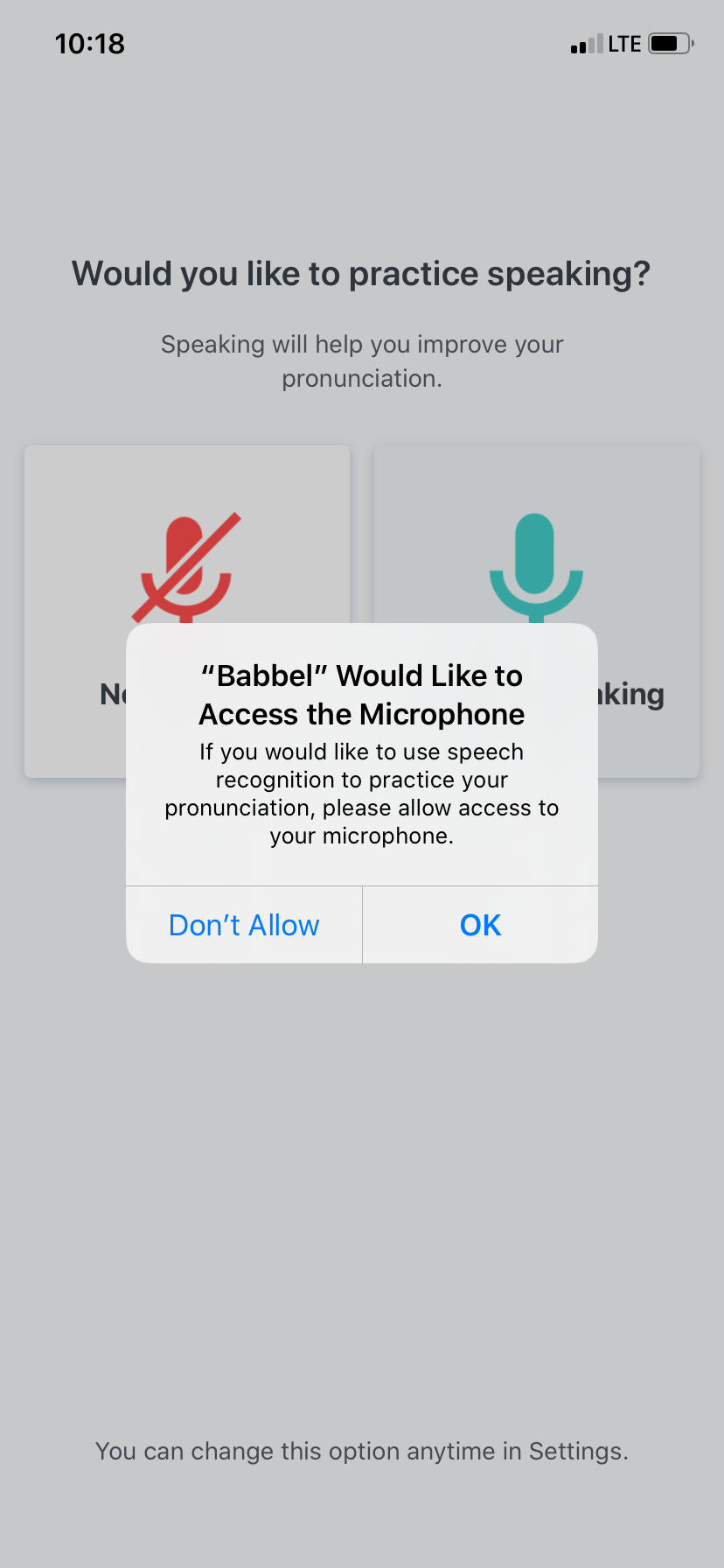
1. 모달 (Modal)
화면 위에 또 다른 화면을 띄우는 방식
배경 페이지는 Dimmed 처리

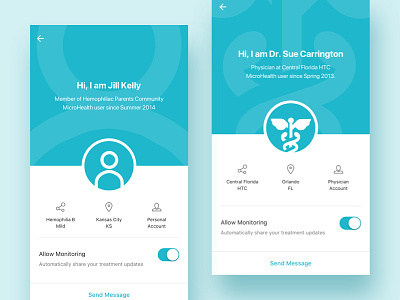
2. 고정값 (Default)
사용자 정보를 아무것도 설정하지 않았을 때 나타나는 정보
초기 설정 상태

