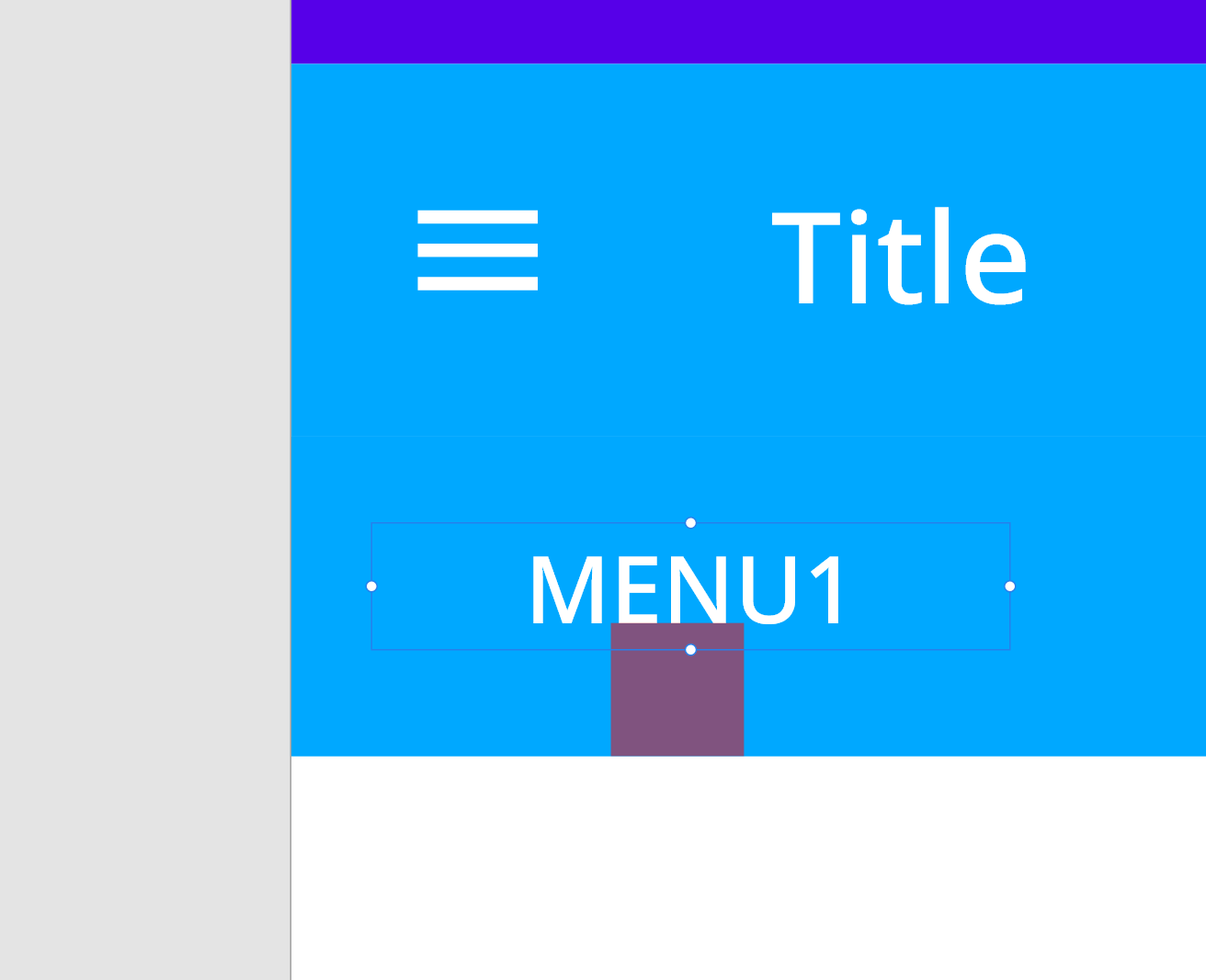
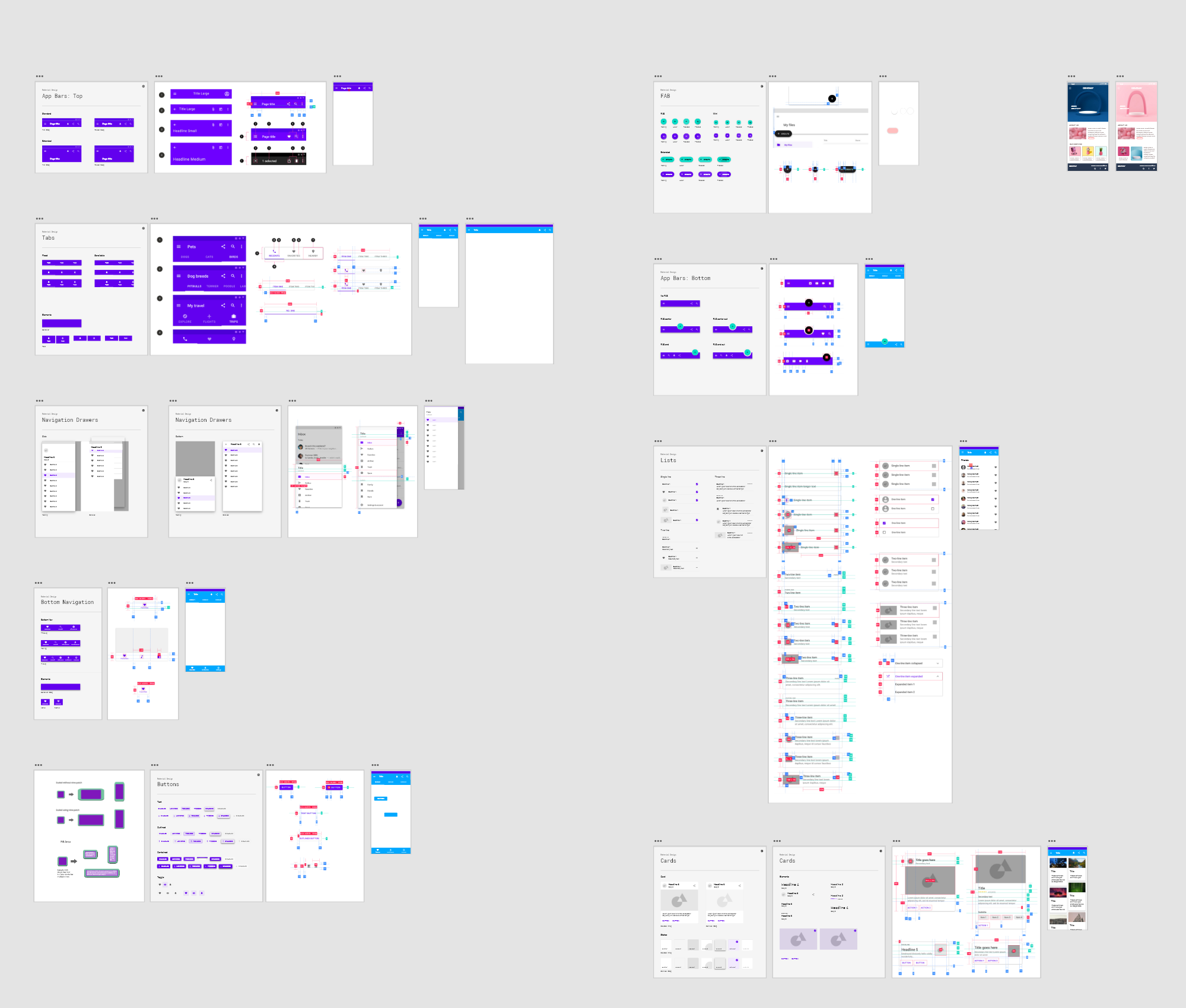
8-1 상단 앱바

1 - 컨테이너, 스테이터스바(상태바), 3 - 타이틀, 2, 4, 5 - 아이콘
아이콘 사이 간격은 손가락 크기를 고려해 24px, 텍스트박스와 아이콘과의 간격도 24
타이틀 베이스라인 20
타이틀의 크기는 Headline 6적용



