7-1. 모바일 환경의 이해

디자인 스타일가이드는 모바일 어플리케이션, 시스템 설계에 있어 자주 발생할 수 있는 공통적인 문제의 해결법
이 때 사용할 수 있는 최상의 가이드이자 템플릿
IOS와 안드로이드는 UI컴포넌트의 표현, 사용 상황이 조금씩 다름
UI 컴포넌트는 디바이스와 사용자간의 원활한 커뮤니케이션을 위해 필수적인 요소
향후 유지보수, 기능 확장을 할 때 용이함
웹에서 사용되는 것보다 모바일의 컬러 대비가 강하고 폰트의 크기가 큼
모바일기기 화면은 변화하는 환경에 맞도록 디자인과 컬러, 타이포그래피에 있어 동적 사용성을 고려하여 제공해야 함
밝은 환경, 어두운 환경, 동적 환경에서 모두 눈에 잘 띌 수 있도록 해야함
7-2. 디자인 랭귀지
UIUX디자이너는 디자인 랭귀지가 바탕이 되어 시각적인 결과를 이끌어내야함

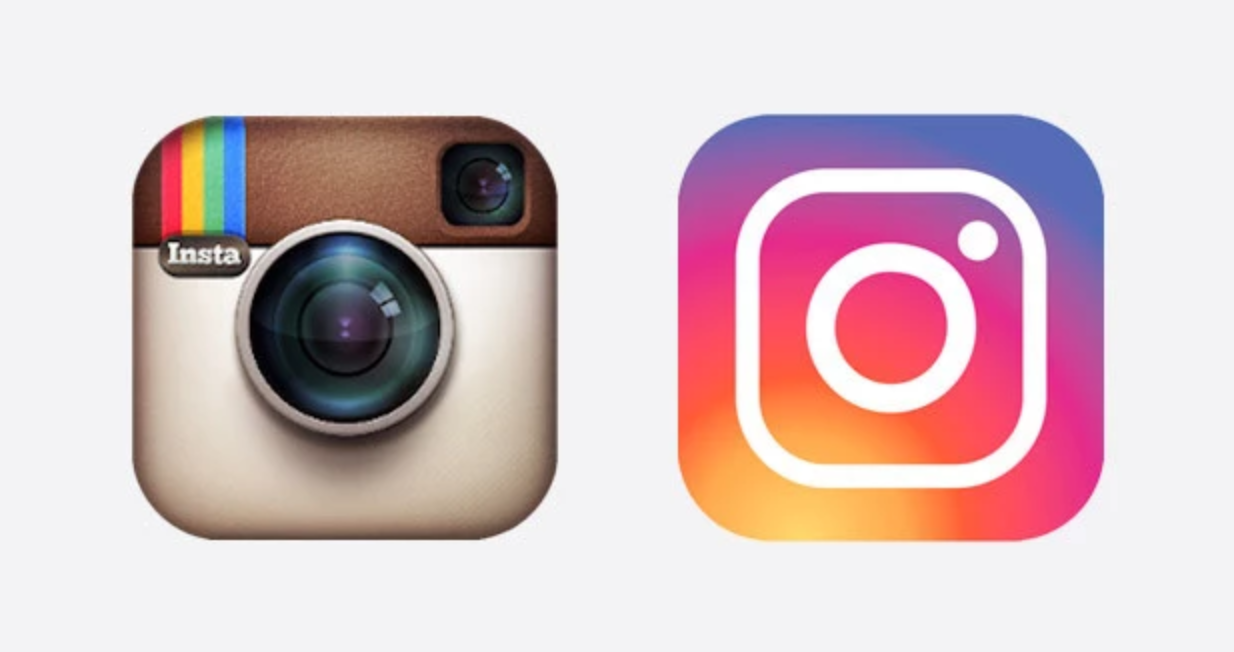
스큐어모픽 디자인이란?
현실의 객체를 디지털로 구현한 사실적이고 3차원 이미지
초창기에는 스큐어모픽 디자인 덕분에 사용자들은 스크린 환경에 빠르고 친숙하게 적용할 수 있게 됨
> 사용자가 잘 이해할 수 있음
그러나 다양한 기기에서 일관성을 주기가 어려움, 또한 너무 화려하기 때문에 콘텐츠에 집중하는 데 효과적이지 않음
또한 저사양의 스마트폰에서 그래픽요소를 과다하게 사용해 효율적이지 못함
최근에는 다시 고사양화 되고 있어 스큐어모픽 디자인이 다시 유행하고 있음

플랫 디자인이란?
사용자가 직관적으로 이해할 수 있는 2차원적인 평면 디자인
사용자가 바로 알기 어려움, 클릭이 가능한 영역을 직관적으로 알기 어려움,
지나치게 단순화되어 중요한 기능을 놓칠 수 있음
점차 개성이 사라지고 유사한 스타일의 디자인이 나타나게 됨

