1. 라디오 버튼 (Radio Button)
한가지만 선택할 수 있는 버튼

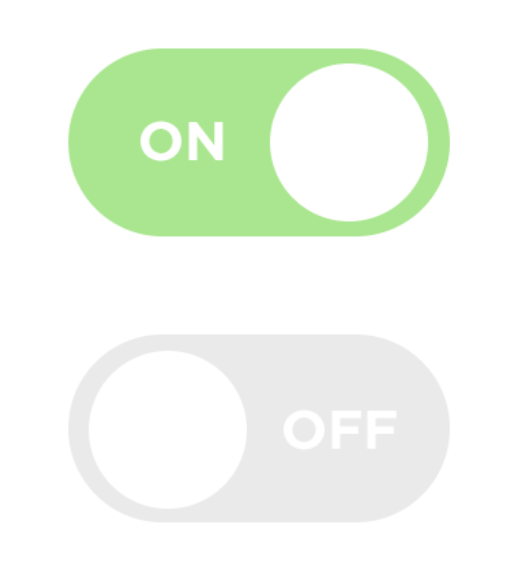
2. 토글 (Toggle / Switch)
특정 기능을 끄거나 켤 때 사용

3. 체크박스 (Check Box)
여러가지 옵션을 동시에 선택

4. 드롭다운 (Drop Down)
세부 항목을 펼쳐 하나를 선택할 수 있는 요소

5. 텍스트 필드 (Text Field)
이름이나 숫자같은 텍스트를 입력하는 영역

6. 콤보박스 (Combo Box)
드롭다운과 텍스트 필드의 기능을 결합한 형태

7. 브레드크럼 (Breadcrubs)
사이트 이동 경로, 사용자가 어디 위치에 있는지 시각적으로 나타냄

8. 툴팁 (Tooltip)
부연 설명을 말풍선 형태로 표시

9. 스피너 (Spinner)
숫자를 입력할 수 있는 컨트롤상자

10. 슬라이더 (Slider)
입력값이 제한되어 있는 상태에서 사용자가 버튼을 밀고 당기며 값을 조절

11. 플레이스홀더 (Placeholder)
사용자가 값을 입력하기 전 텍스트 필드 안에 필요한 정보를 표기

12. CTA (Call to Action)
즉각적인 응답을 유도하거나 판매를 장려하는 행동유도버튼

13. 캐러셀 (Carousel)
이미지를 순환하며 슬라이드 형태로 콘텐츠를 노출

14. 스플래시 (Splash)
모바일 앱 실행시 메인화면이 나타나기 전 보여지는 화면
1~3초정도 실행되며 서비스를 대표하는 이미지로 구성됨

15. 코치마크 (Coach Mark)
어플을 처음 실행할 때 나타나는 도움말/지시 안내 화면

'Study' 카테고리의 다른 글
| UXUI 실무 용어 정리 - 3탄 (0) | 2023.10.25 |
|---|---|
| UXUI 실무 용어 정리 - 2탄 (0) | 2023.10.25 |
| UX 포트폴리오 분석 (0) | 2023.10.22 |
| Low-fidelity vs High-fidelity (0) | 2023.10.21 |
| 좋은 UX Writing을 위한 7가지 요소 (0) | 2023.10.19 |