반응형 크기조정


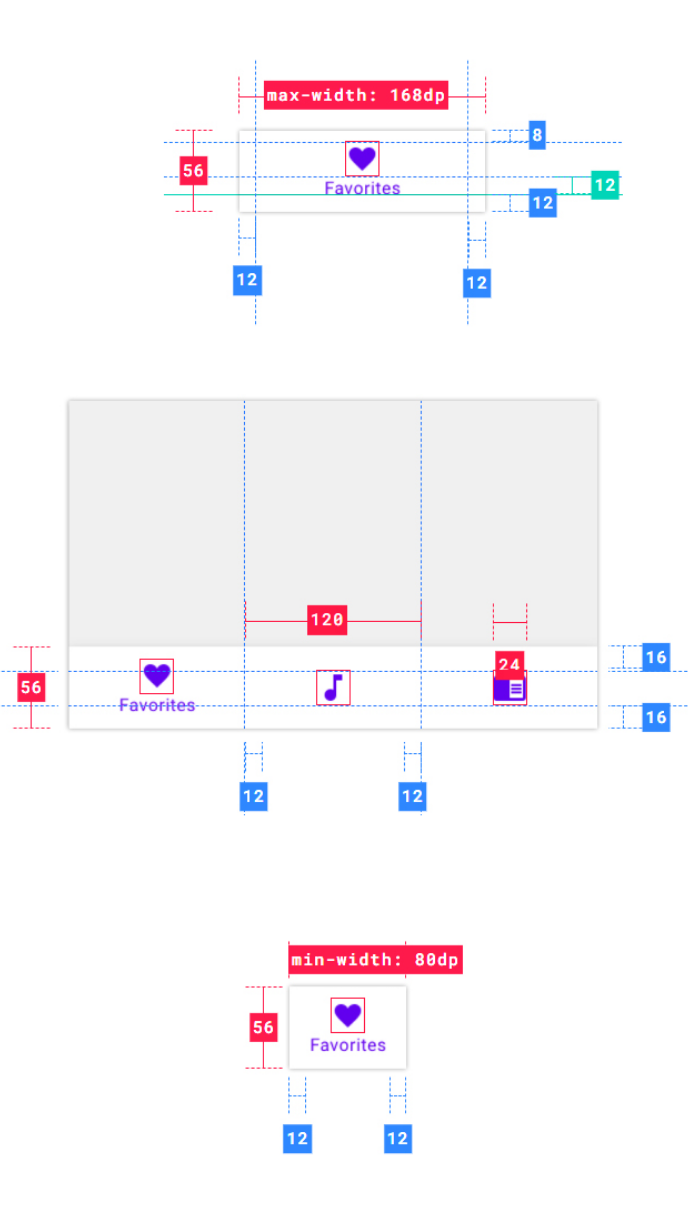
8-2 탭

1 - 컨테이너, 2 - 활성 아이콘, 3 - 활성 텍스트, 4 - 활성 탭 표시기(인디케이터), 5, 6 - 비활성, 7 - 탭
4개 이상의 탭을 넣을 경우에 고정형이 아니라 스크롤러블 탭을 이용