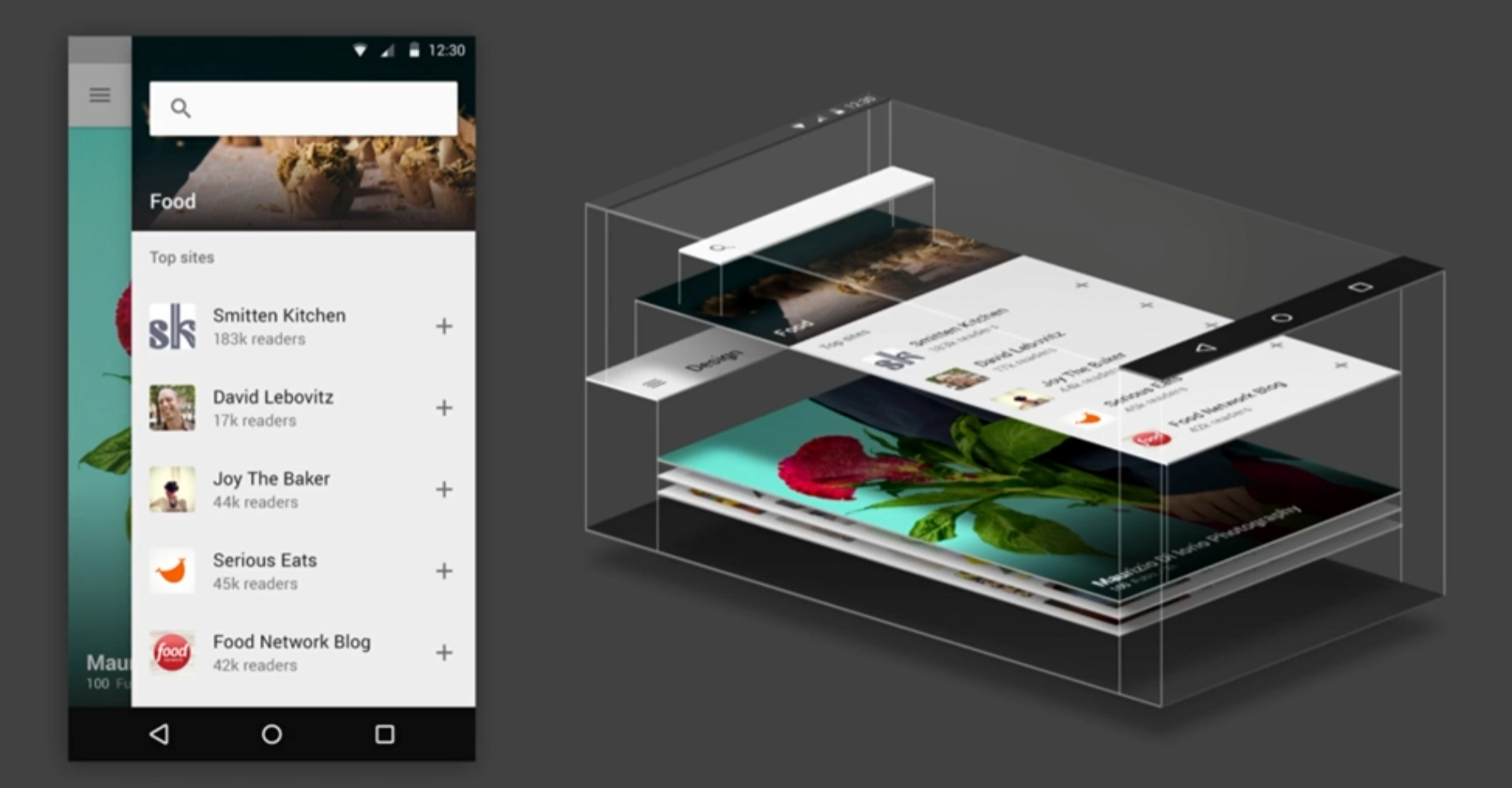
머테리얼 디자인이란?
물질의 질감이나 광원효과, 그림자 효과등을 통해 그림자의 깊이감을 더한 것
평면만 추구하는 플랫 디자인과 달리 종이 두께의 높낮이를 표면에 적용해 그림자를 만들고 질감을 적용시킴
3차원의 Z축을 이용해 평면의 높낮이를 구현
요소간의 우선순위를 그림자를 통해 나타내기 때문에 정보 구조를 표현하기에 적합함
디자이너가 의도한대로 사용자가 서비스를 이용함
플랫디자인의 장점인 단순함을 유지하면서 스큐어모피즘의 시각적 다양성을 추가해 사용성을 끌어올림
7-3. 해상도와 밀도
스마트폰 등장 이전에는 웹 디자인을 할 때 사용성과 사용자의 표준 모니터 크기만 고려하면 되었음
> 포토샵에서 아트보드 크기를 지정하기 위한 픽셀 단위의 해상도만 생각하면 되었음
그러나 모바일 안드로이드의 디바이스는 크기와 비율이 너무 다름 > 기기들마다 해상도의 차이가 있음
Pixel = px
화면을 구성하는 최소 단위
화면의 크기와 상관없이 mm, cm와 같은 절대 단위
실제 디자인 하는 크기를 지정할 때 사용
Point = pt
iOS가 화면에 콘텐츠를 배치하는데 사용하는 좌표계
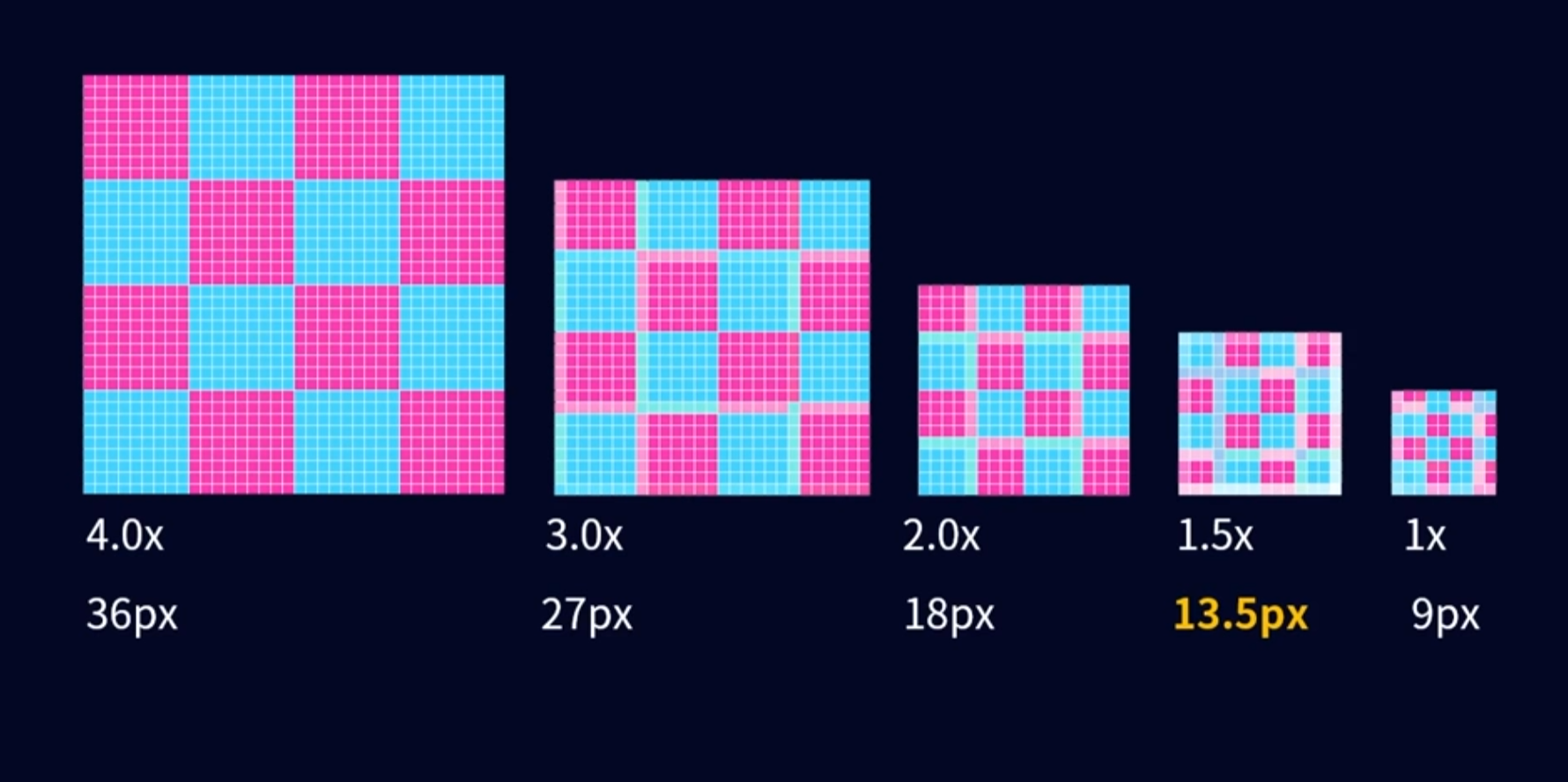
표준해상도는 디스플레이 1:1 픽셀 밀도 = 1배수 = 1px
레티나 디스플레이 장착 이후 > 픽셀의 크기를 두 배로 늘려서 디자인해야 함
UI안에서 보여지는 버튼의 크기가 px로 말할 수 없는 상대적인 개념이 되어버림
1p는 레티나 디스플레이 이전의 1px을 의미
2배수인 레티나 디스플레이에선 2px을 의미
44pt의 버튼은 2배수에선 88px, 3배수에선 132px
Density-independent pixel = dp
화면의 크기가 달라도 동일한 비율로 보여주기 위해 안드로이드에서 정의한 좌표 단위
px로 렌더링이 됨 (래스터라이제이션)
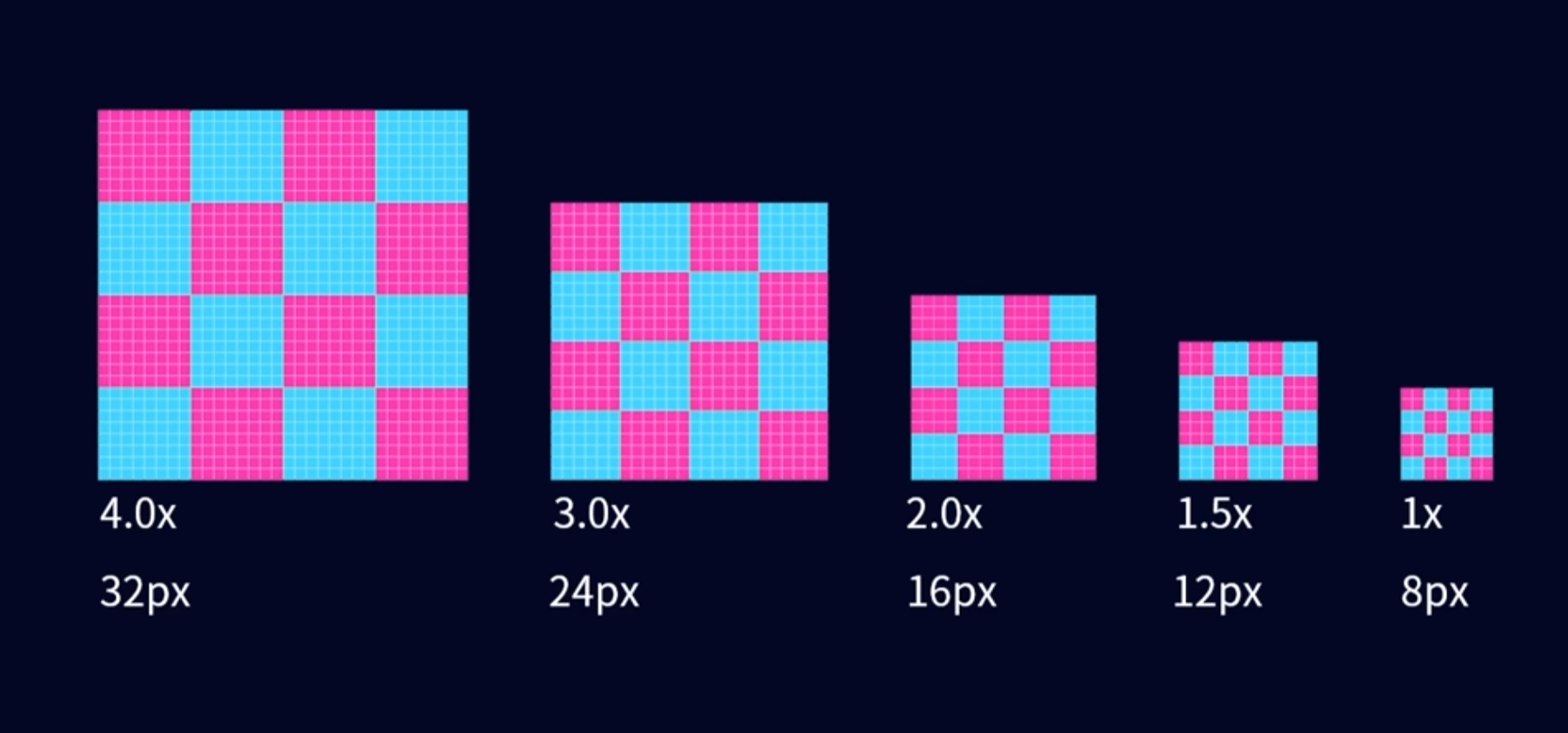
dp에 배율을 곱해 px을 얻게 됨
배율이 높을 수록 선명도가 높아짐
downsampling
장치 화면에서 해상도가 이전 단계에서 렌더링된 이미지보다 낮을 경우
이미지를 표시하려면 해상도를 낮추기 위해 이미지를 다운샘플링, 즉 크기를 조정하게 됨
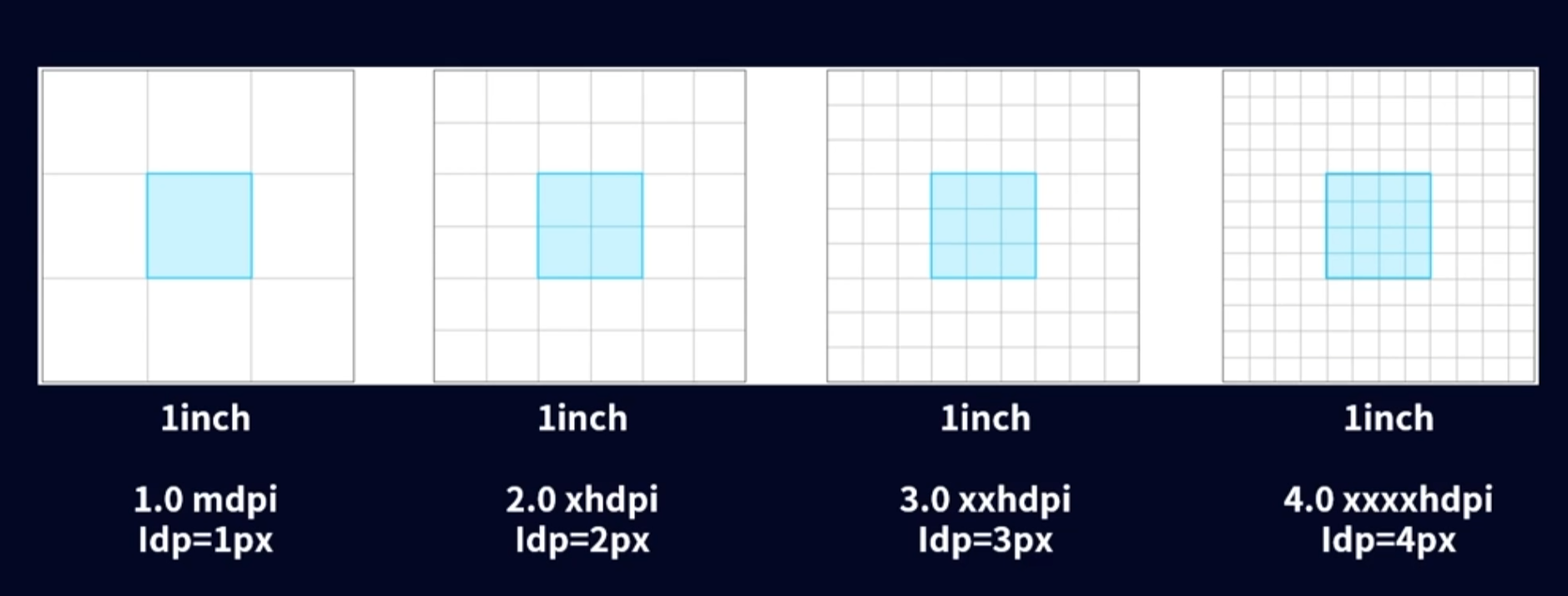
Density (dp)
스크린은 픽셀로 구성
디바이스에 픽셀 밀도 (1inch 안에 표시되는 픽셀 수=ppi) > 의도한 것과 다른 크기로 표시될 수 있음
안드로이드에선 어떤 화면에서도 같은 크기로 보이도록 dp, iOS에선 pt라는 단위를 이용

