얼마 전에 새로운 어플을 분석해보고자 여러가지 어플을 탐색하던 중 '뉴닉'을 만나게 되었다.

학교 다닐 땐 과제하느라, 현재는 취업준비를 하라 뉴스에 관심도 없던 나는
뉴닉을 사용해보고 뉴스를 보고 나만의 생각을 갖게 되는게 재밌다고 생각하게 되었다.
단순히 편리하고 유용한 기능을 제공했던 다른 어플과는 다르게,
뉴닉은 내가 스스로 실제 현상을이리저리 해석해볼 여유와 여지를 주는 어플이었다.
네이버나 타 신문사 뉴스페이지는 그렇게 손이 가지 않았는데,
'뉴닉'은 처음 깔았을 때부터 여러가지 콘텐츠를 계속 찾아읽게 되었다.
사용성이 굉장히 좋은 어플이라고 생각되었고,
사용성의 대가인 스티브크록의 사용성 기준에 따라 어플을 분석해보고자 하였다.
스티브 크록의 '사용자를 생각하게 하지마'에서 이야기하는 사용성 원칙
1) 평균 수준 (심지어 평균 이하) 의 능력이나 경험 수준의 사람이 무언가를 성취하는데 2) 사용할 특정 물건의 사용법을 스스로 알아낼 수 있어야 한다. 3) 그리고 얻는 가치에 비해 수고를 적게 들여야 한다.
사용성을 구성하는 기준 7가지
1. 유용성
사람들이 필요로 하는 일을 하는가?
2. 학습 용이성
사람들이 사용법을 알아볼 수 있는가?
3. 기억 용이성
사용할때 마다 사용법을 다시 익혀야 하는가?
4. 유효성
맡은 임무를 완수하는가?
5. 효율성
작업을 수행하는데 드는 시간과 노력의 양은 합리적인 수준인가?
6. 호감도
사람들이 이것을 갖고 싶어 하겠는가?
7. 재미
사용할때 즐겁거나 재미있다고 느끼는가?
뉴닉 사용성 분석
1. 유효성
뉴닉이 타겟으로 하는 사용자는
뉴스를 보고싶어도 시간이 없고 재미가 없고, 공감이 안 되어 못보는 20~30대 사람들이다
이들은 뉴스를 보면 전체 이야기를 알아야하는 부담감 때문에 시간을 많이 투자해야된다고 느껴 보지 못했고,
딱딱하고 어려워서 보기 싫어하는 페인포인트를 가지고 있었다.
하지만 세상에 대해 알고싶다는 '욕구'는 있기에 뉴닉은 이러한 뉴스를 콘텐츠로 제공하는 솔루션을 제안했다.

이렇게 사용자의 욕구와 페인포인트를 분석해 나온 뉴닉의 기능은 유용성이 높다고 볼 수 있다.
뉴닉의 창업자인 김소연, 빈다은씨도 본인들이 뉴스를 볼 때 갑갑했던 점을 해결하기 위해 창업을 시작했고,
질문과 답을 통해 설명하는 대화형 콘텐츠, 1분만에 읽을 수 있는 피드형식으로 기사를 전달하기로 했다고 한다.
2. 학습 용이성 & 기억 용이성
인스타그램과 비슷한 ui로 20~30대가 사용하기에 어려움이 없는 ui로 구성되었다.
앱을 처음 사용한다 하더라도 익숙한 ui로 구성되어 있기 때문에 학습이 용이하고 기억 용이성도 좋다고 볼 수 있다.

3. 유효성
보통 뉴스를 읽기 위해선 수 많은 뉴스중에서 하나를 고르고, 페이지를 내려가면서 이해하고 완독하기위해 노력을 한다.
뉴닉에서는 몇 가지 뉴스만 한 화면 안에서 고를 수 있도록 제공하기 때문에
뉴스를 완독하는 데 유효성이 높은 좋은 UX를 가지고 있다고 볼 수 있다.