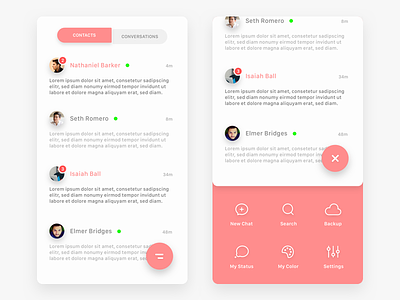
3. 플로팅 버튼 (Floating Action Button)
화면 맨 앞에 고정되어 떠있는 듯한 버튼
앱의 핵심 기능을 호출할 때 사용

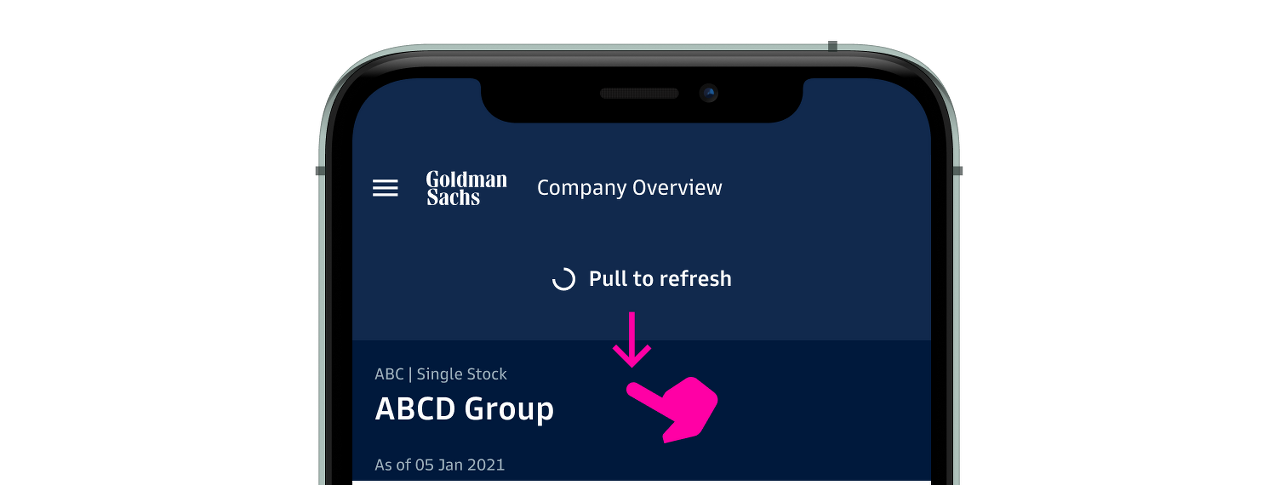
4. 새로고침 (Pull to Refresh)
화면을 끌어당겨 새로운 콘텐츠를 띄움

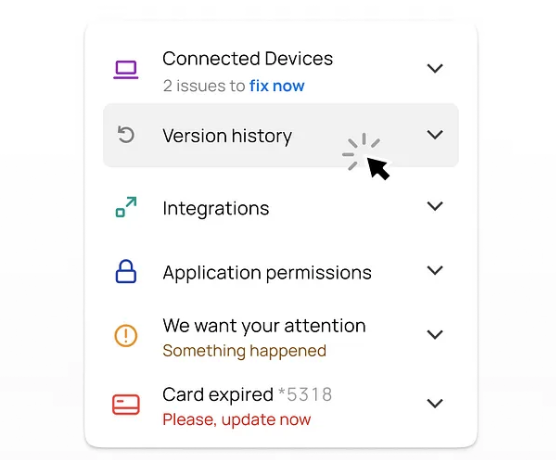
5. 아코디언 (Accordion)
접었다 펼칠 수 있게 만든 메뉴 레이아웃