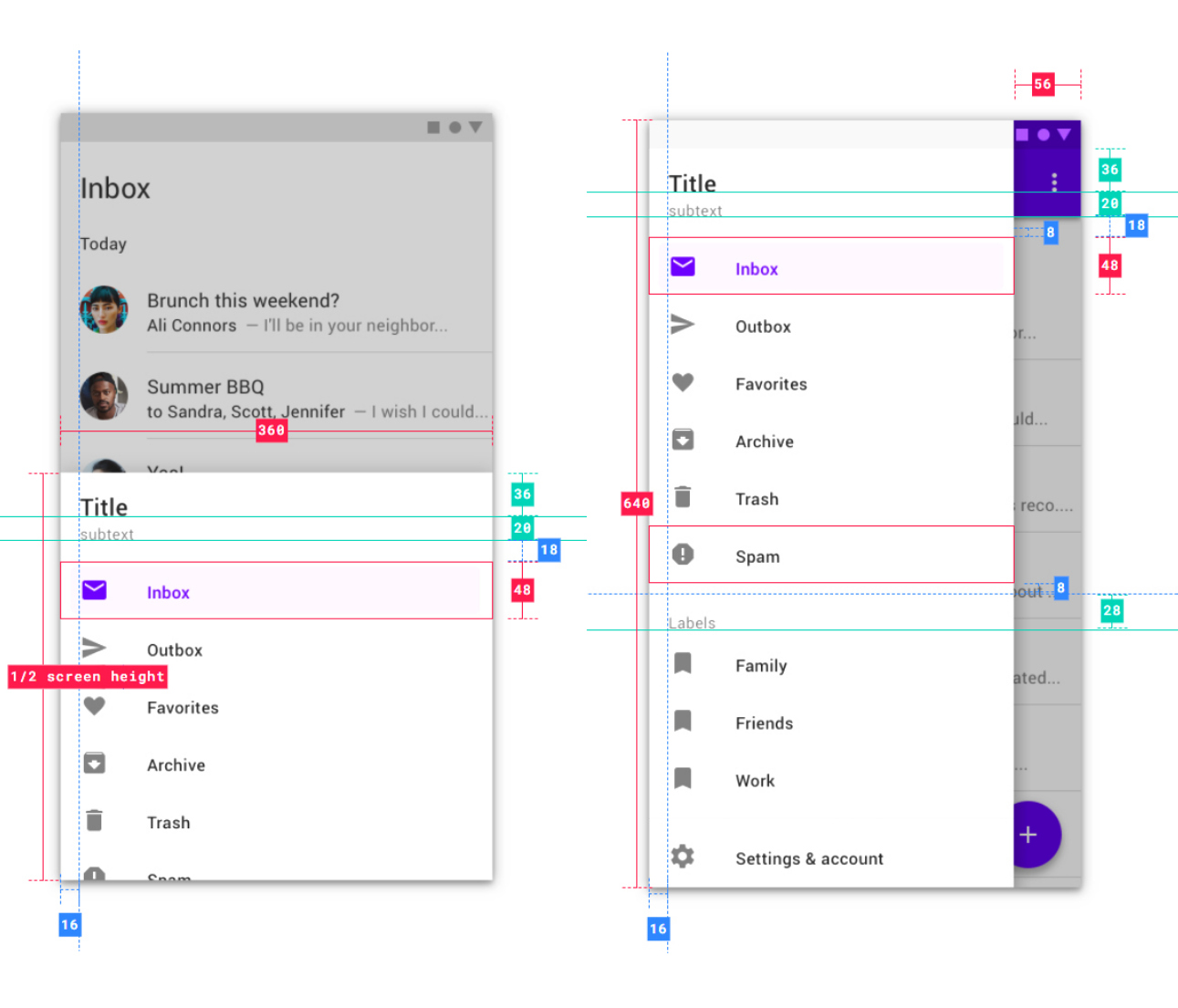
8-3 내비게이션 드로워

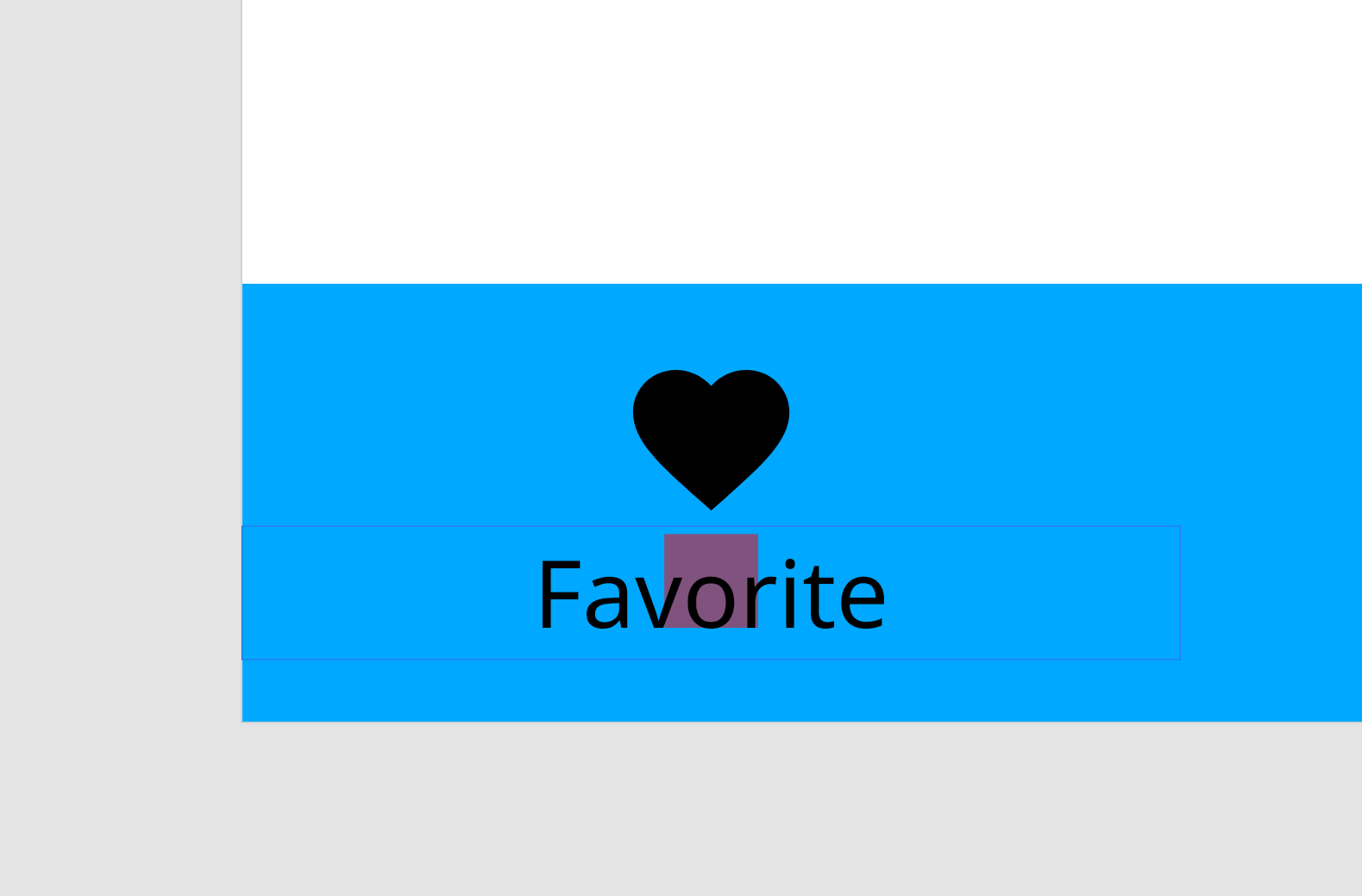
8-4 하단 내비게이션

아이콘 3-5개 메뉴를 사용하도록 권장
3개는 탭바, 5개는 네비게이션으로 만드는 것이 좋음

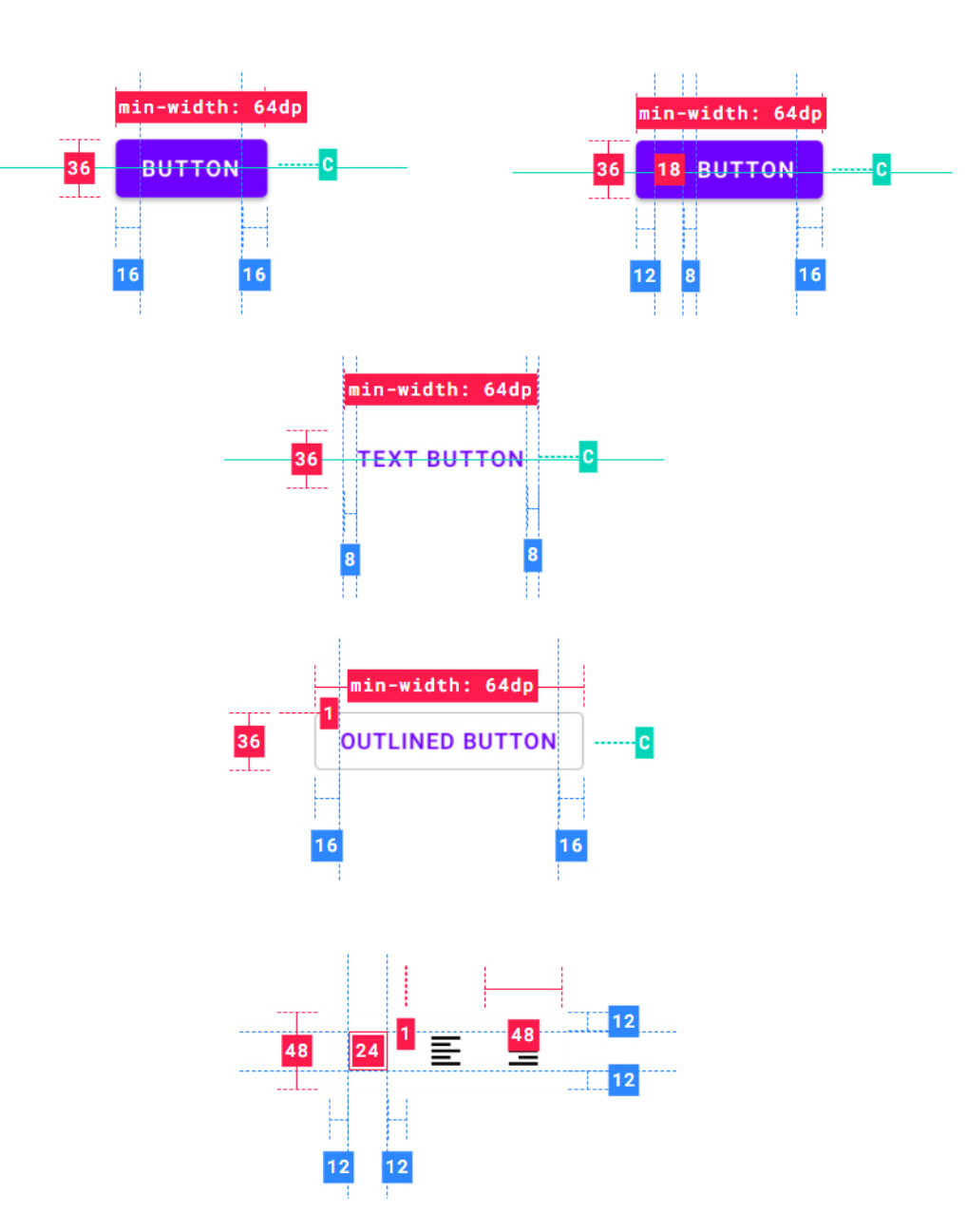
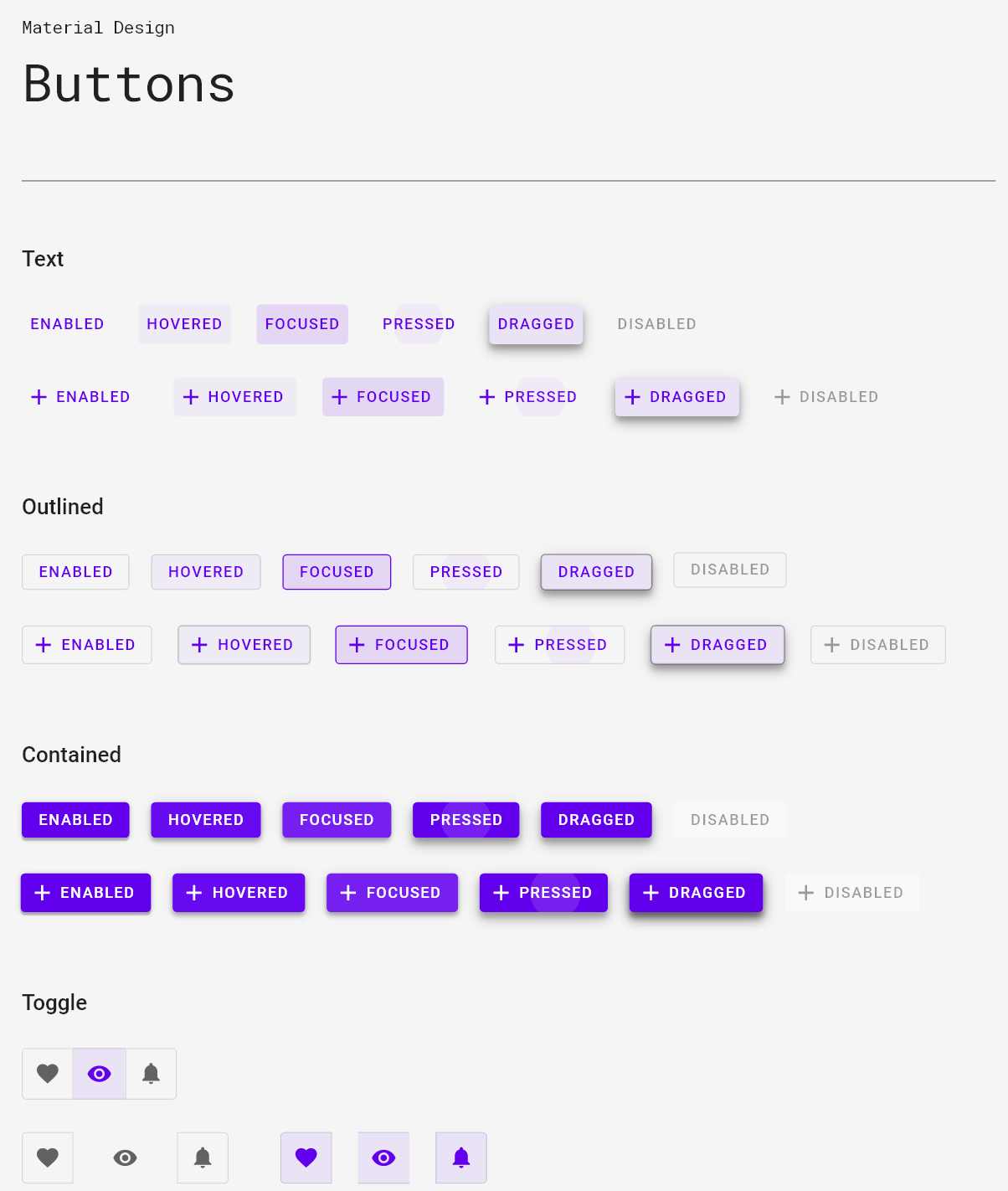
8-5 버튼과 나인패치