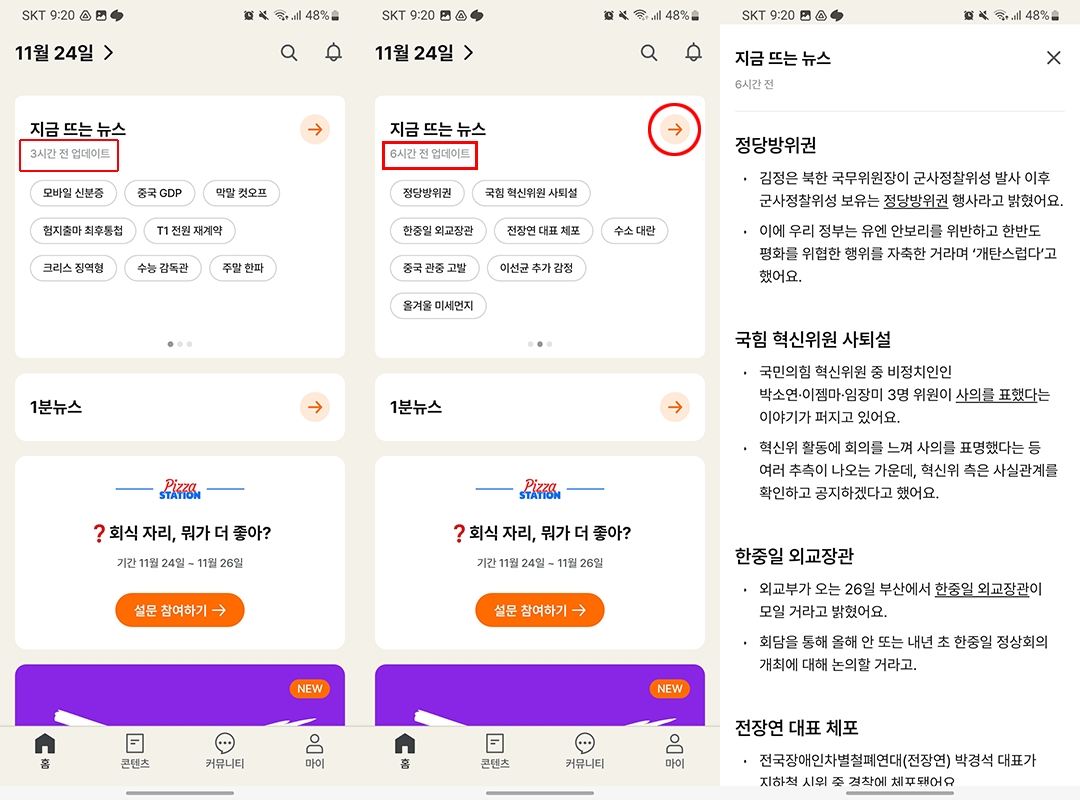
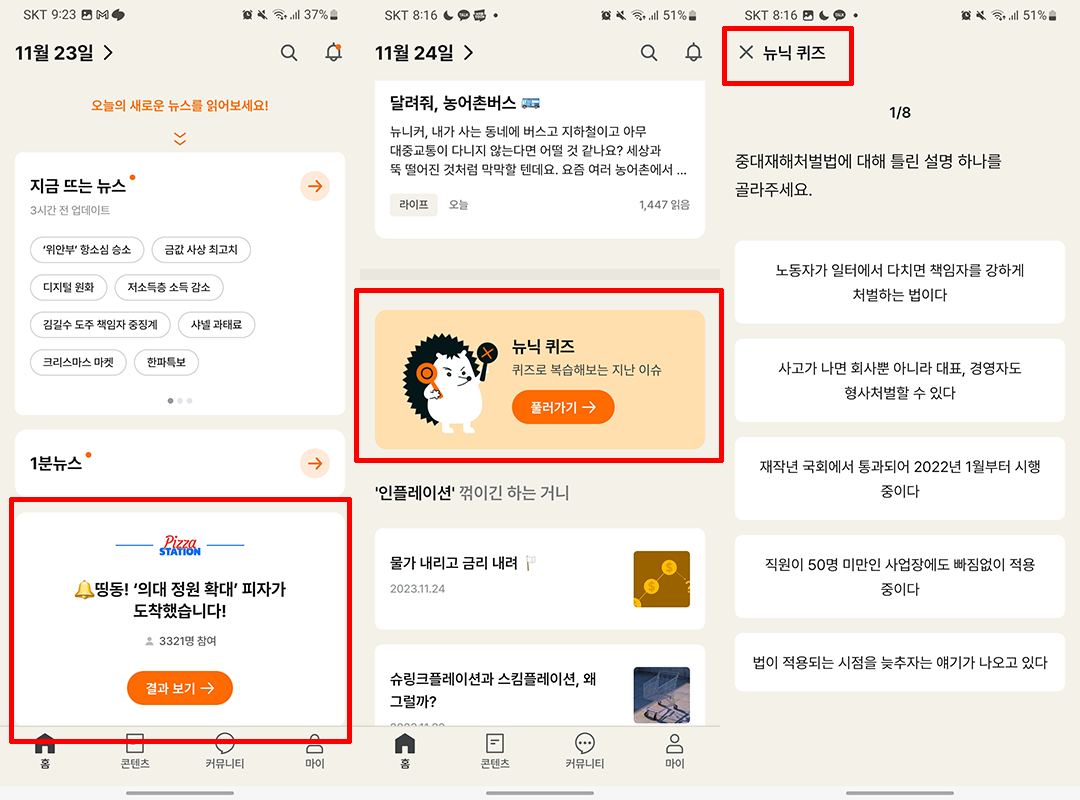
특히 중요도가 높은 뉴스를 시간별로 3가지 리스트 안에 태그로 정리하여 너무 많아보이지 않게 나누었다.