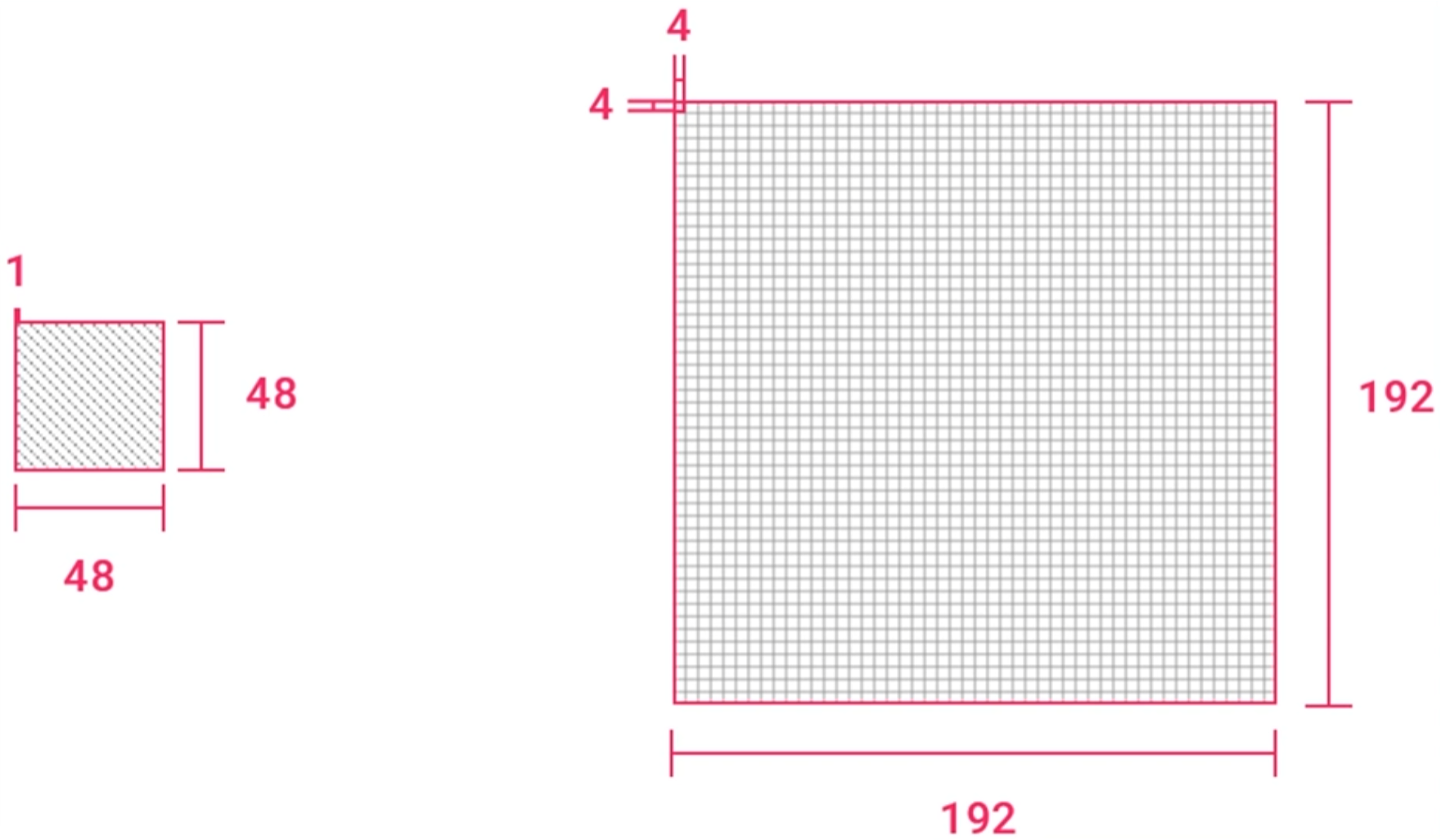
시각적으로 균일한 크기를 가지고 있어도 사각형 안의 픽셀의 개수를 보면 각각의 해상도에 따라 포함하고 있는 사각형의 개수가 다름 > 해상도에 따라 보여지는 크기를 같게 하기 위해서는 해상도마다 다른 크기의 디자인이 필요