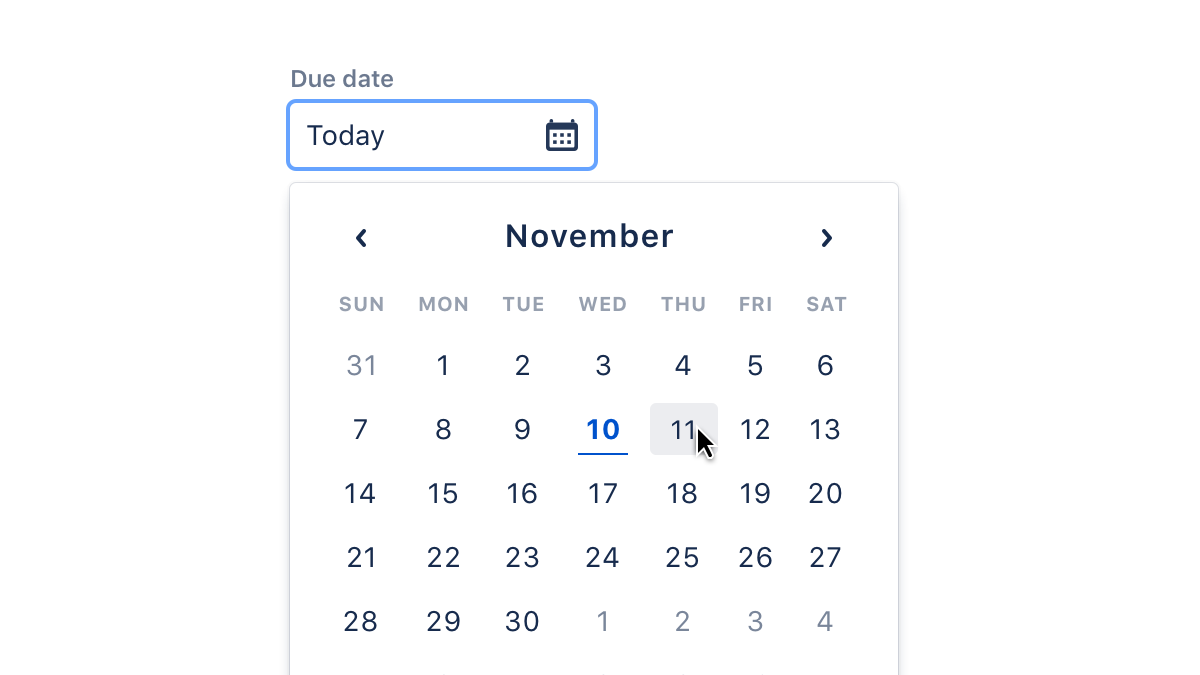
6. 픽커 (Picker)
시간, 날짜와 같은 범위 내 숫자를 선택할 때 사용