사용자와 상호작용을 위한 접점으로 사용되기 때문에 그림자에 따라 고도를 표현하고, 디자인적을 더 강조할 수 있음
컨테이너는 터치 피드백을 표시해야 함
머테리얼 가이드에선 버튼 안의 글자를 모두 대문자로 표시하도록 권장
iOS는 첫 글자만 대문자로 표시하도록 권장
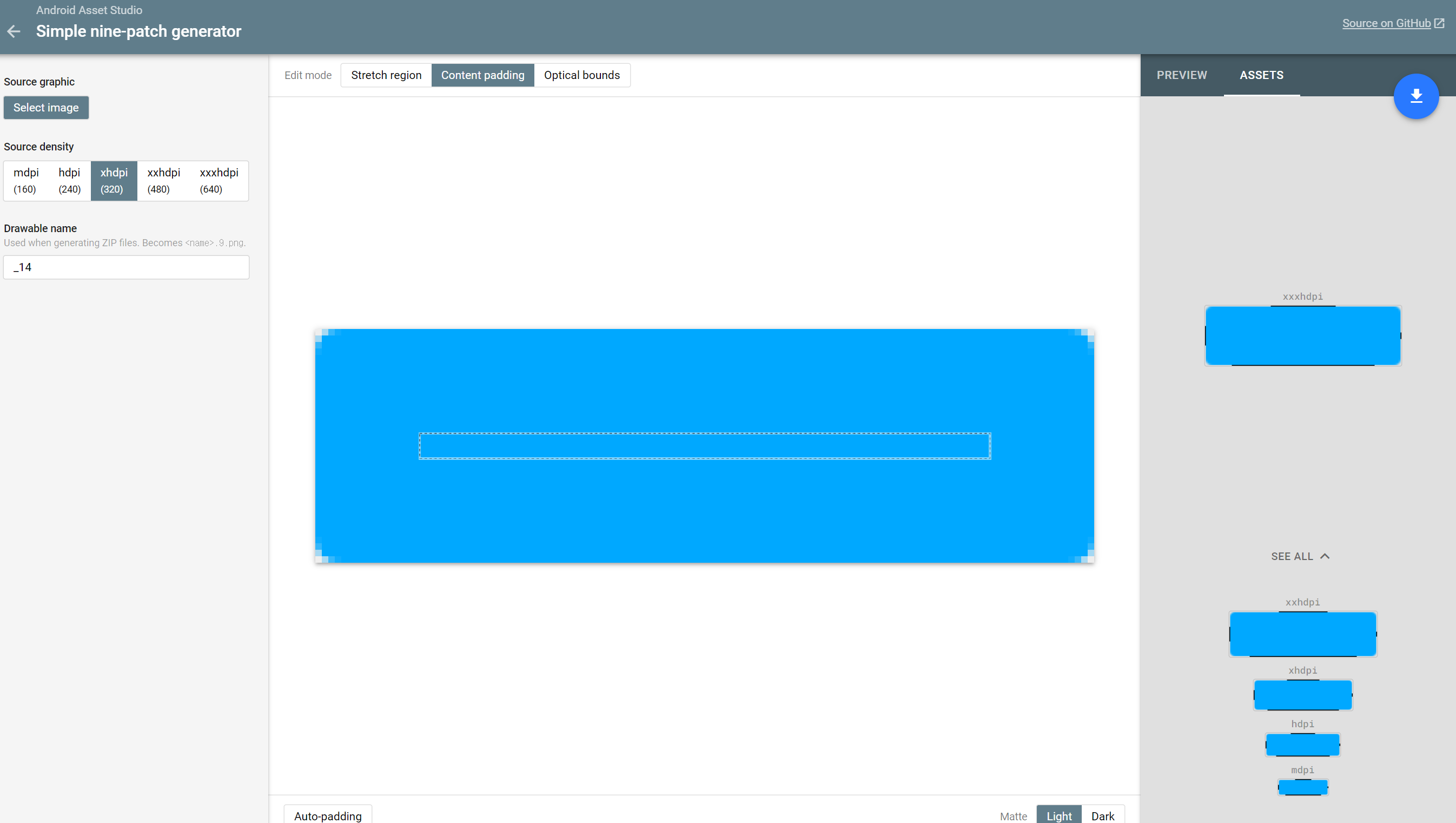
나인패치
가장자리의 라운드 값을 유지한 채로 크기를 조정할 수 있게 함
Fill Area
문자가 들어가는 패딩을 만듦