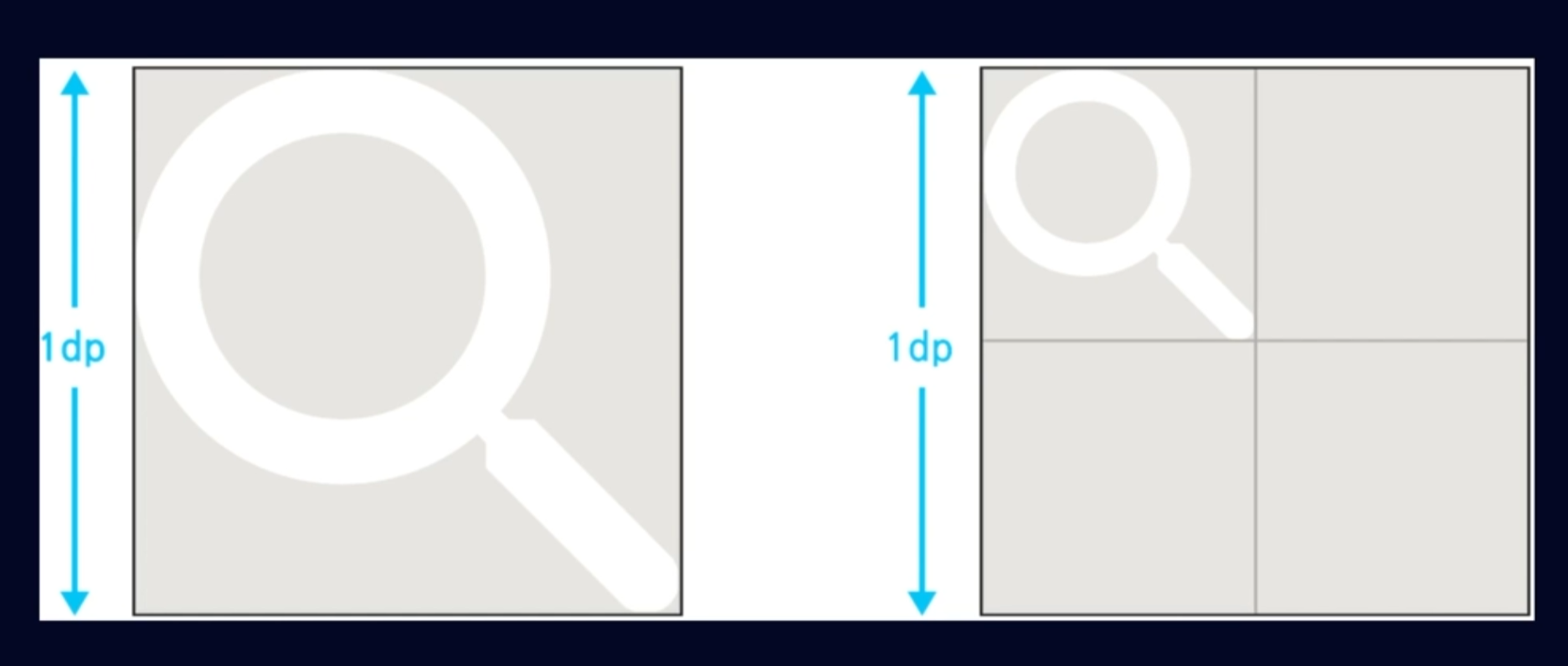
해상도(에 따른 밀도를 무시하고)와 상관 없이 동일한 이미지를 적용하게 되는 경우 나타나는 문제
해상도에 맞게 모든 화면에 동일한 위치에 동일한 위치로 디자인하기 위해선 dp, 밀도의 개념을 이해해야 함
dp를 px로 전환할 수 있어야 함
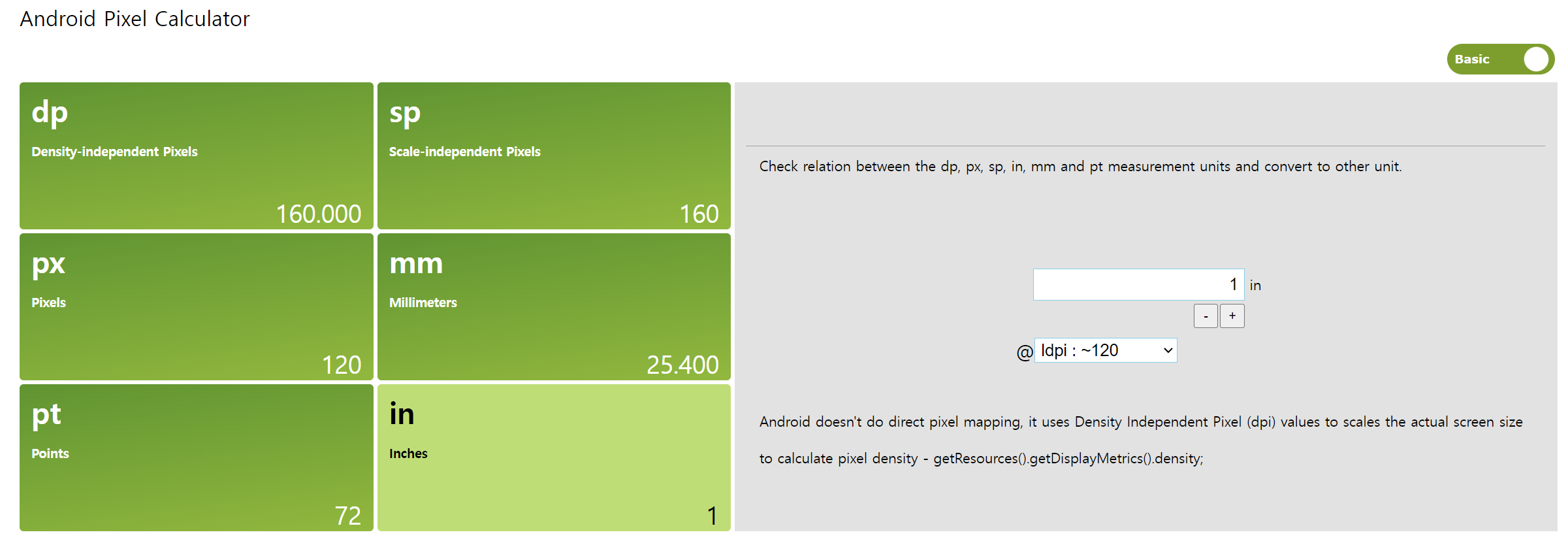
dots per inch = dpi
인쇄시에 사용하는 물감밀도
pixel per inch = ppi
모니터 화면에 인치당 표시되는 픽셀 수
가로 픽셀 수 x 세로 픽셀 수
1024 x 768
density per inch = dpi
안드로이드에서 밀도 독립적 픽셀 단위
mdpi
160dpi = 1dp = 1px
디자이너는 보통 픽셀단위로 디자인하지만, 개발자는 dp를 요구함

7-4. 8dp 디자인과 그리드 시스템
벡터 프로그램에서 작업을 할 때에는 mdpi, 비트맵 프로그램에서 작업을 할 때에는 xhdpi 환경에서 작업하고, 이미지를 해상도에 맞게 확대/축소해도 됨
> 실제 디바이스는 2배, 3배 차이가 나지 않고 1inch도 차이나지 않기 때문