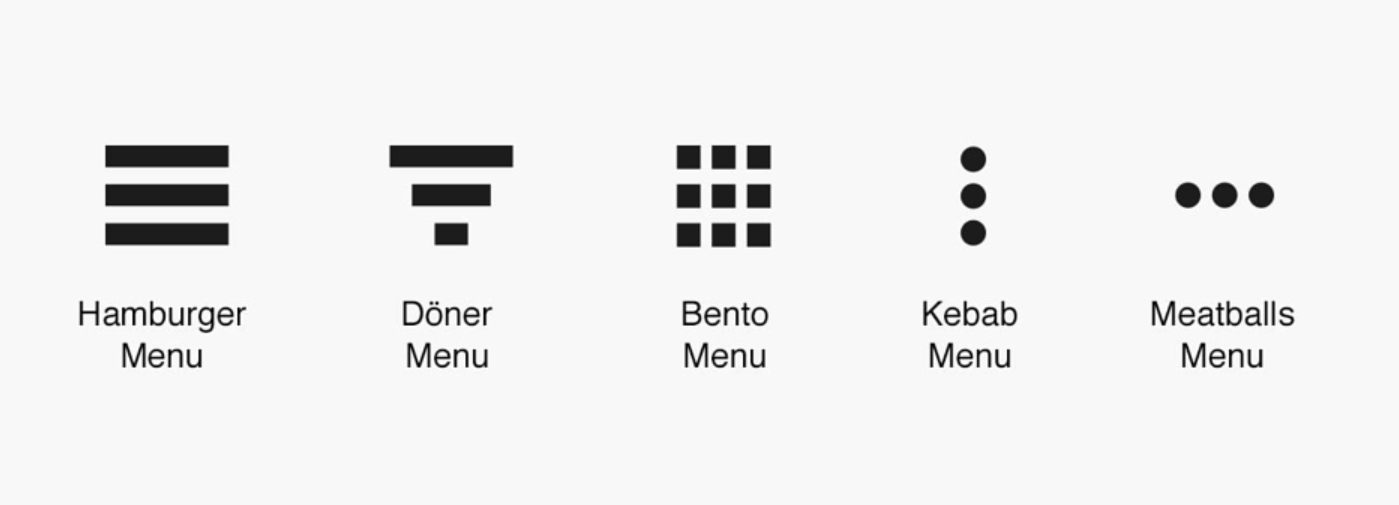
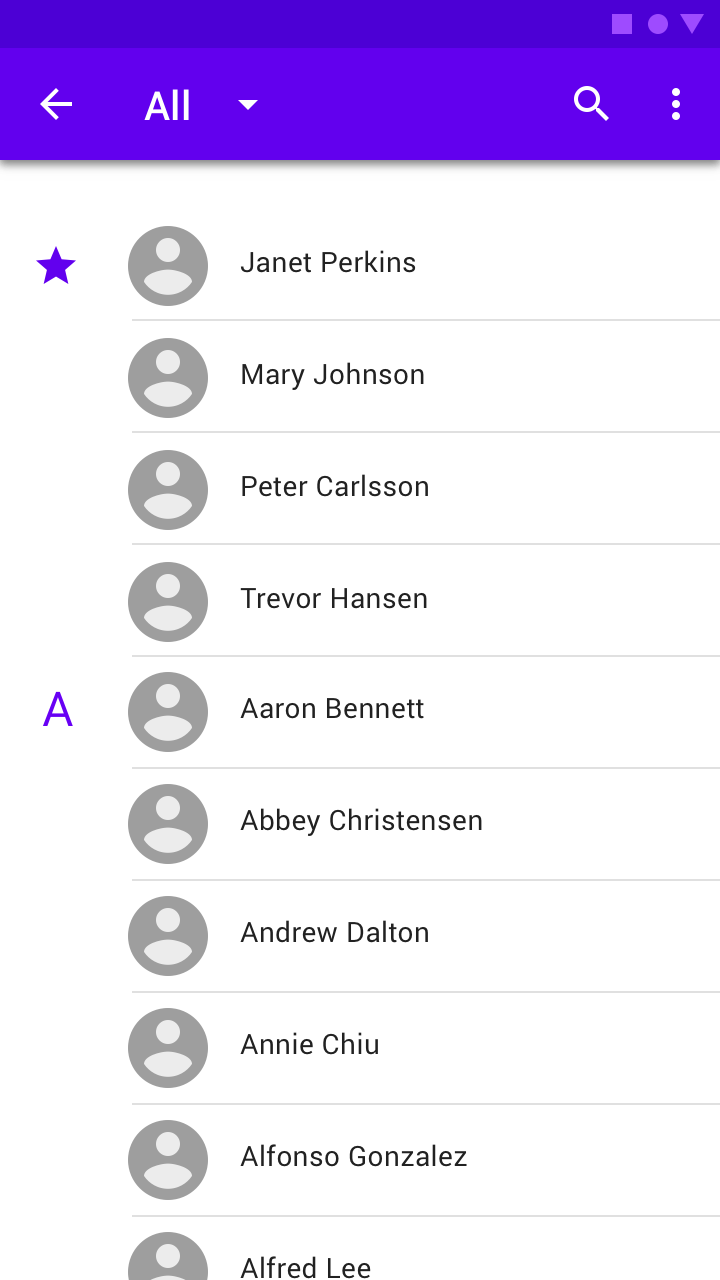
7. 메뉴 (Menu)