각각 뉴스의 내용은 간략하게 정리되어 한 눈에 알아보기 쉽다.
자세한 내용은 하이퍼링크를 타고 들어가 원문을 확인할 수 있게 하였다.
4. 효율성
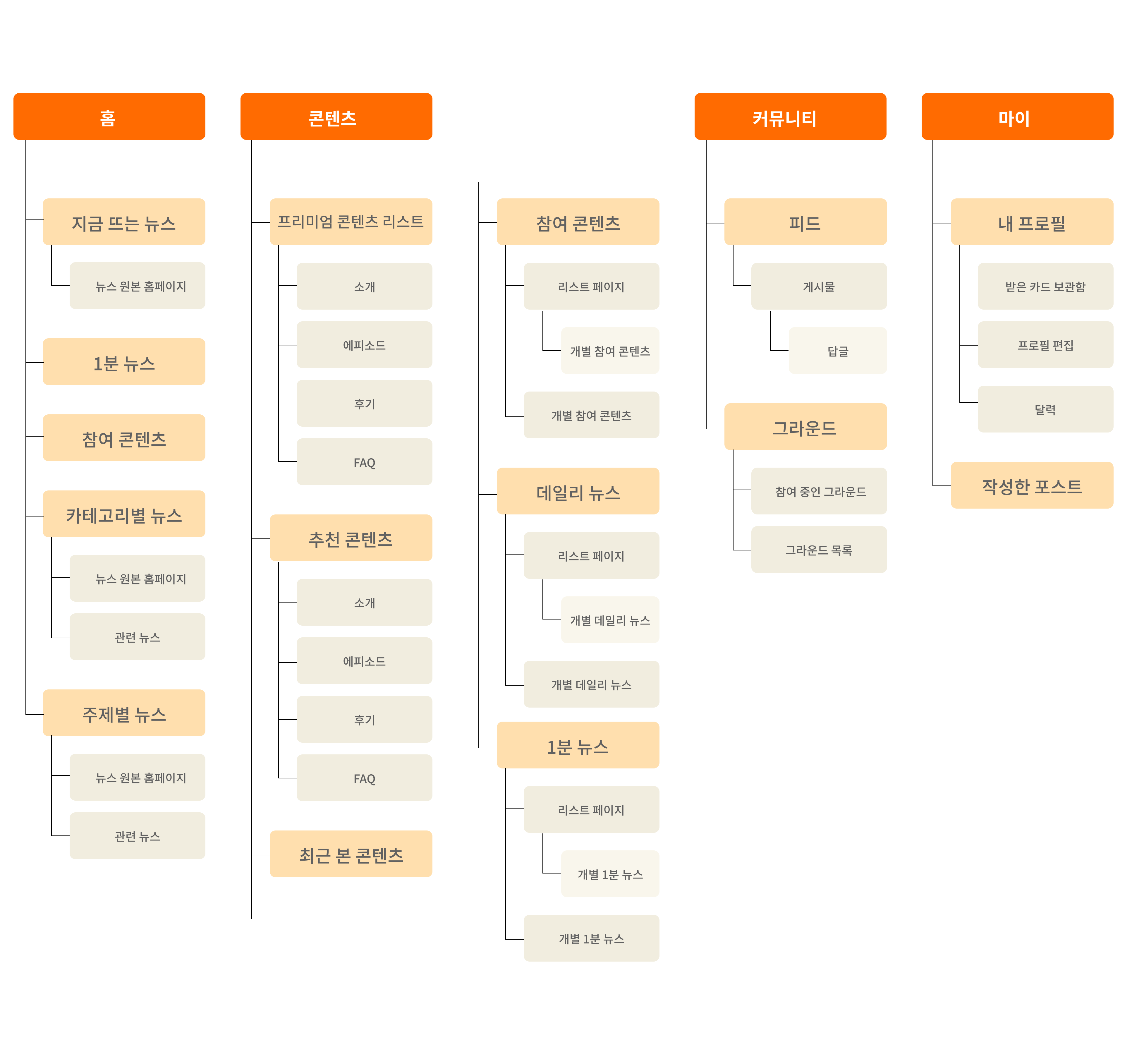