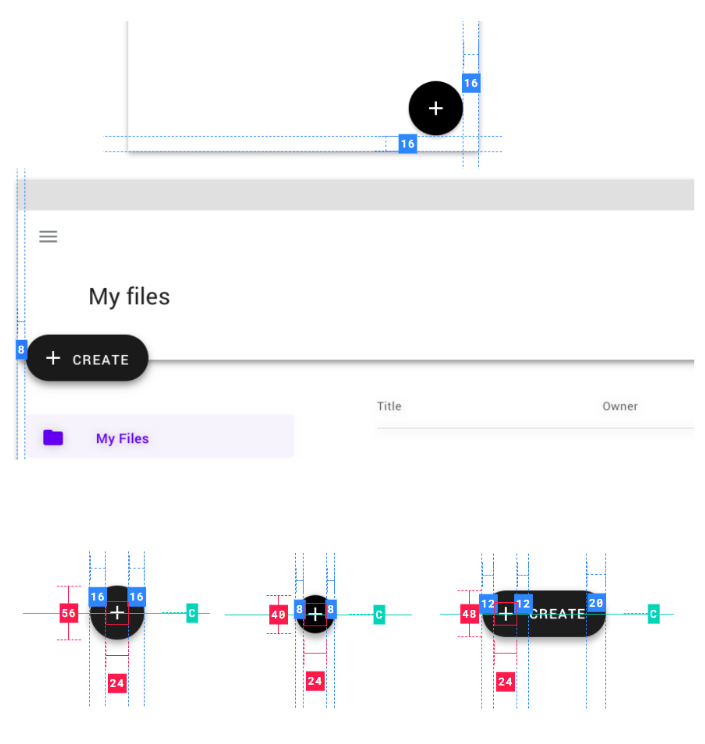
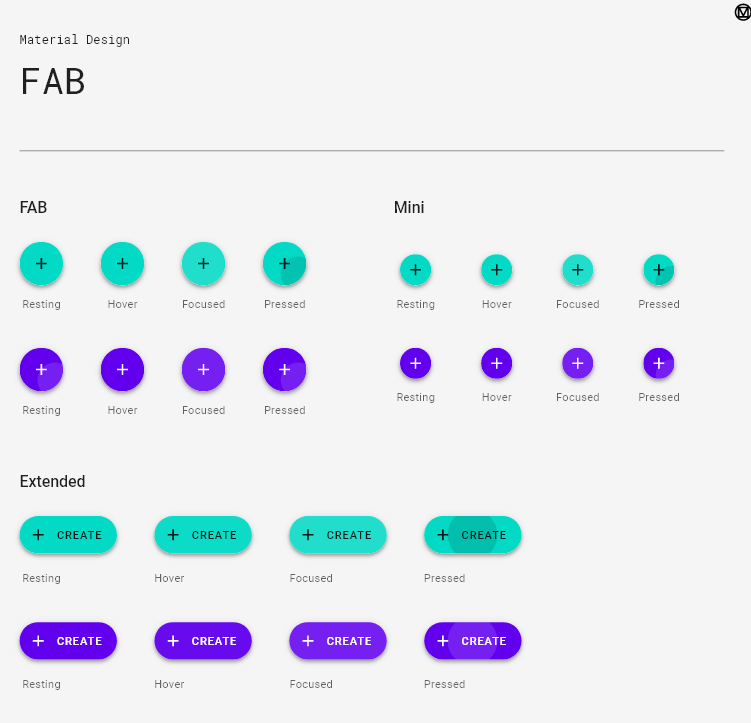
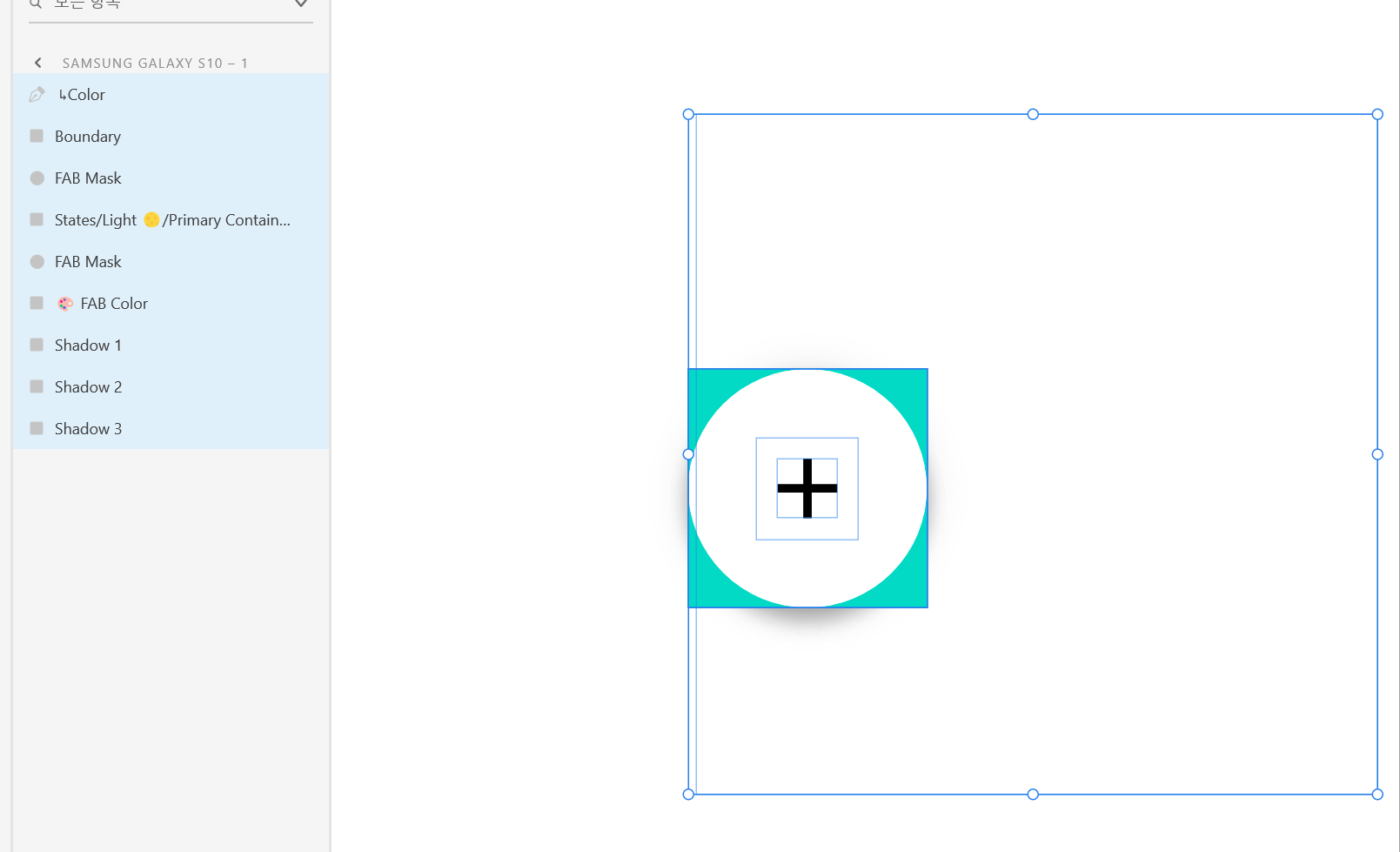
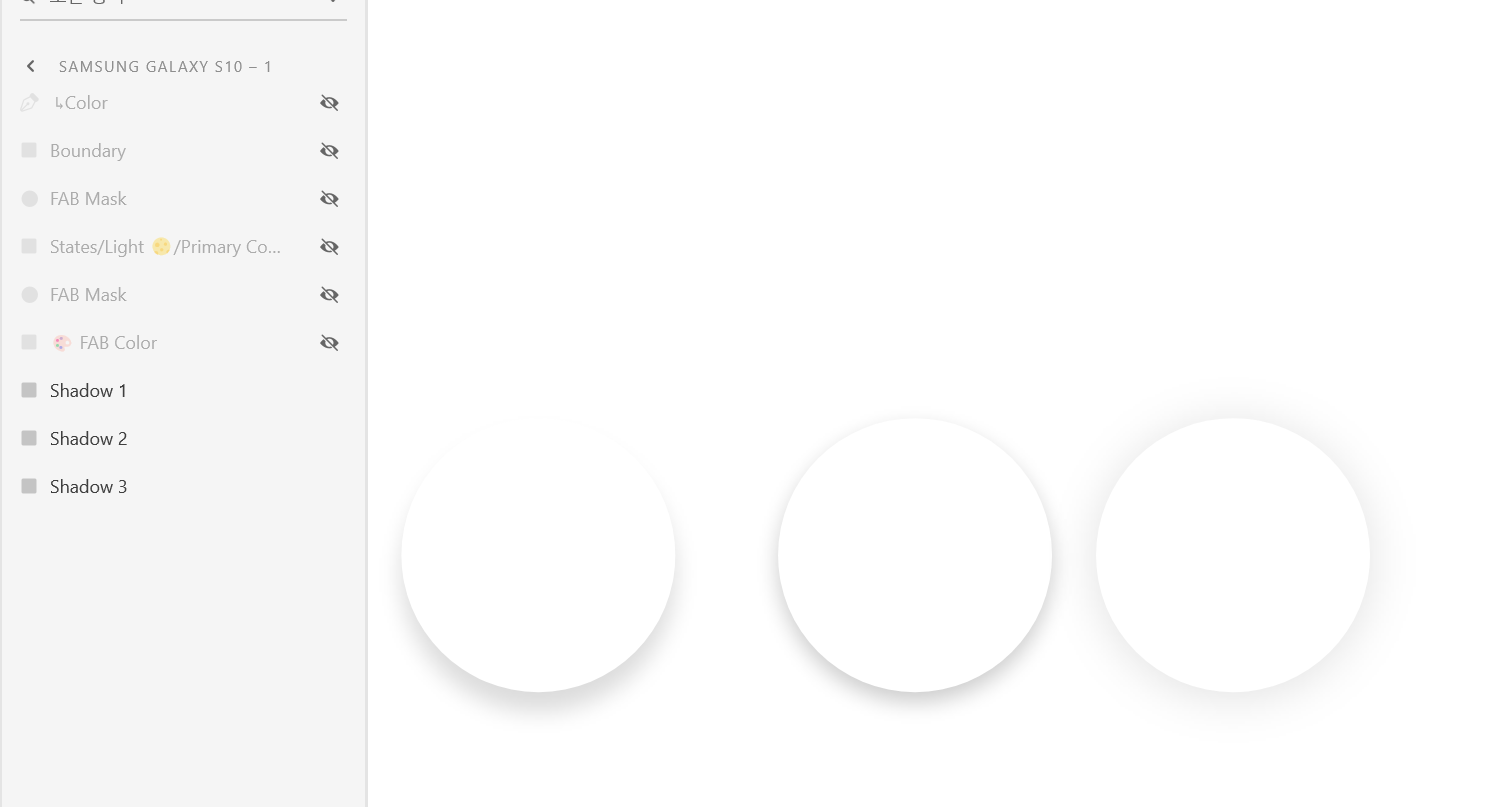
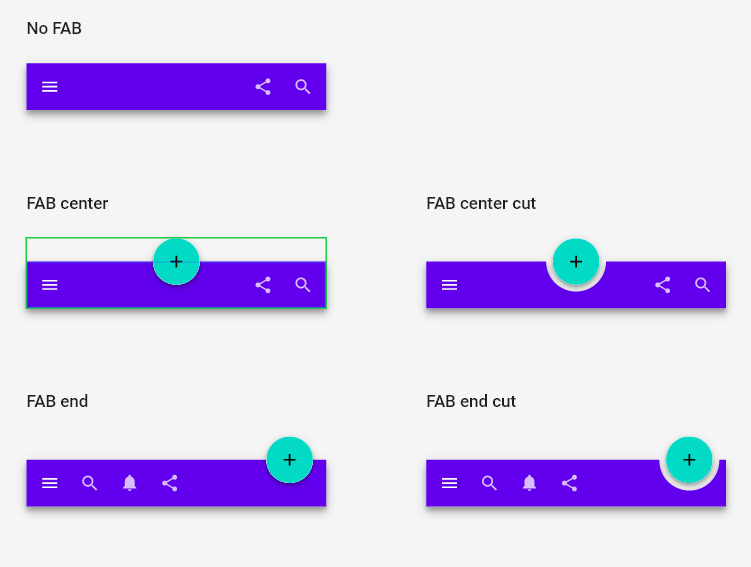
8-6 FAB