8배수 디자인
기본적으로 모바일, 태블릿, 데스크탑에 사용되는 모든 구성요소는 8dp의 기본 그리드에 맞춰 정렬하는 것이 바람직
> hdpi 1.5배수를 대응하기 위해
픽셀은 화면을 구성하는 가장 작은 단위이기 때문에 소숫점을 표시할 수 없음

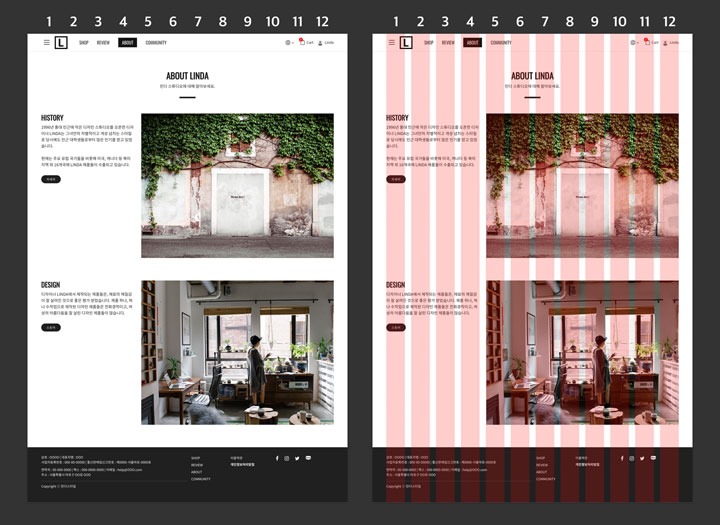
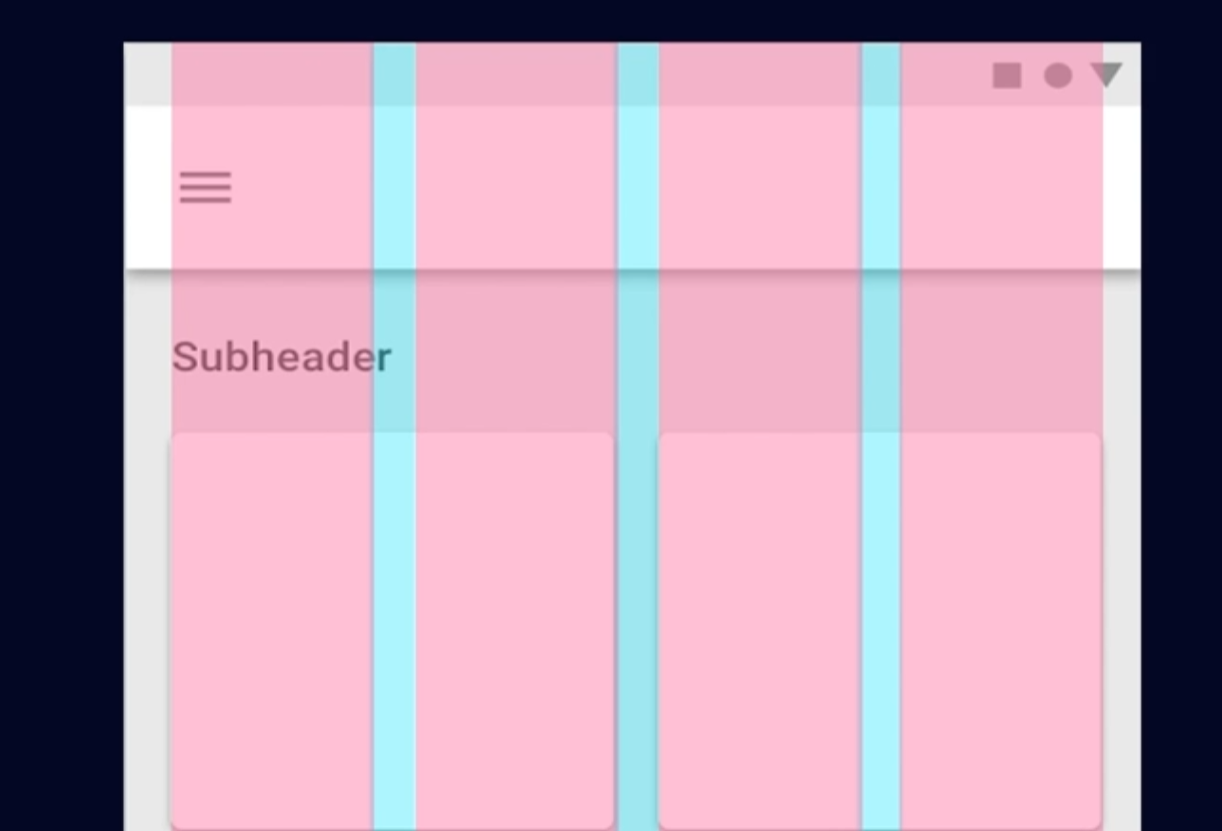
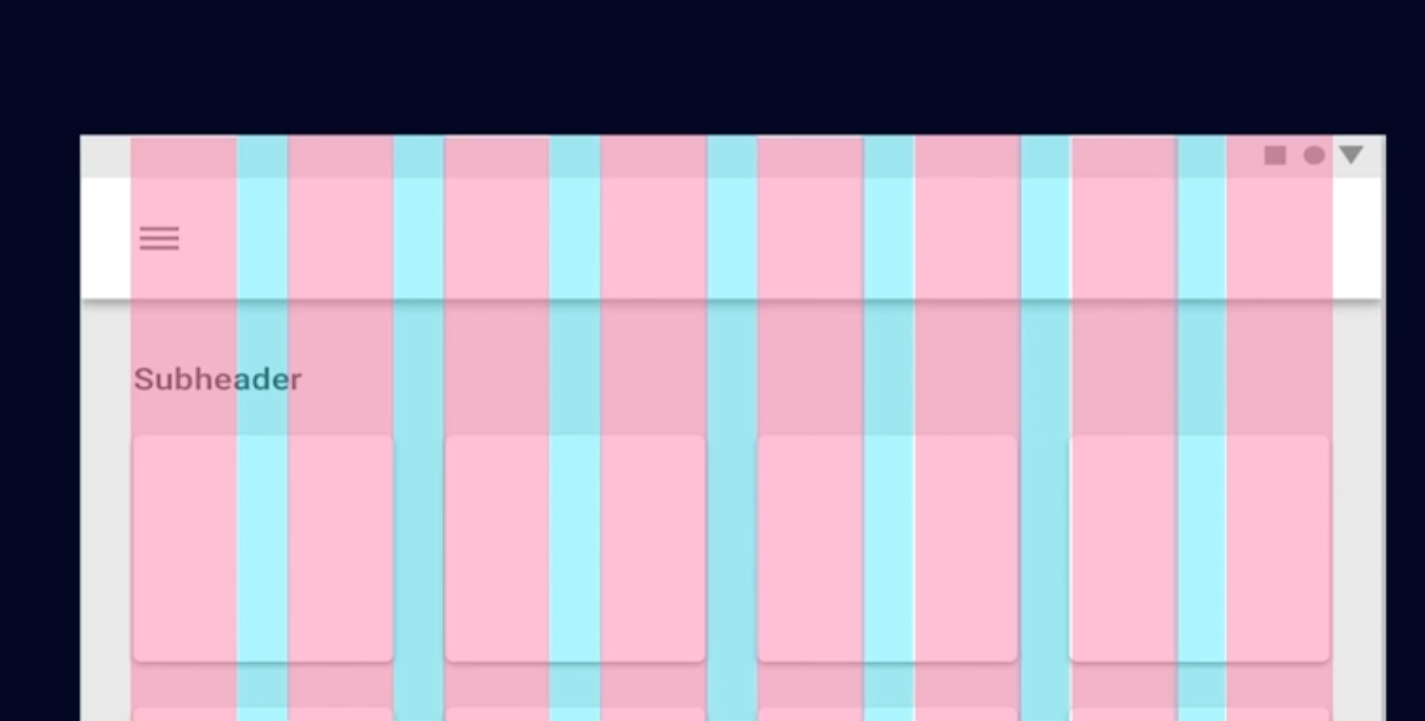
그리드시스템
마진, 컬럼, 거터로 구성