1. 햄버거메뉴
상단 모서리에 주로위치하며 하나의 네비게이션을 나타냄
2. 도너메뉴
필터그룹을 나타냄
3. 벤토메뉴
그리드 목록으로 나열되는 메뉴
4. 케밥메뉴
그룹화 된 옵션 세트
5. 미트볼메뉴
더 많은 옵션을 보여줄 때 사용
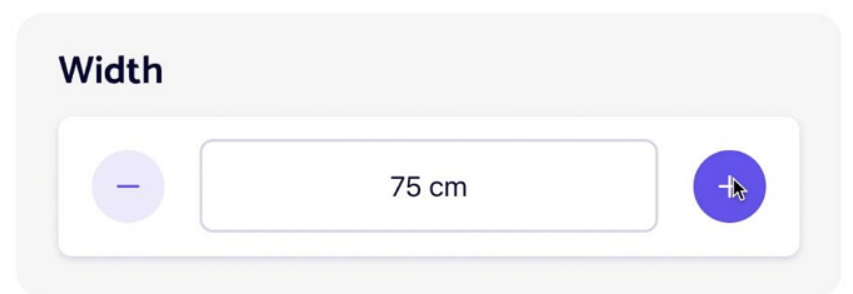
8. 스텝퍼 (Stepper)
수량 변경과 같은 상황에서 사용되는 아이콘

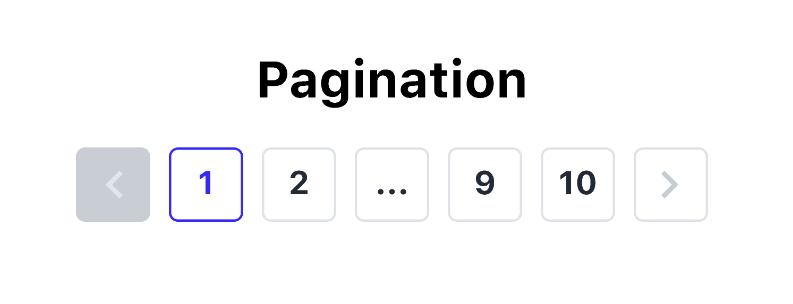
9. 페이지네이션 (Pagination)
화면 하단에 현재 페이지의 위치를 나타내기 위한 시각적 단서