또한 뉴닉의 전체적인 IA를 보면 모든 뎁스가 1개나 2개 이하로 구성되어있다.
특히 주요 기능(콘텐츠 확인)의 경우 뎁스가 1개밖에 되지 않는다.
사용자 입장에서 적은 노력으로 효율적이고 쉽게 내용을 확인할 수 있다.

5. 호감도
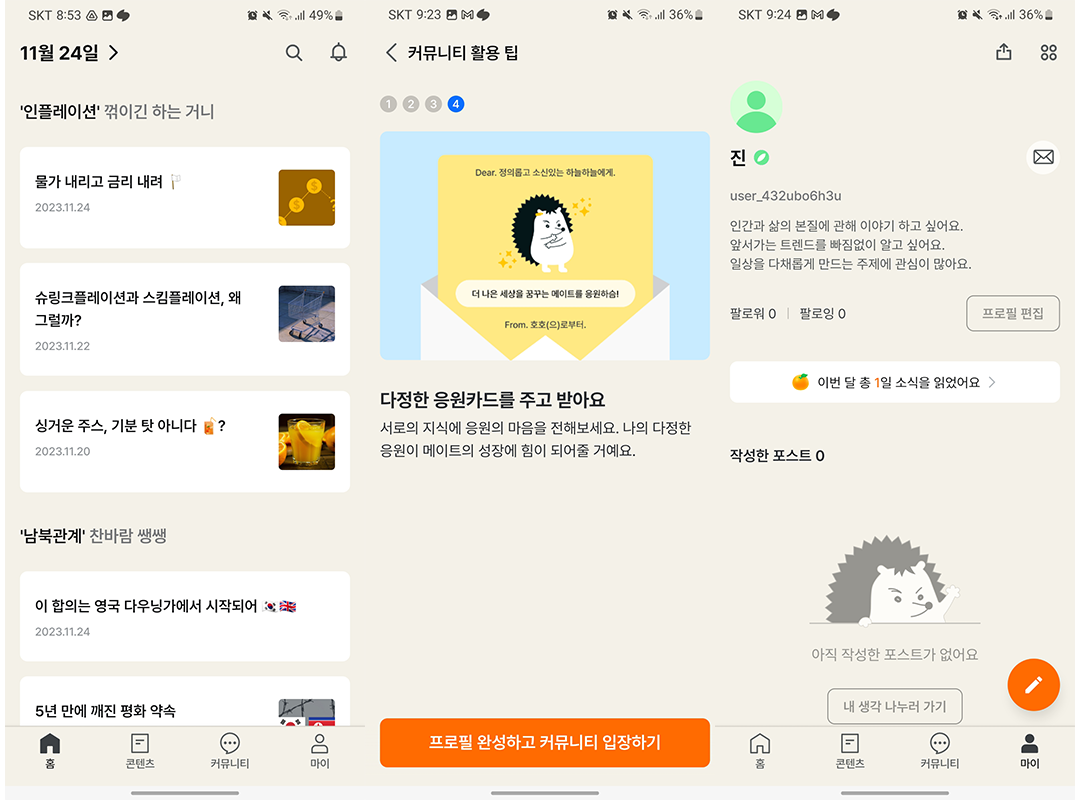