360dp, 600dp 모바일 화면 디자인시 각각 4개, 8개를 많이 사용
Responsive Grid System (반응형 그리드 시스템)
컬럼의 너비를 고정값이 아닌 백분율로 지정
개발자가 각 해상도마다 브레이크 포인트를 지정해서 사용 (점유율이 많은 해상도 고려)
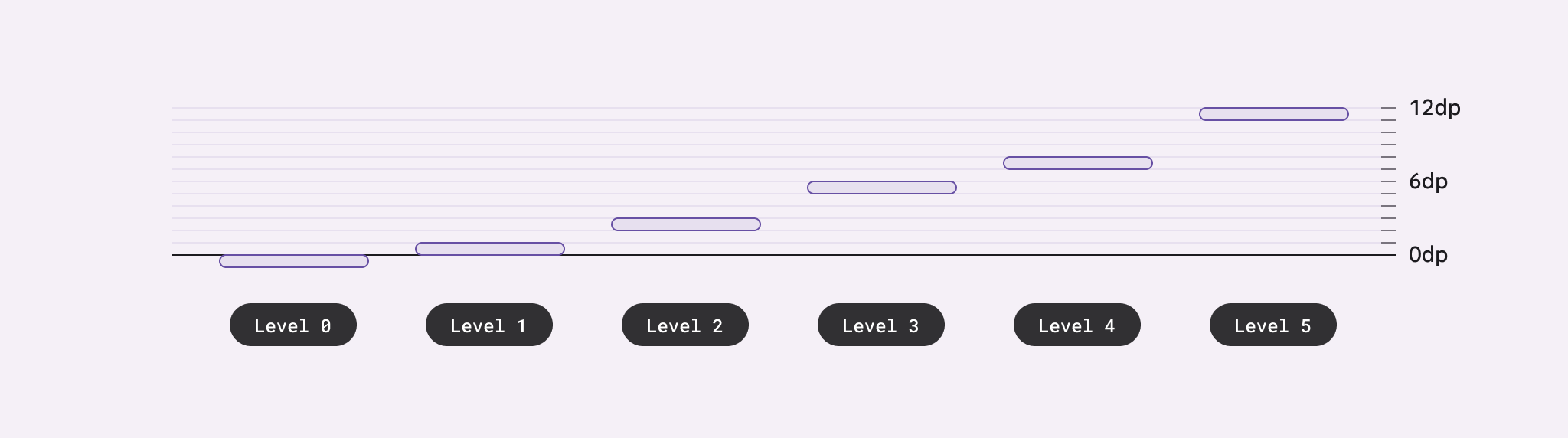
7-5. 엘리베이션
그림자의 값에 따라 높낮이의 변화가 생김
각 컴포넌트별로 엘리베이션을 지정해서 사용하면 일관된 디자인을 할 수 있음


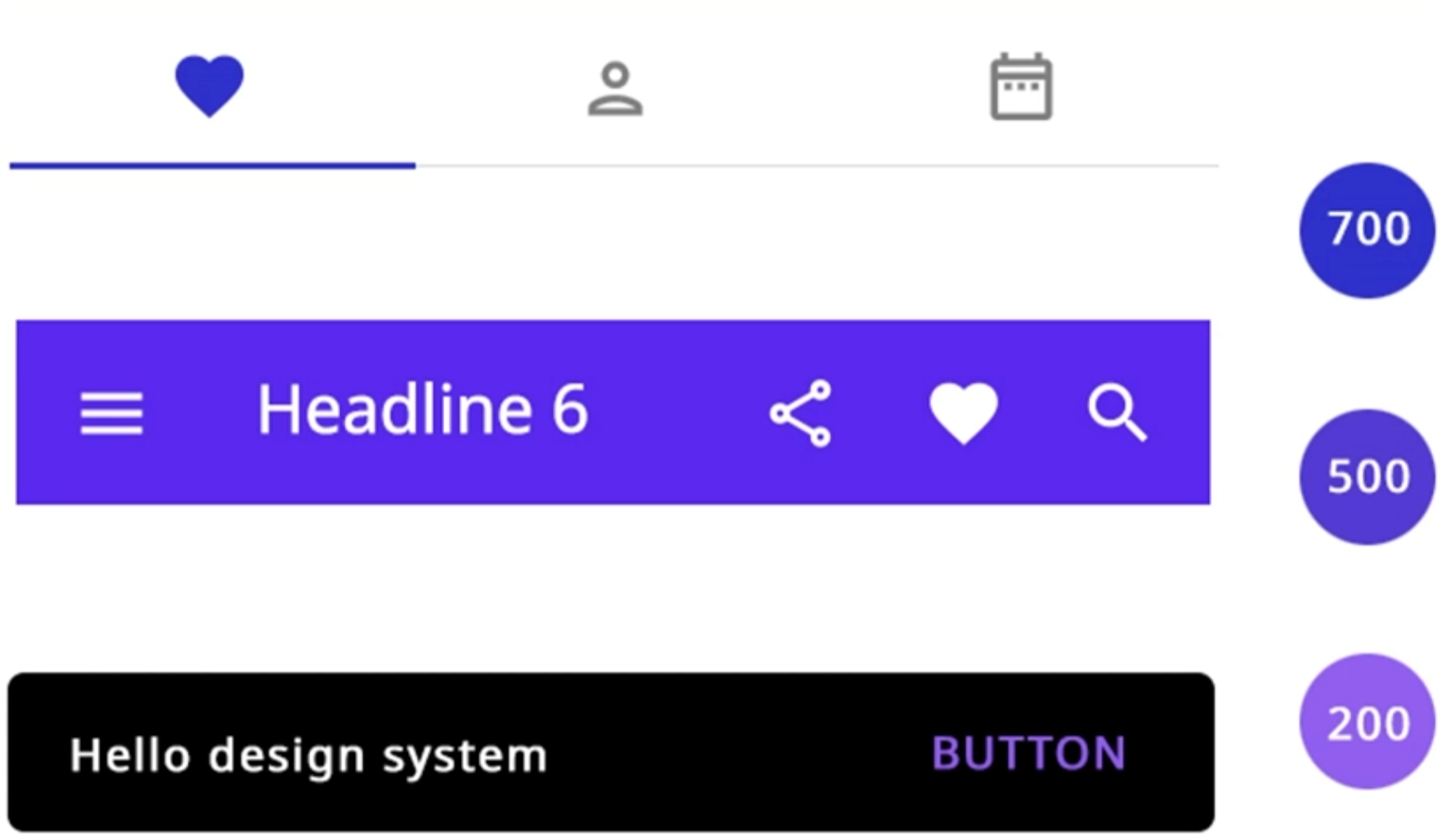
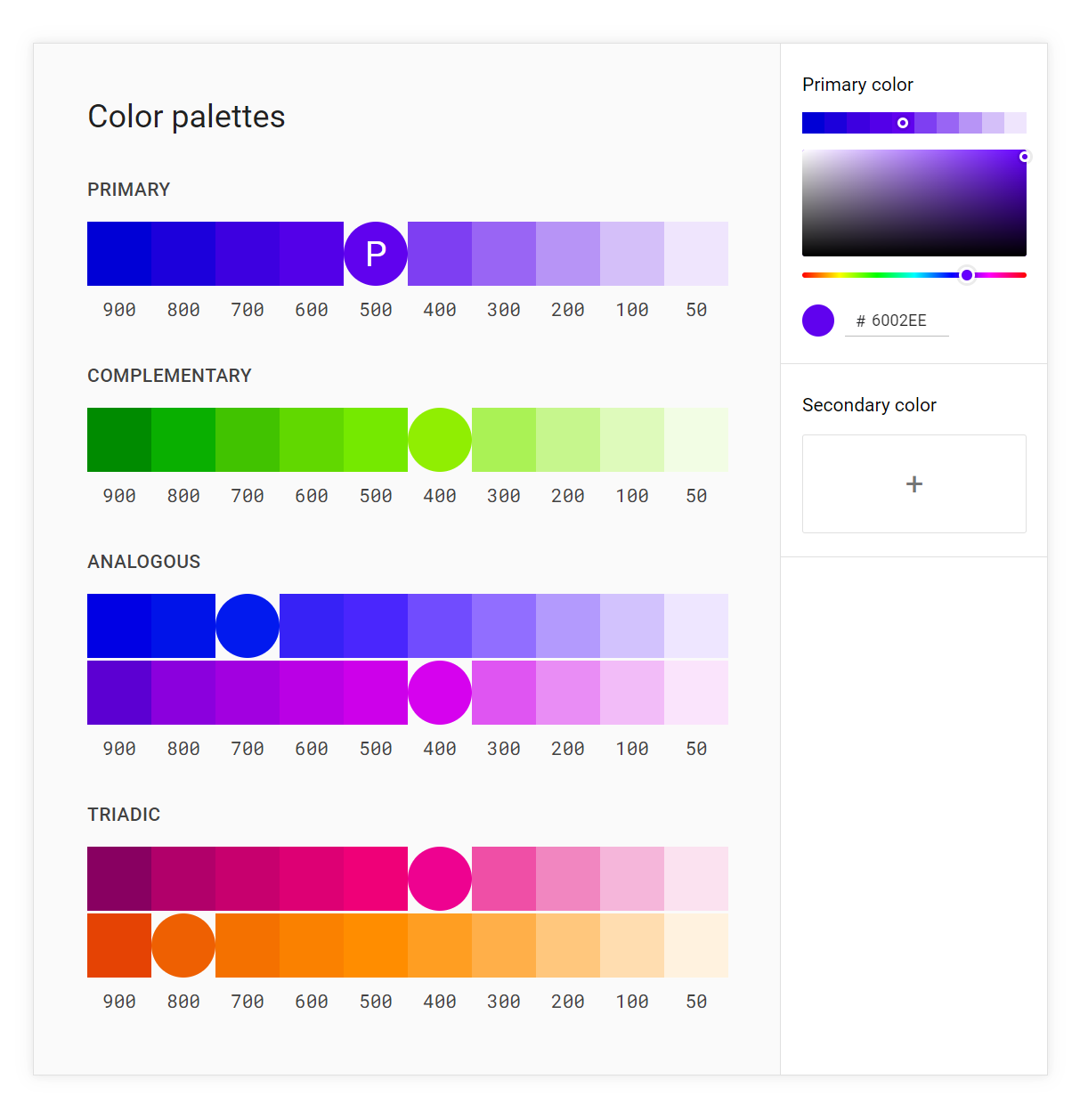
7-6. 컬러시스템
브랜드 컬러 구축, 브랜드 전체의 통일감 부여, 사용자에게 같은 메시지 전달
주요색 한 가지, 보조색 한 가지로 제안하는 것이 좋음
제품이나 서비스를 가장 잘 표현할 수 있는 색상을 선택해야 함