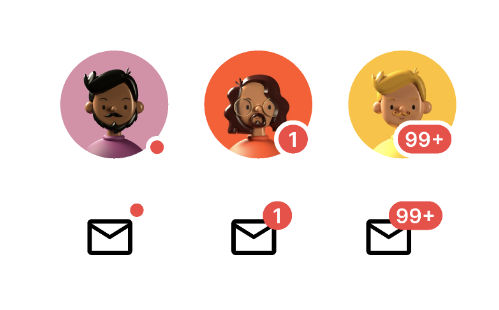
10. 뱃지 (Badge)
새 정보가 있음을 인지시키기 위한 표시

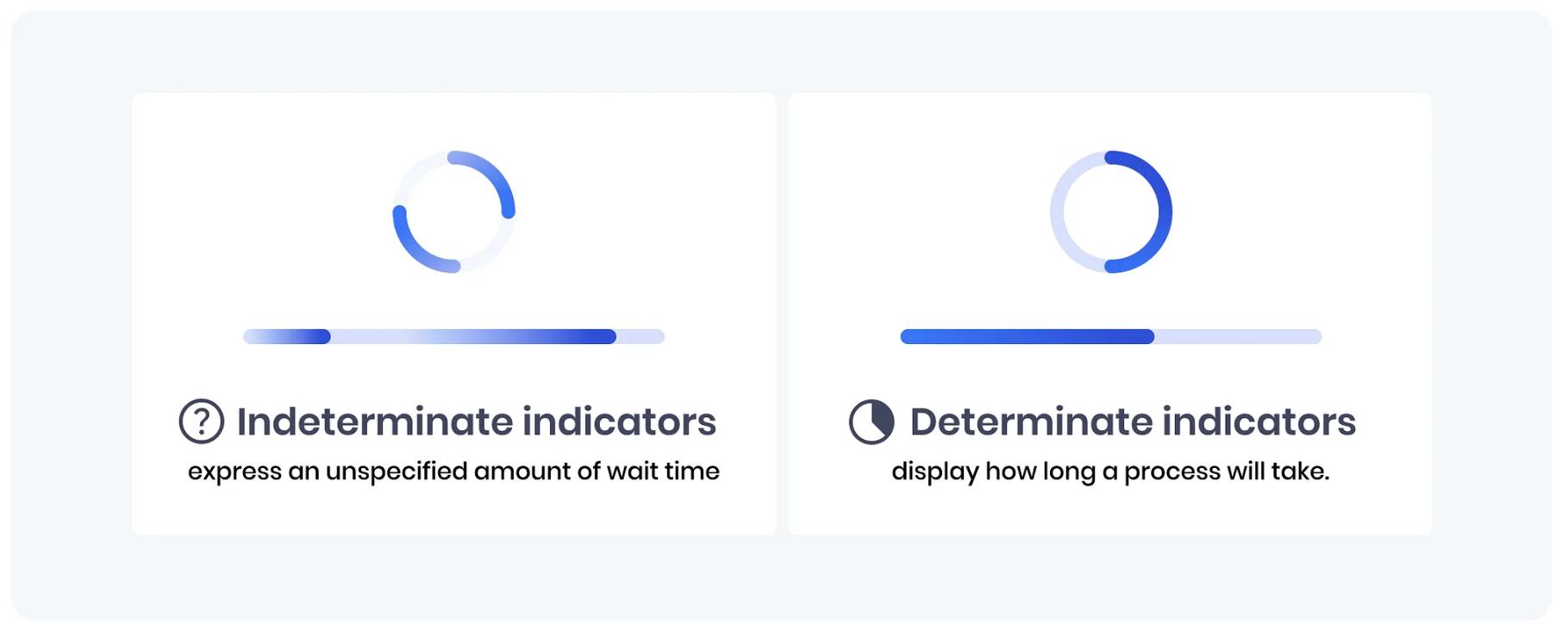
11. 프로그레스 인디케이터 (Progress Indicator)
로딩 중임을 나타내는 표시
로딩 완료 시기를 예측할 수 없는 Indeterminate indicator와 예측할 수 있는 Determinate로 나뉨

12. 디바이더 (Divider)
그룹화 된 항목이나 아코디언에서 탭할 수 있는 영역을 정의하는 데 사용되는 구분선

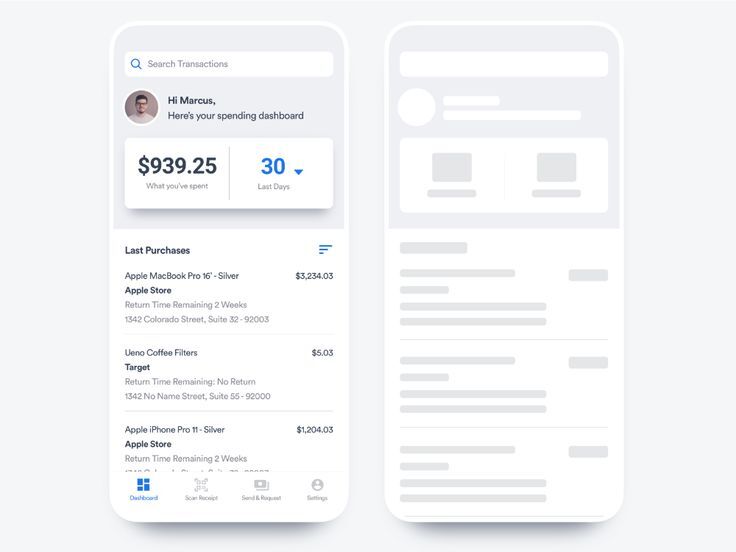
13. 스켈레톤 (Skeleton)
데이터가 렌더링 되기 전 윤곽을 먼저 그려주는 로딩 애니메이션
부드럽게 전환되는 효과, 로딩 시간이 짧아보이는 효과