귀여운 캐릭터와 친근한 UX라이팅을 통해 앱에 대한 호감도를 자연스럽게 높인다.

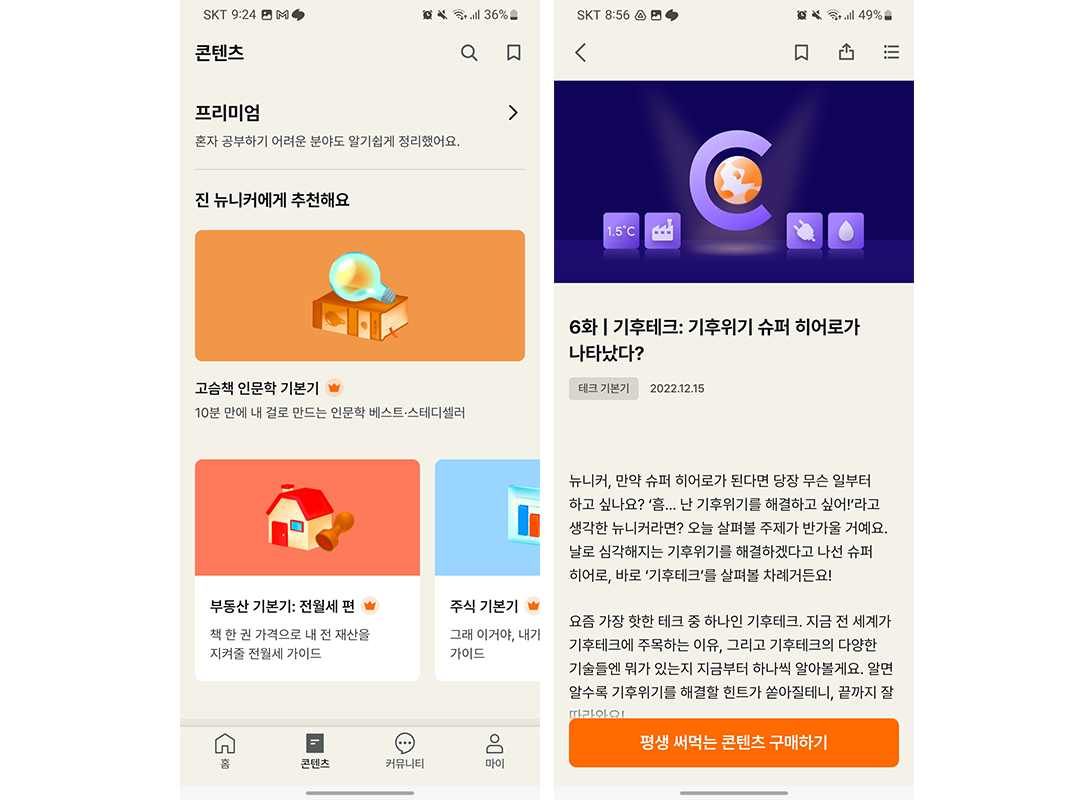
또한 유료 콘텐츠도 사용자들의 투표를 통해 가장 관심있는 콘텐츠를 제공한다.