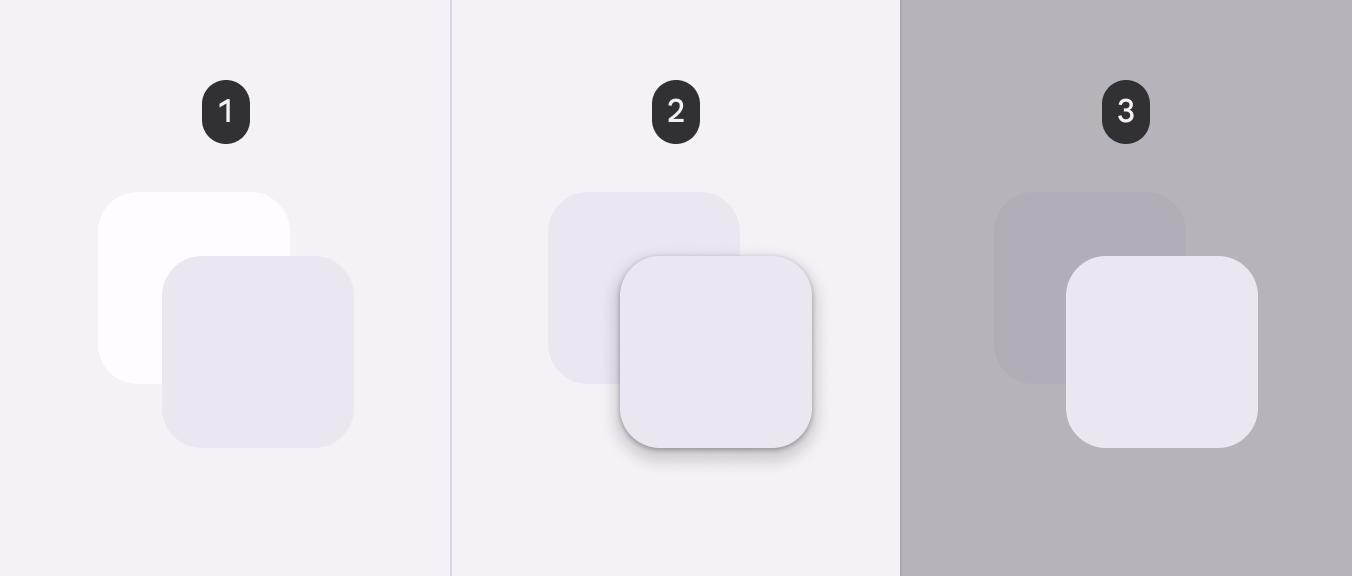
컬러 대비에 의해서 같은 크기의 아이콘이나 텍스트라고 해도 다르게 보임
머테리얼 가이드에선 단계를 만들어 면적에 따라 기본 색상을 다르게 적용하도록 권장
색상의 온도나 면적에 따른 느낌의 차이를 자연스럽게 받아들이기 위함

7-7. 타이포그래피 시스템


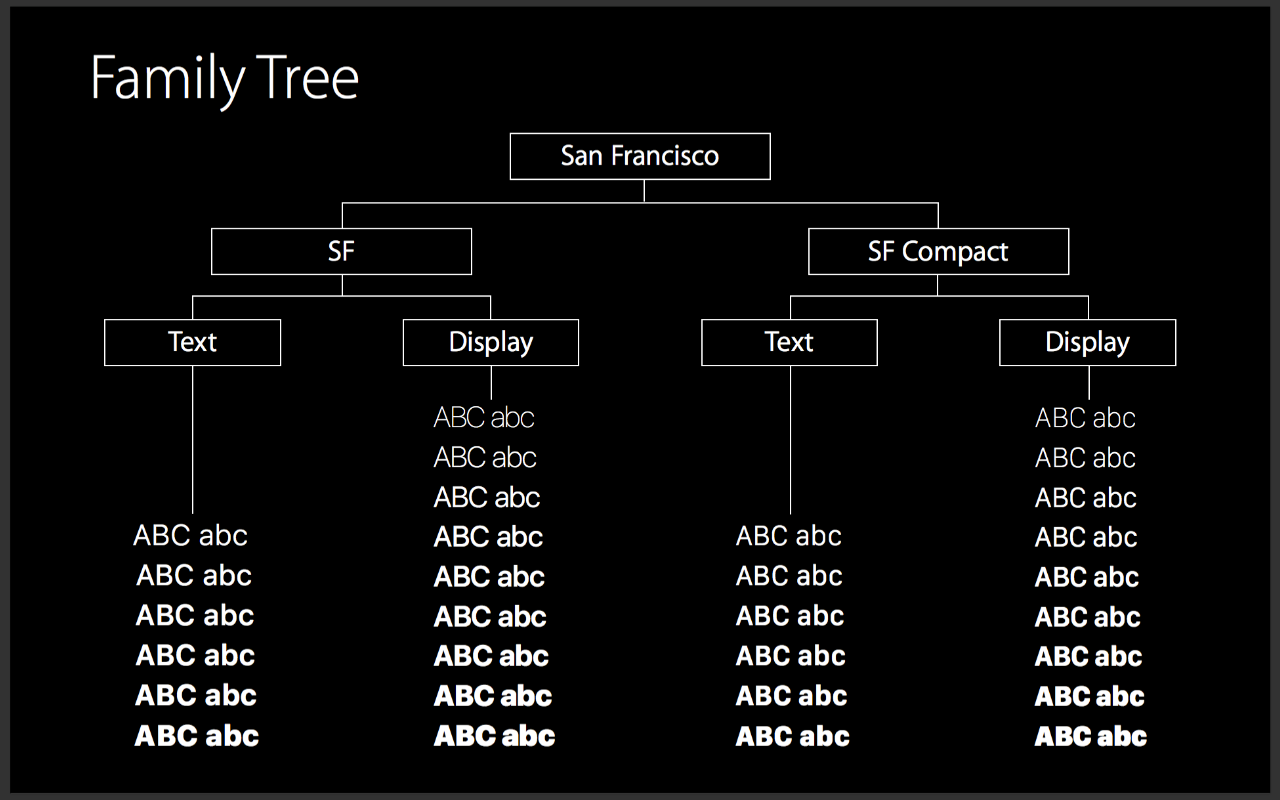
ios의 시스템 글꼴: San Francisco
안드로이드 시스템 글꼴: Roboto
다양한 국가의 언어를 사용하는 경우 > Noto font 사용 (No more tofu)