생성, 공유, 탐색과 같은 작업을 수행
우측 하단, 중앙 하단, 좌측 상단 등에 배치됨


그림자 복사를 위해서 Ctrl+C > Ctrl+Alt+V 이용
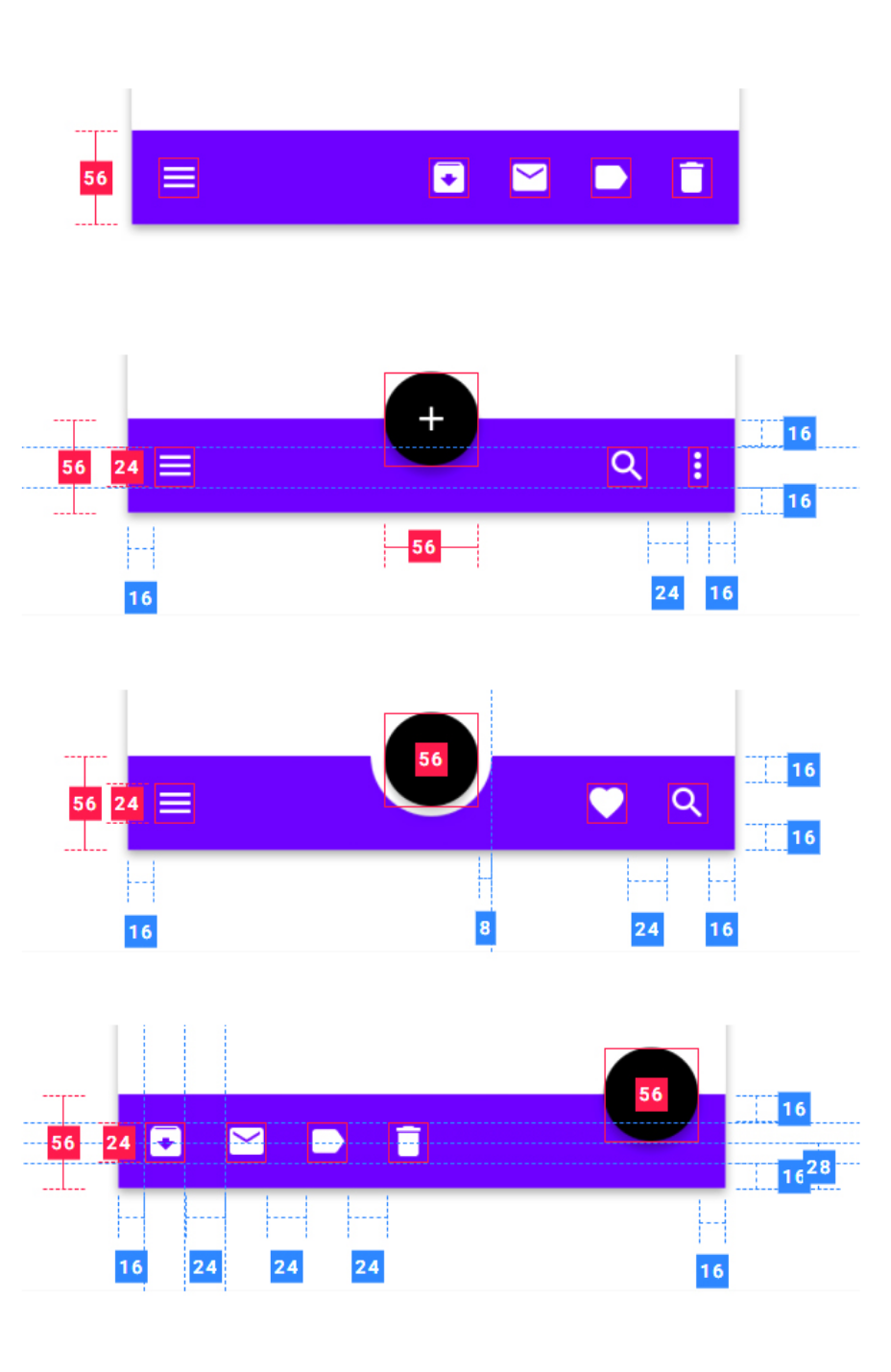
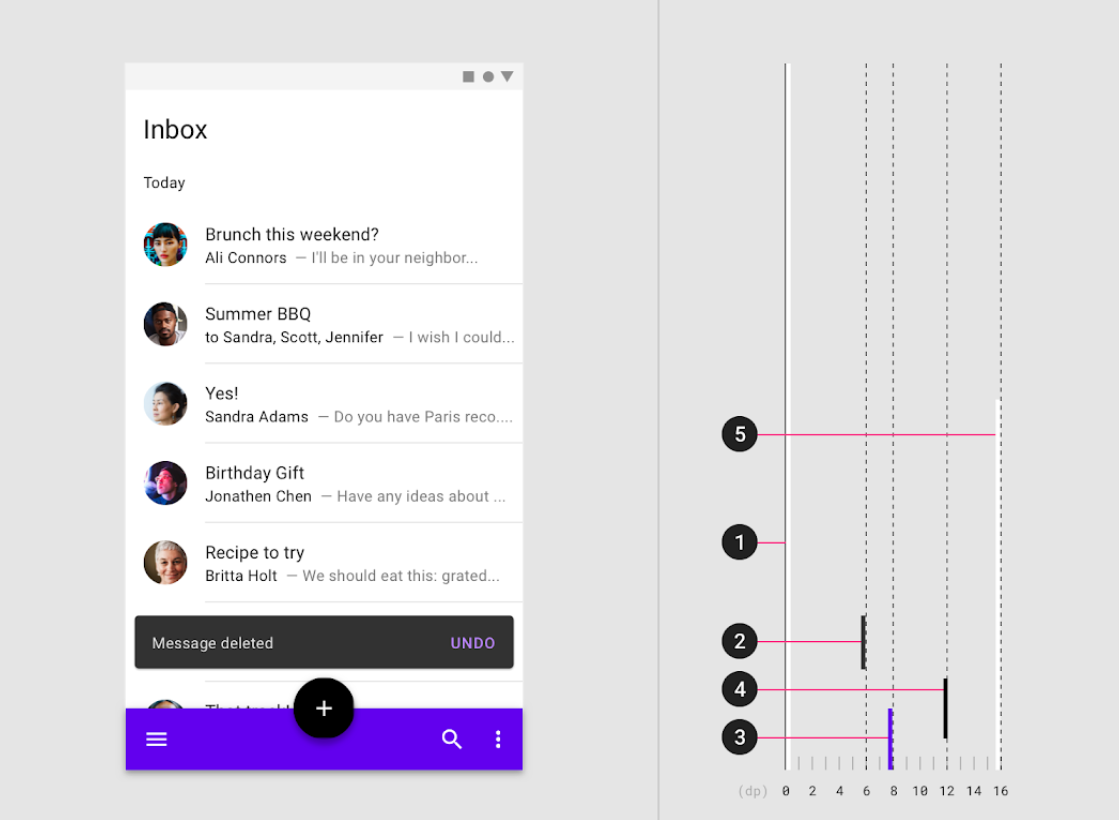
8-7 하단 앱바


하단 내비게이션과 같은 위치에서 사용되기 때문에 구분해서 사용되어야 함
2~4개의 액션이 있는 경우에 사용
하단 내비게이션과 구분 필요
하단 내비게이션과 하단 앱바의 차이
하단 내비게이션은 탐색용이기 때문에 절대 사라지면 안 됨 / 같은 위치에 고정 필요
하단 앱바는 화면을 스크롤하면 사라지거나 다시 나타날 수 있음

