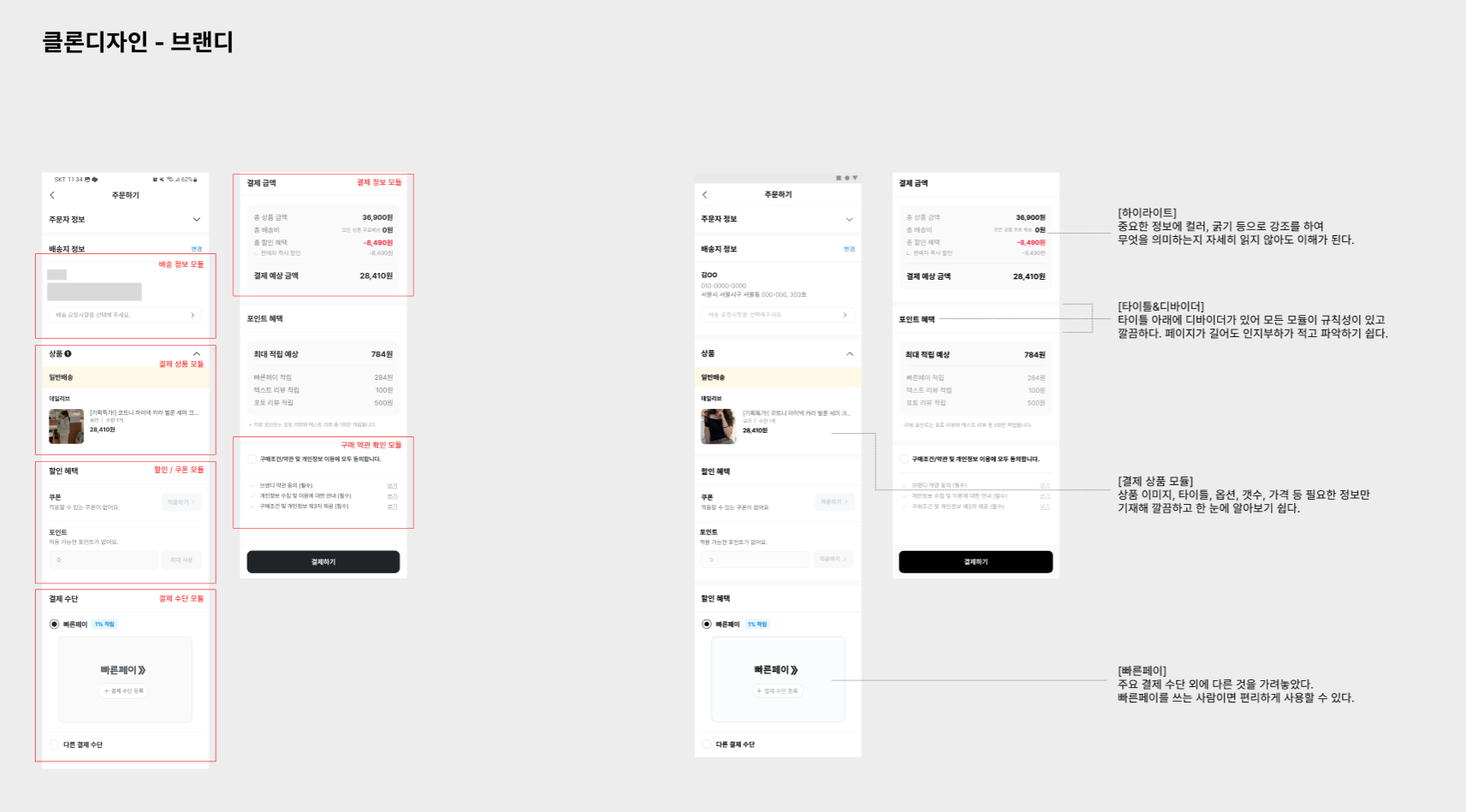
브랜디의 결제 페이지는 다른 커머스 앱의 결제페이지보다 훨씬 깔끔했다.
타이틀 위아래로 디바이더를 이용해 전체적으로 정돈된 인상을 준다.
그리고 각 모듈의 길이도 비슷하고 내용의 폰트도 크게 달라지지 않아 인지부하가 적다.
많은 내용을 다뤄야하는 결제 페이지임에도 불구하고 눈이 편안했다.
'Log_UIUX School' 카테고리의 다른 글
| UIUX 스터디 5주차 학습일지 02 : 컴포넌트 가이드라인 실습 - 14 (2) | 2023.12.05 |
|---|---|
| UIUX 스터디 5주차 학습일지 01 : 모바일 디자인의 이해 - 13 (1) | 2023.12.05 |
| UIUX 스터디 4주차 학습일지 02 : 회원가입 페이지 스터디 - 11 (0) | 2023.12.01 |
| UIUX 스터디 4주차 학습일지 01 : 바이널씨 특강 - 10 (1) | 2023.11.28 |
| UIUX 스터디 3주차 학습일지 03 : 필드 리서치란 - 9 (0) | 2023.11.26 |