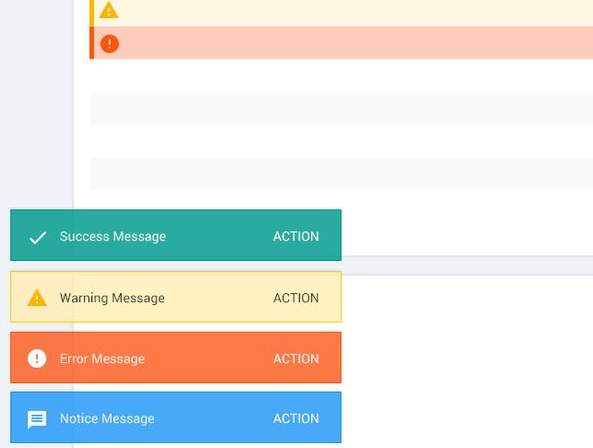
14. 토스트 (Toast)
버튼이 없는 알림창
시간이 지나면 스스로 사라짐

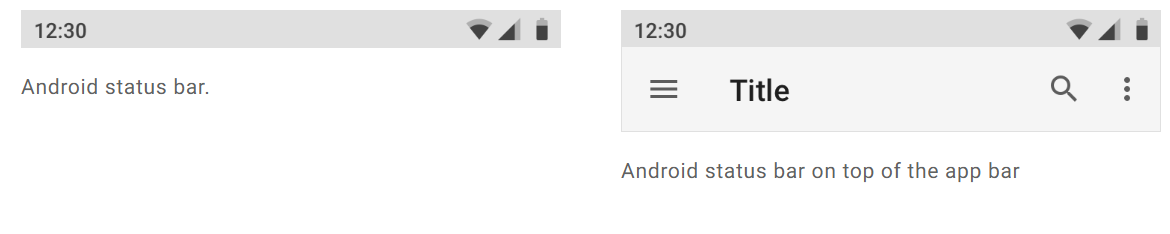
15. 상태바 (Status Bar)
모바일 화면 최상단에 위치하여 시간이나 네트워크 연결 상태, 배터리 잔량 등의 정보를 보여줌

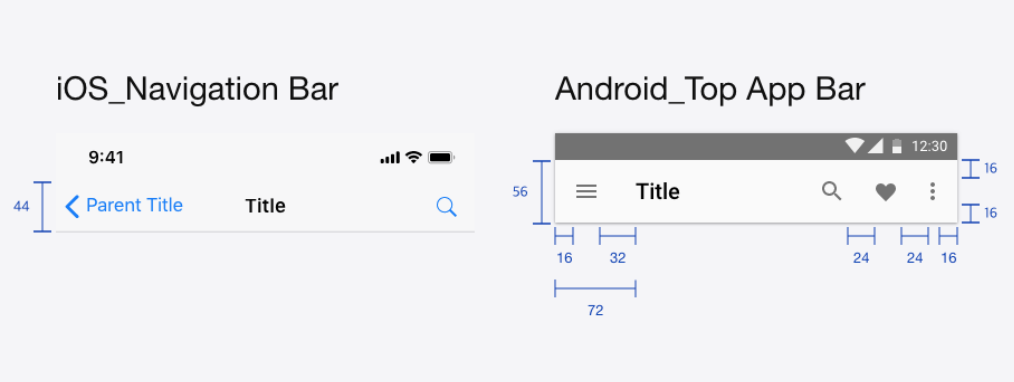
16. 네비게이션바 (Navigation bar)
사용자가 화면의 위치를 확인하기위해 사용
화면 전체를 덮으며 노출

'Study' 카테고리의 다른 글
| User Experience의 다음 단계, Human experience (0) | 2023.10.30 |
|---|---|
| UXUI 실무 용어 정리 - 3탄 (0) | 2023.10.25 |
| UXUI 실무 용어 정리 - 1탄 (0) | 2023.10.25 |
| UX 포트폴리오 분석 (0) | 2023.10.22 |
| Low-fidelity vs High-fidelity (0) | 2023.10.21 |