1. 컨텐츠 (0dp)
2. 스낵바 (6dp)
3. 바텀바 (8dp)
4. FAB (12dp)
5. 바텀 내비게이션 드로워 (16dp)
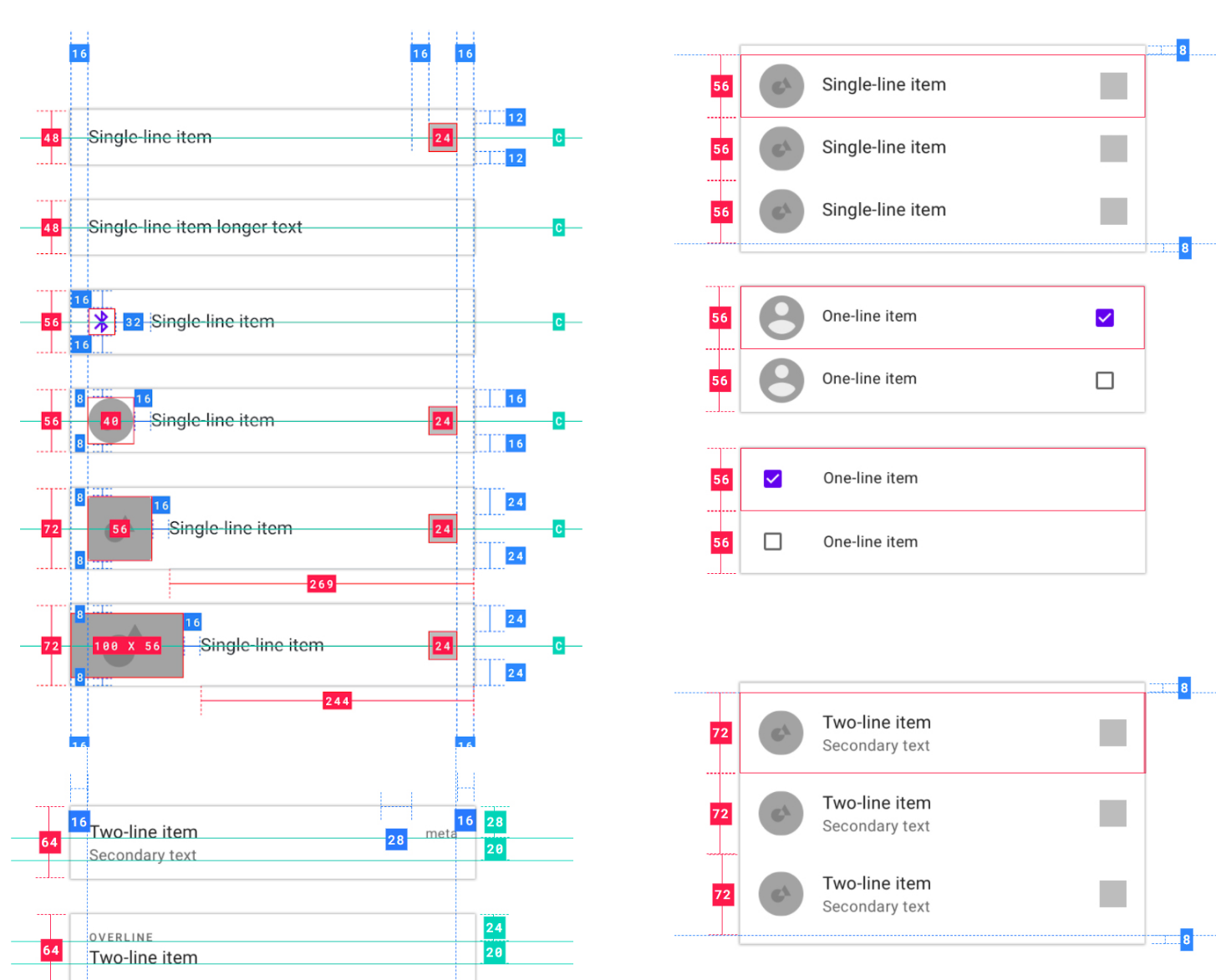
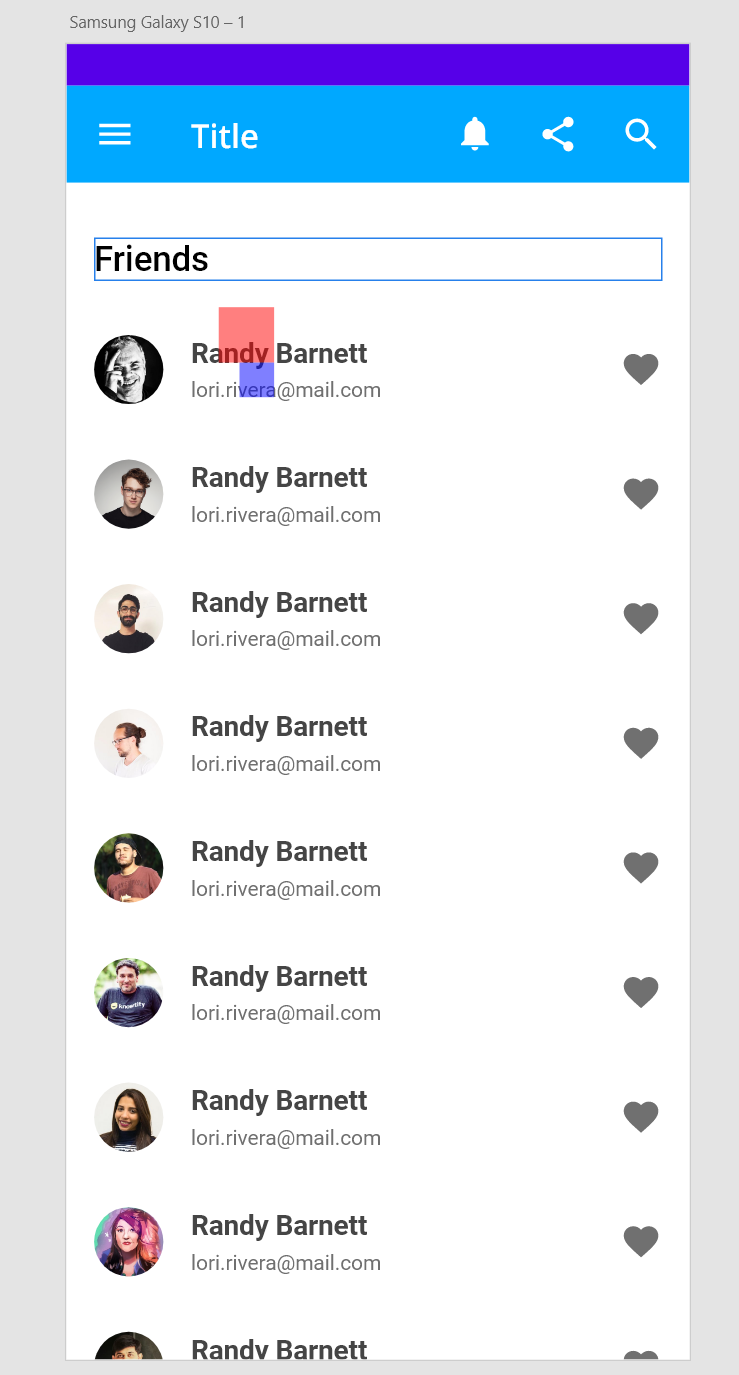
8-8 리스트 디자인


