
무신사 페이지를 따라 그려보며 각 UI가 어떤 역할을 하고, 왜 필요한지 생각해보았다

무신사는 다른 커머스에 비해 많은 정볼르 제공하지만 필요한 정보만 강조하여 한 눈에 볼 수 있게 잘 정리한 것 같았다
특히 사용자의 컨디션에 맞춰 가격의 범위대를 표시한 것이 인상깊었다
다른 커머스 앱에서는 결제페이지로 넘어가 할인이 얼만큼 되는지 확인하곤 했었는데, 무신사에서는 그럴 필요가 없다

그리고 데이터가 언제 갱신되었는지 표기하여 신뢰가 가는 듯한 느낌을 받았다
차트에서도 필요한 정보만 하이라이트하여 빠르게 확인하고 넘어갈 수 있다
스크롤이 길지만 정보를 읽는데 부담이 없다

오프라인 쇼핑때만 확인할 수 있는 정보를 온라인에선 어떻게 기재하는지 잘 살펴볼 수 있는 예시이다
비슷한 단어를 사용하고, 중요한 정보는 볼드체로 굵게 나타내었다

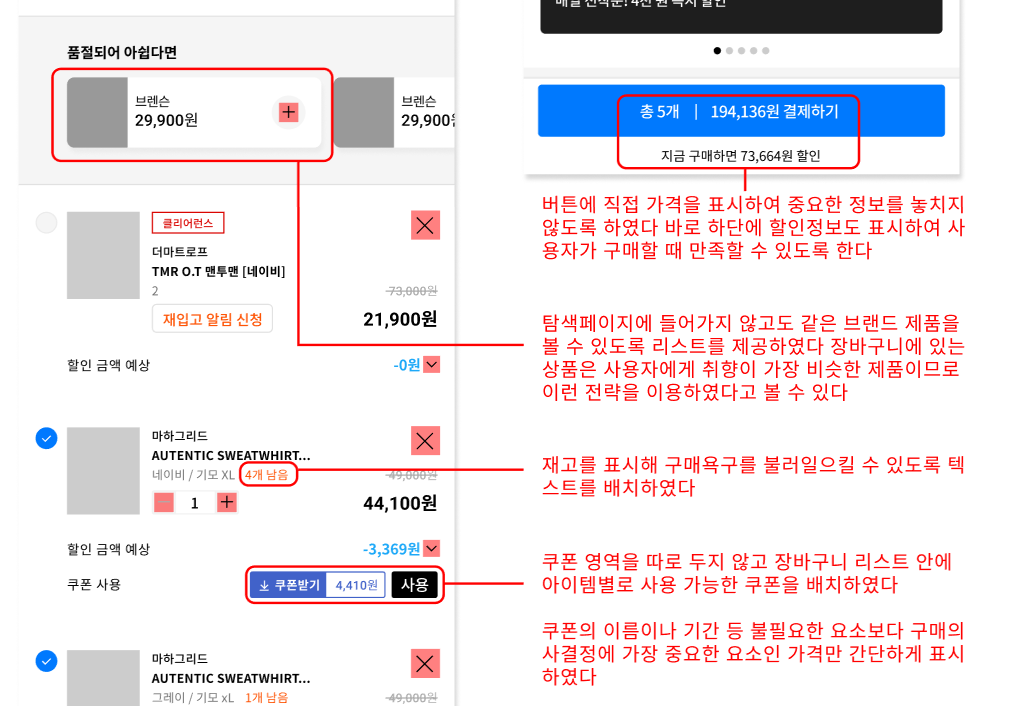
특히 하단 버튼에 결제 정보를 표시한게 마음에 들었다
버튼은 구매를 위해 눌러야하므로, 정보를 지나칠 수 없는 자리이다
따라서 결과 페이지를 살펴보지 않고도 확신있게 결제할 수 있게 이렇게 하지 않았을까 나름대로 이유를 생각해보았다

카테고리 페이지는 정리가 필요해보였다 카테고리 버튼이 너무 많았다
나름대로 옷의 형태 / 해시태그 / 상세 디테일 순으로 위계를 나눈 것 같다
마음에 든 기능은 "코디로 보기" 기능이었다
따로 코디 페이지에 들어가지 않고도 내가 원하는 카테고리 아이템을 코디로 볼 수 있다면 온라인 쇼핑 경험이 즐거워질 것 같다는 생각이 들었다
'Log_UIUX School' 카테고리의 다른 글
| UIUX 스터디 7주차 학습일지 03 : '트리플' 개선 프로젝트 마무리 - 23 (0) | 2023.12.24 |
|---|---|
| UIUX 스터디 7주차 학습일지 02 : '스프린트' 협업 OT - 22 (0) | 2023.12.23 |
| UIUX 스터디 6주차 학습일지 05 : 프로토파이 실습, 카카오 UX 디자인 프로세스 - 20 (0) | 2023.12.14 |
| UIUX 스터디 6주차 학습일지 04 - 디자인 시스템, '트리플' AS-IS 분석 : 19 (0) | 2023.12.13 |
| UIUX 스터디 6주차 학습일지 03 - 인터페이스 디자인 : 18 (0) | 2023.12.12 |