투표 결과 경제지식, 기후위기에 대한 관심이 가장 많았고 이를 중심으로 콘텐츠를 확장해나가고 있다고 한다.
3900이라는 저렴한 가격과 이들의 취향에 맞춰 제작한 것이기 때문에 애정을 가지는 사용자가 많다고 한다.

6. 재미
단순히 뉴스 콘텐츠를 제공받는 기능 뿐만 아니라
의견을 말하는 참여형 콘텐츠, 퀴즈 풀이 등 도전 요소 등을 넣어 재미를 느낄 수 있다.

Takeaway
뉴닉에서 가장 좋은 점은 사용자 분석을 통해 unmet needs를 도출해 유용한 ux를 제공한 데에 있다.
"세상에 대해 알고싶다"는 욕구를 알아차리지 못했더라면
단순히 뉴스가 어렵고, 딱딱하고, 공감이 안되기 때문에 해설이나 화면을 개선하는 등 소극적인 솔루션만 제시했을 것이다.
또한 유저들의 요구를 빠르게 반영해 앱 자체에 대해 좋은 호감을 주는 관계를 이어나가고 있다.
이는 내가 원하던 지속적으로 상호작용할 수 있는 서비스의 모습이다.
지금은 출시된지 얼마 되지 않았기 때문에 수익이 많이 나진 않겠지만,
사용성 측면에서 우수한 경험을 제공한다면 장기적으로 BM을 덧붙이더라도 사용자를 유지할 수 있는 조건이 될 것이다.
참고자료
https://www.hani.co.kr/arti/economy/economy_general/896387.html
‘뉴닉’의 고슴이는 어떻게 뉴스를 ‘힙’하게 만들었을까
[HERI의 눈] 밀레니얼을 사로잡은 뉴스레터 ‘NEW NEEK’ 친구와 대화하듯 친근하게 풀어주는 뉴스 20~30대의 ‘뉴스 알고 싶은 욕구’ 저격 서비스 6개월 만에 4만 구독자, 개봉률 50% 이상 ‘고슴이
www.hani.co.kr
보낸사람: 뉴닉, 우리의 미션은 사람들과 세상을 연결하는 것
모든 것이 더 자주, 더욱 다양한 주제로 만나기 위한 과정
blog.stibee.com
'Log_UIUX School' 카테고리의 다른 글
| UIUX 스터디 4주차 학습일지 01 : 바이널씨 특강 - 10 (1) | 2023.11.28 |
|---|---|
| UIUX 스터디 3주차 학습일지 03 : 필드 리서치란 - 9 (0) | 2023.11.26 |
| UIUX 스터디 3주차 학습일지 01 : 토스 프로덕트 디자이너 특강 - 7 (0) | 2023.11.22 |
| UIUX 스터디 2주차 학습일지 03 : 왜 UX 디자이너가 되고싶은가 - 6 (0) | 2023.11.15 |
| UIUX 스터디 2주차 학습일지 02 - UX 리서치 방법론 - 5 (0) | 2023.11.10 |