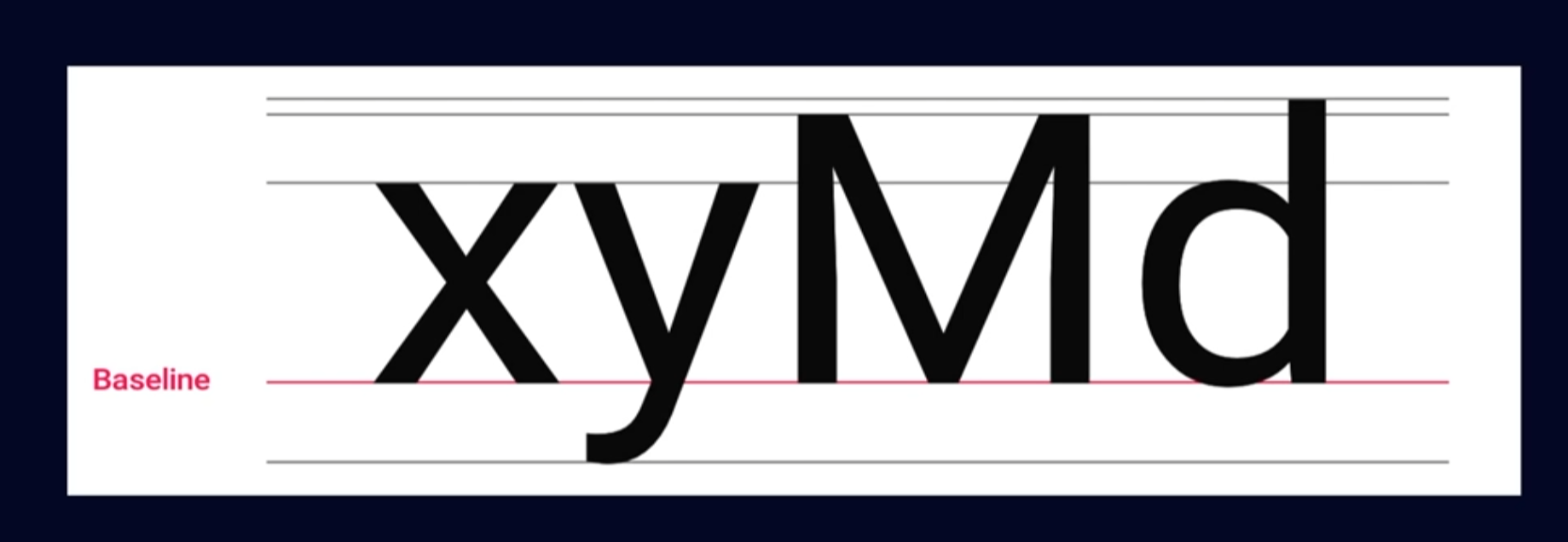
베이스라인은 소문자 x와 대문자 M하단 부분이 기준이 된다
웹 접근성 가이드: 행간의 크기는 적어도 글자 크기의 1.5배 이상이어야 함. 기본값은 1.75 권장
7-8. 아이코노 그래피
시스템아이콘
시스템 아이콘은 ios, 안드로이드에서 기본적으로 제공이 됨
일반적인 작업, 파일, 장치, 디렉토리 / 기능 수행, 안내하는 역할
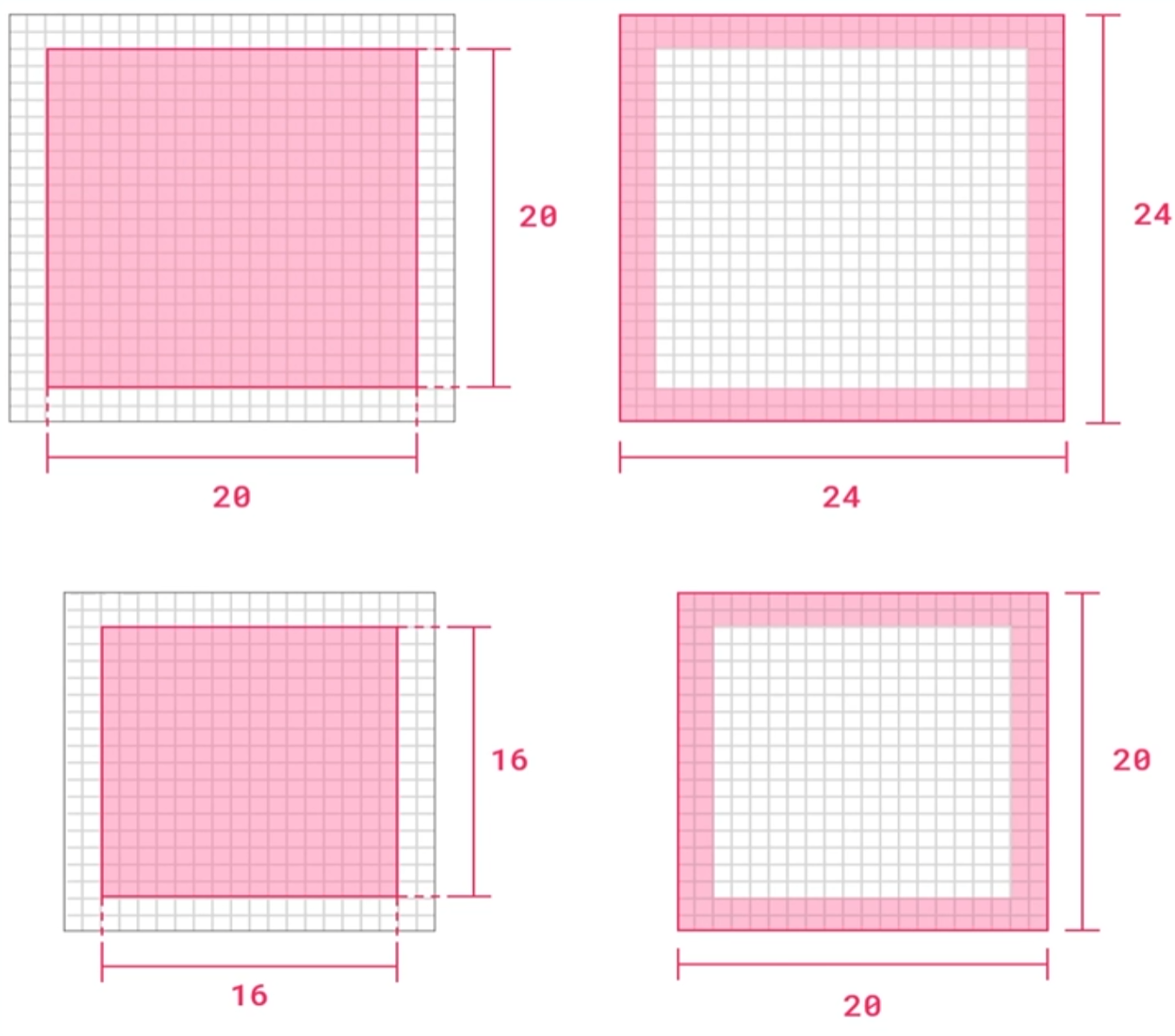
완성된 경우 터치영역을 고려해 48dp (40dp)를 포함해서 구성되어야함

제품아이콘
제품아이콘은 브랜드와 서비스의 시각적 표현으로 구성
서비스의 핵심 아이디어와 의도를 단순하고 친근감이 가도록 브랜드의 정체성으로 반영
> 다양한 크기의 아이콘을 맞추어 제작해야
ex) 즐겨찾기나 공유 아이콘(48x48) 구글 플레이 앱 아이콘(512x512), iOS 앱스토어 (1024x1024)

'Log_UIUX School' 카테고리의 다른 글
| UIUX 스터디 5주차 학습일지 03 : '당근' 클론디자인, 인터랙션 실습 - 15 (0) | 2023.12.10 |
|---|---|
| UIUX 스터디 5주차 학습일지 02 : 컴포넌트 가이드라인 실습 - 14 (2) | 2023.12.05 |
| UIUX 스터디 4주차 학습일지 03 : 커머스 앱 분석 - 12 (0) | 2023.12.03 |
| UIUX 스터디 4주차 학습일지 02 : 회원가입 페이지 스터디 - 11 (0) | 2023.12.01 |
| UIUX 스터디 4주차 학습일지 01 : 바이널씨 특강 - 10 (1) | 2023.11.28 |