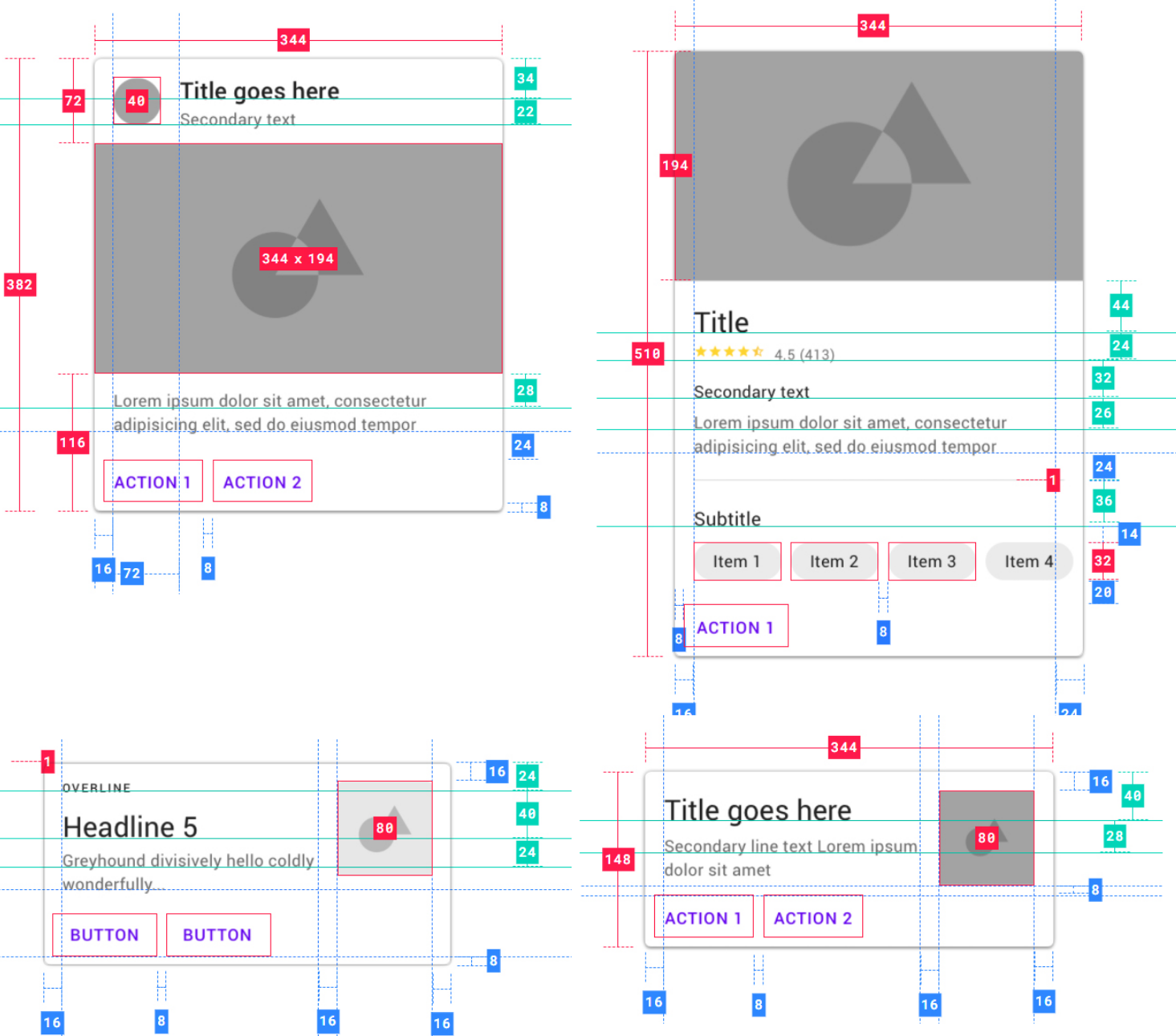
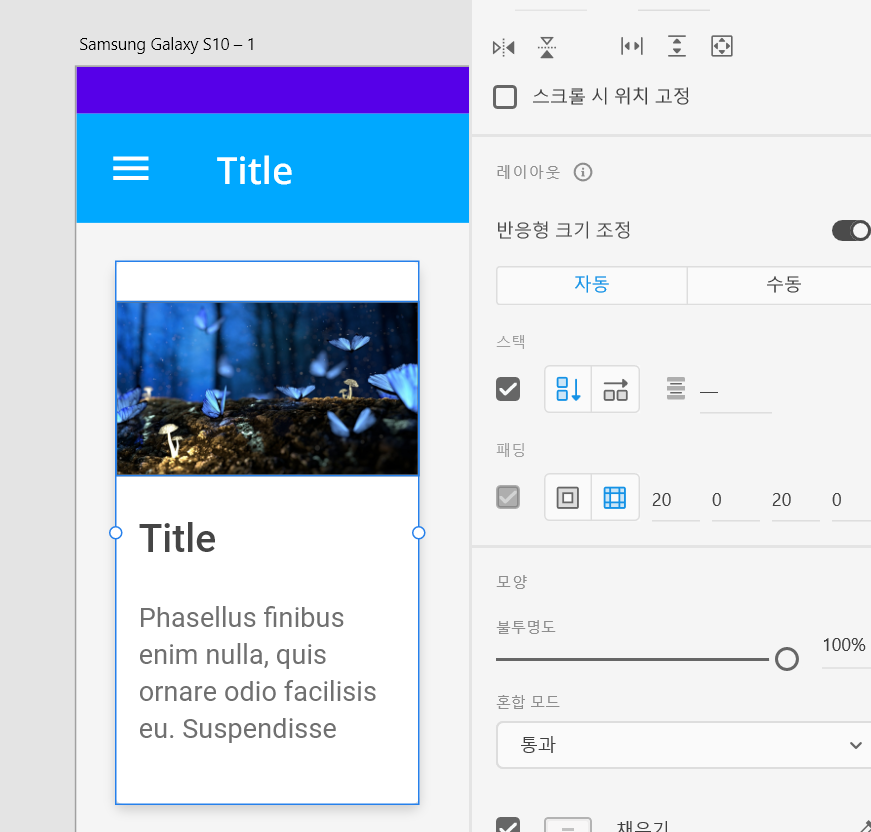
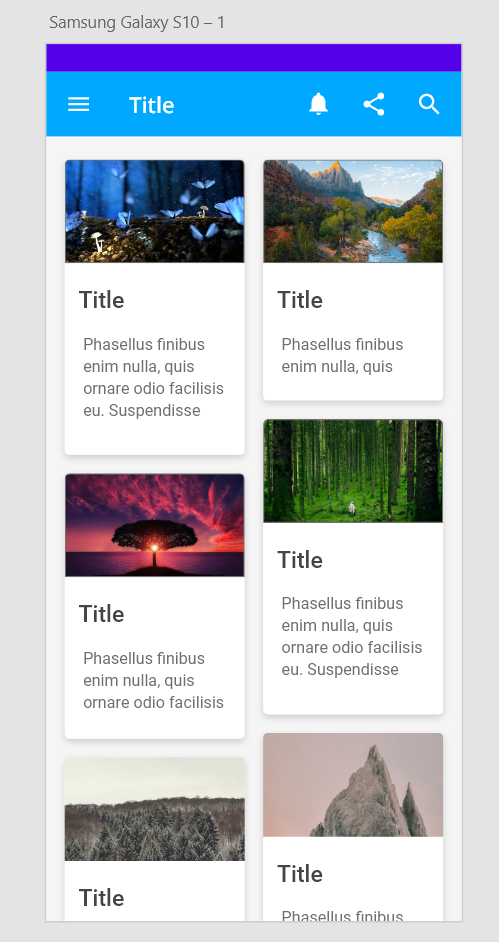
8-9 카드와 스텍

카드는 종류가 굉장히 많아 컨테이너에 대한 가이드라인만 있음


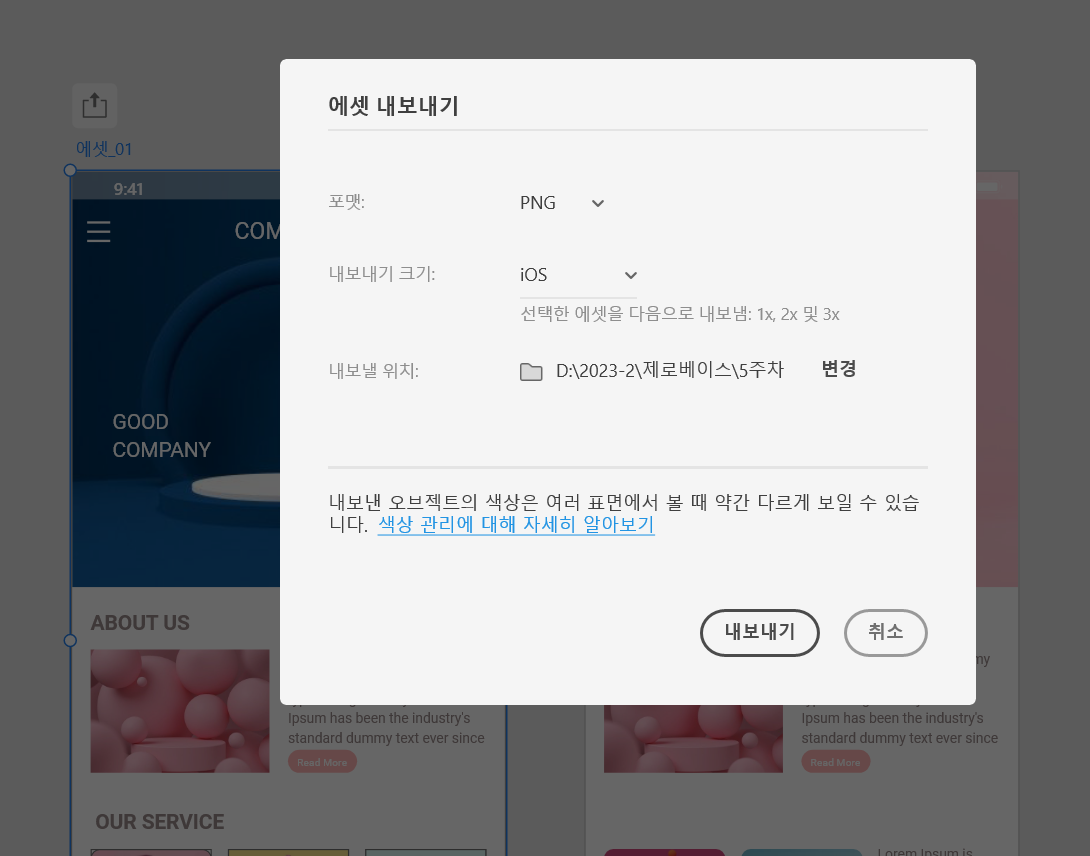
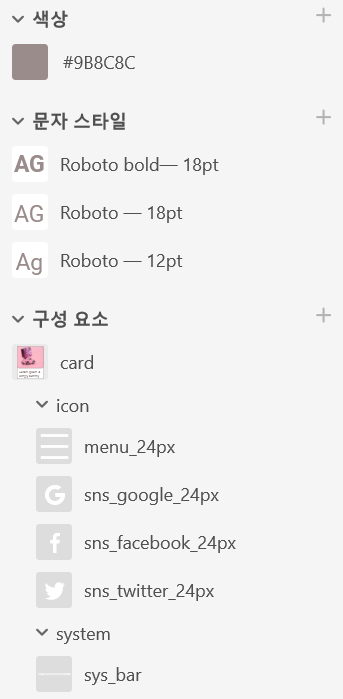
8-10 에셋





'Log_UIUX School' 카테고리의 다른 글
| UIUX 스터디 6주차 학습일지 01 : '트리플' 유저리서치 정리 - 16 (0) | 2023.12.11 |
|---|---|
| UIUX 스터디 5주차 학습일지 03 : '당근' 클론디자인, 인터랙션 실습 - 15 (0) | 2023.12.10 |
| UIUX 스터디 5주차 학습일지 01 : 모바일 디자인의 이해 - 13 (1) | 2023.12.05 |
| UIUX 스터디 4주차 학습일지 03 : 커머스 앱 분석 - 12 (0) | 2023.12.03 |
| UIUX 스터디 4주차 학습일지 02 : 회원가입 페이지 스터디 - 11 (0) | 2023.12.01 |


