1. A/B Testing
두가지 형식의 온라인 콘텐츠를 비교하여 효과적인 전략을 찾는 방법

2. API (Application Programming Interface)
다른 시스템에서 정보를 가져와 웹사이트간 통신을 할 수 있게 해주는 코드

예를 들어, 실시간으로 대중교통 운행 정보를 알려주는 CityMapper가 있음
Citymapper - The Ultimate Transport App
The ultimate transport app - iPhone / Android / Web
citymapper.com
3. 엔드 유저 (End Users)
궁극적으로 제품을 사용하길 원하는 대상
엔드 유저에 의해 제품이 고안되고 만들어짐

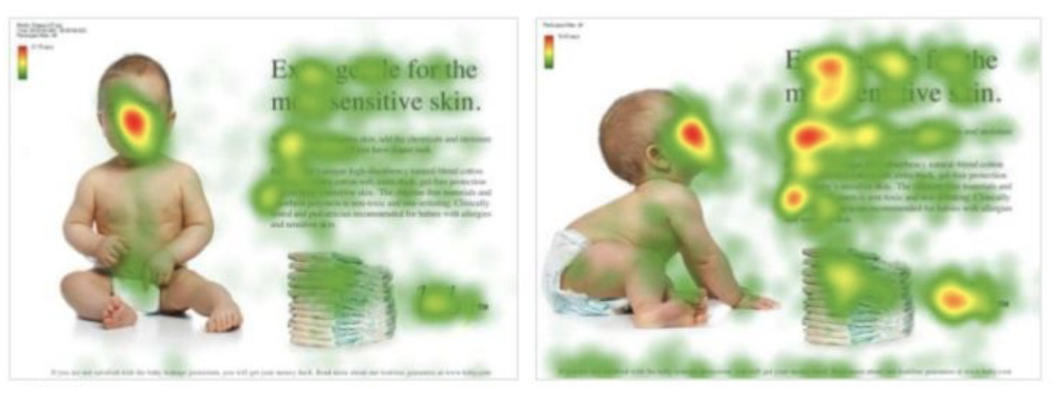
4. 아이 트래킹 (Eye Tracking)
사용자의 시선을 추적하는 프로세스
무엇을 보는지, 어떤 순서로 보는지 기록하는 특수 안경을 이용

5. 생선뼈 다이어그램 (Fishbone Diagram)
원인과 영향의 관계를 나타낸 다이어그램
잠재적 원인을 시각적으로 보여줄 수 있게 도와줌

6. 포커스 그룹 (Focus Group)
특정 집단을 사용하여 필요한 정보를 정의하기 위해 실
사회자 주도 하에 제품의 기능, 사용자, 전략 등에 대한 피드백을 얻는 것을 목적으로 함

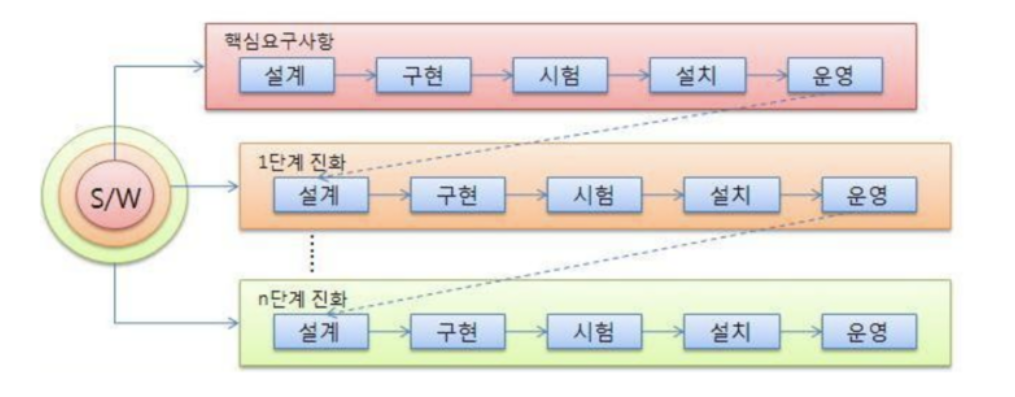
7. 반복적 개발 (Iteractive Development)
사용자의 요구사항 일부분을 반복적으로 개발하여 최종 시스템을 완성
일반적으로 정보 수집, 디자인, 개발, 테스트 등의 각각의 사이클 나누고 병렬적으로 통합하여 점증적으로 완성시킴
증분형 (Incremental) 개발과 진화적 (Evolution) 개발 두가지로 분류
증분형 개발 (Incremental Development)
대상범위를 점차 확대해 최종 제품을 만들어 나감

진화적 개발 (Evolution Development)
여러 구성요소의 핵심 부분을 개발한 후 각각 지속적으로 발전시켜 나감

8. KPI (Key Performance Indecators)
서비스나 디지털 디자인의의 목표 달성도를 나타낼 때 사용되는 정량적 지표
예) 커머스 사이트로 이동하는 배너 또는 링크의 클릭 수, 주력상품 페이지의 체류 시간, 회원가입률, 상품 상세 페이지 도달률, 좋아요 클릭수, 공유수 등

9. MVP (Minimal Viable Product)
제품의 기능을 최소화한 버전으로 사용자 실험 또는 검증을 하기 위해 사용

10. Mental Model
실제 상황에서 어떠한 상황이 일어났을 때 사용자들이 어떻게 사고하는지에 대한 자료
서비스의 기능이 사용자의 멘탈 모델과 일치할수록 더 직관적인 사용자경험을 설계할 수 있음

11. 프로토타입 (Prototype)
인터페이스와 사용자 간의 인터랙션을 실험해볼 수 있도록 최종 제품을 묘사한 것
목업을 통해 제품의 정적인 모습을 확인한다면, 프로토타입은 보다 동적인 제품을 만들어내는 것
Figma는 프로토타입을 위한 대표적인 프로그램

12. 페르소나 (Persona)
조사 결과와 정보에 기반하여 만들어진 서비스의 특정 사용자

13. 사용자 여정 (User Journey)
사용자가 서비스를 이용하면서 거치는 단계를 시간 순서로 정리한 것
사용자가 소프트웨어와 인터랙션하며 겪는 경험

14. 사용성 테스트 (Usability Test)
제품이나 디자인의 접근성과 사용 편의성을 측정하기 위해 사용자를 대상으로 조사하는 것

'Study' 카테고리의 다른 글
| UIUX 케이스스터디 가이드 (2) | 2023.11.09 |
|---|---|
| User Experience의 다음 단계, Human experience (0) | 2023.10.30 |
| UXUI 실무 용어 정리 - 2탄 (0) | 2023.10.25 |
| UXUI 실무 용어 정리 - 1탄 (0) | 2023.10.25 |
| UX 포트폴리오 분석 (0) | 2023.10.22 |


